样式 地图mapbox
视频直播网站源码,自定义矢量图层的样式
视频直播网站源码,自定义矢量图层的样式 var mystyle = new ol.style.Style({ image: new ol.style.Circle({ radius: 10, fill: new ol.style.Fill({ color: '#ffff00' }) }) });va ......
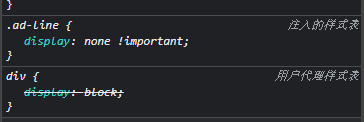
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
ionic LoadingController 使用cssClass改变加载样式
以改变加载框的图表颜色和字体颜色为例 在主题文件variables.scss中设置LoadingController 需要改变的样式class 以下使用主题颜色为加载框的图表颜色和字体颜色(当主题更改时随之改变) // 加载框全局样式 ion-loading.custom-loading { .lo ......
高德地图聚合注意版本引用
initMap() { let that = this let points = [] try { let level = that.mapLevel 'null' || null that.mapLevel ? 10 : this.mapLevel let centerPoint = that.m ......
a-modal 用deep穿透样式也无法修改
<div ref="addCloudModal" class="addCloudModal"> <a-modal :getContainer="() => this.$refs.addCloudModal" > </a-modal> </div> :deep .@{ant-prefix}-modal ......
如何在AutoCAD中加载在线百度地图/高德地图?
AutoCAD是一款广泛使用的计算机辅助设计软件,许多用户都希望在软件中能够方便地加载在线地图,以便更好地进行设计和规划工作。可以通过以下方法在AutoCAD中加载百度、高德等在线地图。 方法/步骤 下载并安装GIS4CAD插件 http://www.geosaas.com/download/gis ......
gmap构建离线地图,用createCustomerTiledLayer方法,瓦片地址尾部多了 ?x={x}&y={y}&z&{z} 导致无法显示地图。
gmap构建离线地图,用createCustomerTiledLayer方法,瓦片地址尾部多了 ?x={x}&y={y}&z&{z} 导致无法显示地图。 ```javascript function initMap() { this.map = new GL.Map('map', { center: ......
记录--写一个高德地图巡航功能的小DEMO
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 风格设置 加载地图 使用AMapLoader.load加载地图,从 控制台 申请一个属于自己的key import AMapLoader from '@amap/amap-jsapi-loader'; ... const AMap = a ......
通过CSS样式缩放图片导致图片模糊的解决方案
在进行前端页面开发的过程中,通过使用CSS对图片进行等比例缩放,存在会使图片失真的情形。这种情况有点违反我们的通常认知,毕竟放大图片会使图片失真这很正常,但是缩小图片通常应该会使图片变清晰才对。目前我查找了很多资料都还没发现哪篇文章有深入分析其中的原理,姑且认为这是浏览器根据CSS样式显示图片的策略 ......
vue高德地图实现播放暂停功能,支持快进快退,播放倍数设置
高德地图实现具体功能如图 具体实现思路如下: <div class="playAnimation"> <table width="100%" style="" border="0"> <tr class="info_play"> <td>{{ currentMileage / 10 }} KM / ......
tinymce:配置编辑器内的样式(tinymce 6.5.1)
一,问题:tinymce编辑器内的段间距过高 如图: 问题原因:编辑器内使用了自有的css样式 二,解决: 在tinymce初始化时用content_style来指定样式 <script> tinymce.init({ language: 'zh_CN', //注意大小写 selector: '#m ......
el-table 全选框 默认样式为文字 滑动变成单选框
/deep/ .el-table__header-wrapper .el-checkbox { width: 55px; .el-checkbox__input { display: none; } &:hover { .el-checkbox__input { display: block; } ......
高德地图动态Marker和自定义弹框、交互事件、中心点跳转
# 高德地图 vue3 使用 ##### 下载 NPM: ```javascript npm i @amap/amap-jsapi-loader --save ``` 根据官网提示,VUE3 需要改变监听模式 下载 ```javascript npm i @vue/reactivity ``` ## ......
使用arcgispro将shp格式地图转换为移动端使用的geodatabase格式数据
使用arcgispro将shp格式地图转换为移动端使用的geodatabase格式数据   { ......
使用arcgispro转换地图格式为移动端使用的tpk格式
使用arcgispro转换地图格式为移动端使用的tpk格式  { // 高亮轮播展示 var index = 0; this.timer = null; this.timer = setInterval(()=>{ myChart.dispatchAction({ type: 'downplay ......
Python开发中自动化构建项目结构样式
摘要:在项目开发过程中,一个良好的项目结构对于团队的协作和代码的可维护性起着重要作用。通过使用自动生成项目结构文字样式的工具。不仅节省了手动编写项目结构的麻烦,还确保了结构的一致性和准确性。 本文分享自华为云社区《【Python】自动化构建项目结构样式》,作者: frica01。 引言 在使用 Py ......
基于vue+elementUI使用vue-amap高德地图
首先,需要去高德地图进行注册一个 https://lbs.amap.com/?ref=https://console.amap.com/dev/index ,得到一个key 然后 安装依赖 npm install vue-amap —save 在main.js中加入 import VueAMap f ......
Pyqt5学习-01 控件通过qss设置样式
# qss文件代码(QLabel样式) QLabel#notice { font-size: 20px; color: gray; border: 1px solid gray; border-radius: 8px; } QLabel#notice[notice_level="normal"] { ......
CSS实现根据子元素数量应用不同样式
theme: condensed-night-purple highlight: atelier-cave-light 在前端的页面布局中经常会出现在子元素个数使用不同的样式的需求,比如文章列表,在较少内容下单列表现,而在元素内容较多时使用双列表现。再比如在页面排版上,可以根据元素内容的多少来修改内 ......
input样式重置
input样式重置(outline:none) input样式重置(outline:none) 我们在写表单的时候,经常需要自定义表单的样式,当然input输入框也不例外,那么如何能写出好看一点的输入框呢? 例如简单的三个空按钮: <input type="button" id="btn1"> <i ......
Echarts创建中国3D地图
## Echarts创建中国3D地图 客户需要做一版3D中国地图,地图要倾斜角度,然后可以支持点击省份,对地图两侧的图表数据进行切换,此外还有一些纹理,顶牌信息面板的效果,不一一赘述,末尾我会放一张成品的图片。 ### 地图数据 Echarts官网迁移后,地图的json数据已经不翼而飞了,所以在开发 ......
React学习(一)如何通过style设置行内样式
官网有一个例子: const user = { name: 'Hedy Lamarr', imageUrl: 'https://i.imgur.com/yXOvdOSs.jpg', imageSize: 90, }; export default function Profile() { retur ......
QT样式表使用
https://blog.csdn.net/qq_32348883/article/details/122686832 1.前言 QT使用样式表通常有三种方式: 1. 在UI设计器 Qt Designer 内添加并设置样式; 优点:直观显示。 缺点:样式比较多时,不利于检查样式是否编写错误。同时不可 ......
vue 电池样式组件 css样式
效果如图:(背景图片自行替换) 这是用纯css写的电池样式,获取数据后,找出最大值,并计算长条的宽度,从而完成样式。 话不多说上代码: <!-- * @Description:电池样式组件 * @Author: 如意酱 * @Date: 2022-01-08 13:31:37 * @LastEdit ......
CSS样式(内联、内部、外部)
https://blog.csdn.net/xiji333/article/details/111283931 文章目录1.内联样式2.内部样式3.外部样式1.内联样式 内联样式,又称行内样式。在标签内部通过s t y l e stylestyle属性来设置元素的样式。 <!DOCTYPE html ......
【FAQ】关于华为地图服务定位存在偏差的原因及解决办法(二)——仅适用于Location 6.7.0.300及之后的版本
### 一、 问题描述: 华为地图服务“我的位置”能力,在中国大陆地区,向用户展示他们在地图上的当前位置与用户的实际位置存在较大的偏差。 具体差别可以查看下方的图片/视频: ![](https://oscimg.oschina.net/oscnet/up-aa47491b6990a66b788aa6 ......