样式 按钮 颜色css
Element-plus组件库的MessageBox 消息弹框组件自定义样式的坑
一、问题描述: 在使用Element-plus组件库的MessageBox 消息弹框组件时,需要更改该组件的按钮样式,于是根据官网文档: 找到cancel-button-class、confirm-button-class两个属性,并在js代码中进行了添加,如下案例图: 然后,我在使用该组件的页面写 ......
解决方案 | PPT右键复制文本时右键粘贴选项按钮为空白
1、问题 2、解决方法 随便复制一些文字,不要采用CRTL+V,而是采用右键粘贴方法到ppt中,选择纯文本的“A”符号。 之后再使用CTRL+复制,CTRL+V即正常。 3、参考链接 https://answers.microsoft.com/zh-hans/msoffice/forum/all/p ......
js设置随机颜色
```js var chars = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F']; function generateMixed(n) { var res = ""; for(var i = 0; i < n ; ......
个人笔记,关于css样式
```css /*引入样式 */ html { /* px 表示 “像素(pixels)”: 基础字号为 10 像素 */ font-size: 20px; /* Google fonts 输出的 CSS */ font-family: 'Open Sans', sans-serif; } p, l ......
Django使用本地css/js文件
在网上看了很多说Django如何使用本地css/js的文章, 但都不能用 今天终于找到一个可以用的, 记录下 在manager.py同层级下创建static文件夹, 里面放上css , js, image等文件或者文件夹 我的文件夹层级 然后很简单,只需在settings.py中进行设置就行, 在末 ......
记录--基于css3写出的流光登录(注释超详细!)
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 完整效果 对基本的表单样式进行设置 这里设置了基本的表单样式,外层用了div进行包裹,重点是运用了两个i元素在后期通过css样式勾画出一条线没在聚焦文本框的时候线会过度成一个对话框,掩盖掉原本的对话框的形式,很好的一个创意 <body> ......
h5(html5)+css3前端笔记二
###HTML标签 ####表格标签 表格的主要作用: 表格主要用于**显示、展示数据**,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 1.``用来定义表格的标签。 2.``用来定义行的标 ......
Pycharm配置less编译生成的css文件到指定目录
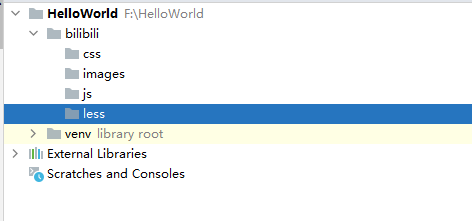
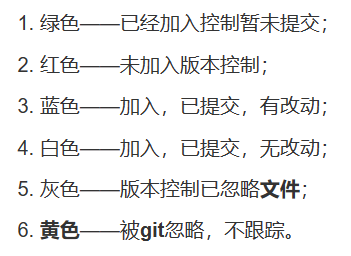
### 一、当前演示项目目录  ### 二、标记less文件夹为资源目录 > 不标记其实也不影响  # 2. svn ; const o ......
less中更改iview组件默认样式
1.先声明变量'deep' @deep: ~">>>"; 2.使用该变量去修改ivew的样式 @{deep} .ivu-modal-body //与类之间要有空格 完整代码: @deep: ~">>>"; #qualityControlIssueList { height: 100%; .textR ......
css三栏布局
三栏布局:它是一种经典的布局方式;在页面上呈现左中右三列布局,其特点是左右两端固定,中间宽度自适应, 1.浮动布局 左右两个div分别左右浮动,中间的用magin-left与magin-right撑开 缺点:要考虑清除浮动带来的影响(父容器高度塌陷),主要内容无法最先加载。 2.定位布局 子绝父相 ......
题解 P9233【[蓝桥杯 2023 省 A] 颜色平衡树】
看到树上数颜色,想到树上启发式合并(dsu on tree)。 这题几乎就是树上启发式合并板子了,感觉讲一下算法的原理比较好。 暴力解法显然是对每棵子树 dfs 一遍,求出子树大小 $\operatorname{size}$、子树颜色出现次数的桶 $\operatorname{cnt}$,以及颜色出 ......
[Ynoi Easy Round 2021] TEST_152(颜色段数均摊+扫描线)
### [题目传送门](https://www.luogu.com.cn/problem/P8512) ## solution 简单题,考虑正着做扫描线,维护最后一次覆盖每个位置的修改时间,这个可以用 $set$ 维护颜色段数均摊。 那么显然对于一个以当前位置为右端点的询问,其答案就是所有最后修改时 ......
修改Keil uvison4 字体样式
#1.点击扳手配置  #2.点击Colors & Fonts,选择其中的8051:Editor C Files,选择 ......
css给元素前面或后面的元素加样式
- h1:has(+p) { color:red; } div+p{ color:green; } <h1>红色</h1> <p>黑色</p> <div>绿色</div> <p>黑色</p> - ......
odoo15引入和使用css
1、增加一个css文件base.css,如下图: ``` .bxbase{ color: red; } ``` 2、在__manifest__中添加引用 ``` 'assets': { 'web.assets_backend': [ 'testaddons/static/src/css/base.c ......
css超出隐藏、显示省略号
超出一行隐藏: overflow:hidden; //超出的文本隐藏 text-overflow:ellipsis; //溢出用省略号显示 white-space:nowrap; //溢出不换行 ____________________________________________________ ......
微信小程序6 常用标签之 input,基础样式
input input标签不做任何设置的时候,就是个输入框,需要注意的是默认没有样式,这跟html不同。 <input></input> 我输入了内容,但是可以看到没有边框样式。 type属性 1.text,就是默认的type属性值,输入框; 2.password,密码框; 3.number,只能输 ......
Windows11恢复Windows10右键菜单样式
切换到旧版右键菜单: reg add "HKCU\Software\Classes\CLSID\{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}\InprocServer32" /f /ve 恢复回Win11右键菜单: reg delete "HKCU\Software\ ......
数颜色
# [[国家集训队] 数颜色 / 维护队列](https://www.luogu.com.cn/problem/P1903) ## 思路 考虑到除了修改操作和数据范围以外,其余与[[SDOI2009] HH的项链](https://www.luogu.com.cn/problem/P1972)一样。 ......
微信小程序:隐藏按钮边框
1、先给button加一个plain属性 <button wx:elif="{{isLogin}}" type="default" plain class="userinfo-avatar" open-type="chooseAvatar" bind:chooseavatar="onChooseAv ......
vue 通过css 给html元素增加前缀红色星号
` `前面增加红色星号 要为``的`label`增加红色星号,你可以使用CSS中的伪元素 `::after` 或 `::before` 来实现。下面是如何在样式中添加红色星号的示例: ``` ``` ......
css 中强制换行后,伪类元素变形,用到的flex-shrink 属性
之前都没用过这个属性,最近做项目遇到一个不同屏幕下可能会换行的问题,设置了强制 不换行,但是伪类元素就没挤没了,请教了同事,用到了flex-shrink属性 然后我就去看了看这个属性的用法,简单记录一下 flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于 ......
css伪类选择器大全
# 伪类选择器 > css伪类选择器大全: > > https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-classes | 伪类 | 含义 | | | | | :link | 选中未访问过的超链接 | | :visited | 选中已访问过 ......
WPF样式学习-资源字典(一)
1.在资源字典里面编写样式 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/x ......
QListWidget样式
/*设置垂直滚动的全局属性值*/QScrollBar:vertical{ width:10px; background:rgba(0,0,0,0%); margin:0px,0px,0px,0px; padding-top:0px; padding-bottom:0px;}/*设置垂直滚动的滚动条属 ......