样式 组件scoped vue
关于动态渲染的组件watch监听不到传入的props的问题
watch: { propsTime: { handler (newValue, oldValue) { console.log('props', newValue) this.getOverviewData() }, // 这里增加了一个immediate属性,说明监听到props传参后立即先去执 ......
DISM 支持在 Windows 10 操作系统上管理和操作 ESD 文件。管理员可以使用 DISM 命令在 ESD 文件中添加或删除驱动程序、软件包、语言包等组件,或者使用 DISM 命令将 ESD 文件转换为 WIM 文件,然后再进行其他操作
ESD(Electronic Software Delivery)是一种新的映像文件格式,它是 Windows 10 操作系统中默认使用的一种压缩映像文件格式。与 WIM 文件不同,ESD 文件采用了更加高效的压缩算法,可以减小系统映像文件的大小,并且在安装系统时能够更加快速地还原系统映像。 DIS ......
对话框组件的添加
我们已经基本实现了app自定识别账单小票进行自动记账。 但是识别图片的时间可能会有点长,所以为了不让用户苦苦等待。造成不良的使用体验。我们加入了进度条对话框。 就像老师说的那样,一个好的软件背地里也是见不得人的。。。。 由于技术原因,只能做一个假的进度条,这个并不能反映实际的识别速度。只是为了用户能 ......
Django用户认证组件 (auth模块)
1、导入 auth 模块 # 认证模块 from django.contrib import auth # 对应数据库用户表,可以继承扩展 from django.contrib.auth.models import User 2、创建用户对象 create():创建一个普通用户,密码是明文的。 c ......
Vue ref和reactive
1.ref:接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value 1.1为了读写通过ref()创建的响应式变量,你需要通过.value属性来访问,可以使用unref直接获取返回值,如果unref()的参数是一个ref,就会返回其内部值。否则就返回参 ......
基于JAVA的springboot+vue摄影跟拍预定管理系统,附源码+数据库+论文+PPT
**1、项目介绍** 困扰管理层的许多问题当中,摄影跟拍预定管理一定是不敢忽视的一块。但是管理好摄影跟拍预定又面临很多麻烦需要解决,例如有几个方面:第一,往往用户人数都比较多,如何保证能够管理到每一用户;第二,如何在工作琐碎,记录繁多的情况下将摄影跟拍预定的当前情况反应给领导相关部门决策等。在此情况 ......
Qt样式表踩坑小记
在一个项目里使用样式表修饰界面,最终实现的效果不错,坑也踩了不少,浪费好几天时间。 坑 1 :样式表的字符集。 这个问题只在MSVC里出现,使用MinGW应该不会出现这个问题。qt的默认字符集是utf8,但msvc要求源码必须是ANSI或者带BOM的Utf8,所以一般我们在做msvc项目时,把Qt环 ......
vue3+vite 中自定义 svg 图片 icon
关于 vue3 + vite 开发一个管理后台,并在后台中使用 自定义的 svg 图片左右路由icon #### 安装依赖 * `npm i vite-plugin-svg-icons --D` 或者 * `yarn add vite-plugin-svg-icons --D` 等其它的安装工具 # ......
vue3.0 study
# 1、 new Vue - > create(vue) #### 2.0  #### 3.0 】 https://www.bilibili.com/video/BV1834y1676P/?p=9&share_source=copy_web&vd_source=03c1dc52eeb ......
Vue04-vue-router
# vue-router 目前前端流行的三大框架, 都有自己的路由实现: - Angular:ngRouter - React:ReactRouter - Vue:vue-router Vue Router 是 Vue.js 的官方路由: 它与 Vue.js 核心深度集成,让用 Vue.js 构建单 ......
SpringBoot+vue使用bcrypt对注册密码加密及登录校验
一、注册 1.后端 在pom.xml文件中加入 <dependency> <groupId>org.springframework.security</groupId> <artifactId>spring-security-crypto</artifactId> </dependency> lom ......
XXX项目前端开发样式统一规范
前端开发样式规范 参考资料:https://element.eleme.cn/#/zh-CN/component/form 规范1:报错提示统一用浅红色,成功提示为绿色,警告性提示为橙色 规范2: 页面有多个必填字段未填写,一次性提示,同时填写文本框爆红,文本框下方有红字提醒 红字提醒可按需展示,本 ......
Vue引入Element组件
直接在VS Code的VueCLI的项目里进行npm安装,终端输入 npm i element-ui -S 显示报错信息,-4048,看了一下应该是我权限不够,虽然这里的VSCode也是Powershell的终端命令。 打开桌面主菜单,选择管理员命令行,切换到指定的文件下,然后安装element,成 ......
el-date-picker type="daterange" 二个日期之间的range-separator样式
中间的这个“至”的颜色设置 从源代码中可以看出: 这样中间的字的颜色就改为白色了。 ......
vue3中 TypeError: track(...) is not a function
我这边遇到的是在使用到element-plus的一个<el-input>标签时就开始出现(TypeError: track(...) is not a function),我怀疑这是element-plus与vue的版本问题,查看element-plus github的Releases 发现支持的版 ......
基于JAVA的sprinboot+vue车辆充电桩,附源码+数据库+论文+PPT
**1、项目介绍** 利用springboot、Java、idea和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个车辆充电桩管理系统,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能: (1)系统合理显示系统首页界面,管理员界面, ......
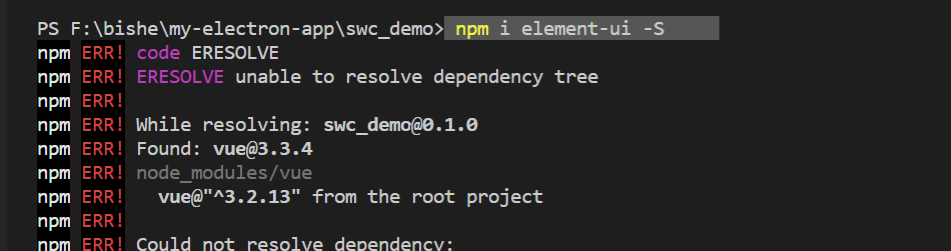
electron_vue
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。 项目地址[穆音博客](https://blog.muvocal.com),本文发布原地址在[Spring boot+vue打包、上传宝塔面板并配置https](https://blog.muvocal.com ......
Pytest - Fixture(5) - 作用域(scope)
## Pytest - Fixture作用域(scope) + 之前讲过,fixture里面有个 `scop` 参数,这个参数就是填写fixture作用域的; + `function`:每一个函数或方法都会调用; + `class`:每一个类调用一次,一个类中可以有多个方法; + `module`: ......
VUE3
https://github.com/moocstudent/vue-war 昨天通过vue官网建立了vue项目,逐渐看了下组合式/选项式 API的区别 虽然在前几个月里,通过做SH的伙计给的单子接触了VUE ANTD,但是实际 上对其原理未知(难道只能说跟前天面试的一样,问Jquery是跟JS都是 ......
vue3中computed计算属性函数
# vue3中computed计算属性函数 ``` 目标:现在vue3的使用越来越普遍了,vue3这方面的学习我们要赶上,今天说一下vue3中computed计算属性的使用。 ``` **computed函数在vue2中我们都了解过,当我们需要一个值,这个值随着其他值变化而变化,我们就将其放进com ......
对话框组件的添加
我们已经基本实现了app自定识别账单小票进行自动记账。 但是识别图片的时间可能会有点长,所以为了不让用户苦苦等待。造成不良的使用体验。我们加入了进度条对话框。 就像老师说的那样,一个好的软件背地里也是见不得人的。。。。 由于技术原因,只能做一个假的进度条,这个并不能反映实际的识别速度。只是为了用户能 ......
基于Electron24+Vite4+Vue3搭建桌面端应用
一说到创建桌面应用,就不得不提及Electron和Tauri框架。这次给大家主要分享的是基于electron最新版本整合vite4.x构建vue3桌面端应用程序。 之前也有使用vite2+vue3+electronc创建桌面端项目,不过 vue-cli-plugin-electron-builder ......
java基于springboot+vue时间管理系统、日记管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 本次设计任务是要设计一个时间管理系统,通过这个系统能够满足时间管理的管理功能。系统的主要功能包括首页,个人中心,系统公告管理,用户管理,时间分类管理,事件数据管理,目标数据管理,用户日记管理等功能。 管理员可以根据系统给定的账号进行登录,登录后可以进入时间管理系统,对时间管理系 ......
十二、集成分布式事务组件Seata
什么是Seata 网址:seata.io Seata 是一款开源的分布式事务解决方案,致力于提供高性能和简单易用的分布式事务服务。Seata 将为用户提供了 AT、TCC、SAGA 和 XA 事务模式,为用户打造一站式的分布式解决方案。 seata术语 TC (Transaction Coordin ......
前端自定义弹框组件、自定义弹框内容alertView popup组件
快速实现前端自定义弹框、自定义弹框内容alertView popup组件, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12491 效果图如下: 代码如下: # 自定义弹框使用方法 #### HTML代码部分 ```html <templ ......
前端下拉框组件CCDropDownFilter下拉框 筛选框 仿美团下拉筛选框
快速实现下拉框 筛选框 仿美团下拉筛选框, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12421 效果图如下: # 下拉框使用方法 #### HTML代码部分 ```html <template> <view class="conten ......