样式highlight插件matching
Mysql8社区版日志审计插件
Mysql8社区版日志审计插件 过去从Mysql官方自带general.log日志的相比其他插件性能是最差的,我们考虑参考行业中较好的插件是MariaDB Audit Plugin, 可惜并不兼容mysql 5.7与mysql 8.0以上版本。亚马逊RDS for MySQL的开发团队已经folk了 ......
selenium 使用本地浏览器插件
本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删! **** ### selenium 使用本地浏览器插件 > `环境` > > - win10 > - Python3.9 > - selen ......
dremio 24.1 Nessie 支持插件
以前也简单说过24.1 支持基于Nessie 进行查询了,相关代码名称比较怪异(此代码开源了),名称为dataplane 参考代码信息 说明 因为dremio 云版本支持基于Nessie的元数据管理,此功能代码还是值得学习参考的,整体开发上也是一个标准的存储扩展 参考资料 https://docs. ......
odoo16里面修改tree视图样式
一、在static文件夹下新建一个css文件夹并将*.css文件写入 /*该文件用来定义视图中的一些格式,需要用到的地方直接在xml文件中进行引用*/ /*语法说明*/ /* table th:nth-child(1) 代表定位到table 的 th上面到第一个th标题 nth-child()参考 ......
wordpress插件:WP-UTF8-Excerpt使列表页只显示摘要(wordpress 6.2)
一,安装WP-UTF8-Excerpt插件 这个插件有点老,大家有更新及时的插件欢迎留言交流 安装完成后,点击 启用 按钮 二,查看效果 说明:刘宏缔的架构森林—专注it技术的博客,网站:https://blog.imgtouch.com原文: https://blog.imgtouch.com/i ......
vue样式穿透
# vue样式穿透 vue的style中设置scoped属性后,组件实现样式私有化。 但是该组件又使用的其他组件库时(vant,elementui,自定义等),该组件的style中的样式,优先级低,不生效,这个时候需要使用样式穿透(作用得更深)。 `vue`中针对不同的样式类型(`css`,`les ......
去除IOS下默认样式-webkit-appearance
html标签在不同的浏览器中会展示出不同的风格样式,这也是前端程序员所遇到的最常见的兼容问题,同时不同的浏览器对于边距的设置也不尽相同。这种情况下一般会使用`reset.css` 进行样式重置。 在不同设备上,对于标签的样式也有不同得风格,比如iPhone上input不同类型就有与Android ......
element ui 修改按钮公共样式
// .el-button--text .btntext .el-button--text { color: #000bff; } .btntext .el-button--text:hover { color: #000bff; } .btntext .el-button--text:active ......
vue3使用ClipboardJS插件的方式
建个工具类,以进行不同地方的调用复用。 调用方式,options参数的使用看自个的需求。 html调用方式 ```html 复制我 ``` vue组件调用方式 ```vue 复制我 ``` 工具类 ```js import ClipboardJS from 'clipboard' import { ......
android studio插件-自己用
#主题theme ``` 1.Xcode Theme 2.One Dark Theme ``` #翻译 ``` 1.Translation ``` #AI Code ``` 1.CodeGeex 2.Tabnine ``` #代码Code输入 ``` 1.CheckStyle-IDEA: 2.Ide ......
vue 组件定位插件 webpack-code-inspector-plugin -- 强烈推荐
# 作用 alt + shift + 鼠标左键 自动跳转 vscode项目的组件代码 # 项目地址 https://github.com/zh-lx/code-inspector/blob/main/packages/webpack-plugin/README.md # 使用方法 ``` npm i ......
前端vue单个文件上传支持图片,压缩包以及文件 , 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13066
#### 前端vue单个文件上传支持图片,压缩包以及文件 , 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13066 #### 效果图如下:  ', color:'#555555' }, radius: ['30%', '50%'],//小圆和大圆的半径 center: ['50%', '40%'],//饼状图 ......
Dockerfile 构建包含延迟队列插件[rabbitmq_delayed_message_exchange]的RabbitMQ
## 手动下载 rabbitmq_delayed_message_exchange 插件 根据不同版本号RabbitMQ的前往[Github仓库](https://github.com/rabbitmq/rabbitmq-delayed-message-exchange/releases) 下载合适 ......
解决MAC笔记本Stable Diffusion安装时报No matching distribution found for tb-nightly的问题
安装时报如下错误: stderr: ERROR: Ignored the following versions that require a different python version: 1.6.2 Requires-Python >=3.7,<3.10; 1.6.3 Requires-Pyt ......
eclipse安装插件失败
使用eclipse安装Spring Tool Suite 安装失败 ``` Cannot complete the install because one or more required items could not be found. Software being installed: Spr ......
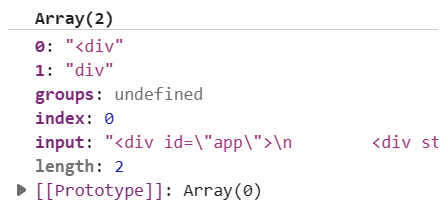
js中match方法返回值的理解
我输入的正则为:/^这个标签的标签名 js中match的返回值如下:  上面这个引发了我的思考有了下面尝试: ``` ......
嘿,不升级CodeGeeX插件,哪来时间摸鱼?
今天,[CodeGeeX 1.1.2](https://codegeex.cn/)版正式在JetBrains IDEs中上线。和VSCode中的[CodeGeeX2.0](https://codegeex.cn/)升级一样,新版本在JetBrains IDEs中带来“[Ask CodeGeeX](h ......
给多种状态的盒子赋予不同样式
开发时经常会遇到这样的样式需求:【根据返回的字段控制当前盒子使用不同的样式】 一般来说,字段内容都为两种:true/false,或0/1,或两个不同的字符串,这种情况下可以使用【动态class+三元表达式】的方法解决。 但偶然也会出现多个的情况,此时三元表达式就显得不够用了,要么会判断很多层变得冗长 ......
vue+css: 引用的组件快速改变滚动条样式
在a组件页面内有b组件,b组件产生的滚动条太丑不好看但是又不想改变b组件(b组件公共用的地方很多)又不想专门复制份在此基础上改。 只要在使用的组件上增加css代码即可同时让组件内滚动条生效,原理是因为此滚动条相当于未定义类的当前组件全局。所以可以直接使用并生效 comp.vue <style sco ......
DR5插件加强版 for Mac(ps磨皮滤镜) v5.0中文版
dr5中文版是一款功能强大的ps磨皮插件集合版,整合了dr5磨皮美妆功能和工笔画功能,实现一个面板上集成众多修图功能,帮助用户一键磨皮降噪美白、局部平滑、表面平滑、改变色调、斑点祛除、液化校正、美白牙齿、眼睛增强等等,专注人像修饰,是您日常修图必备插件。 DR5插件加强版下载 Delicious R ......
VSCode批量迁移插件
[原文链接](https://mp.weixin.qq.com/s/FCAXfhTW0u7rZQ-PR52CGA) # 设置永不关机 新建一个`vbs`文件,内容如下: ```vbscript Set WshShell = WScript.CreateObject("WScript.Shell") ......
html 中拦截 js 的样式更改
比如拦截 html 标签的 font-size 样式的更改: ... <body> <script> var observer = new MutationObserver(function (mutations) { mutations.forEach(function (mutation) { ......
STM32CubeIDE卸载插件/卸载汉化
汉化时下载了所有的内容,打开就提示错误,大概是什么不能类转化 查了下,说是不能全部都装,只装两个即可,然后就要卸载其他的 话不多说直接上图 哈哈哈,没有报错界面了,我找找,重启软件出来了 然后 选中卸载项就能卸载了 可以用文件夹中选文件的快捷键哦 ......