格子 绘画canvas
在element-ui视频上传使用canvas截取视频帧数,并且转为视频封面。
<el-upload :http-request="getFile"//自定义上传 action :on-change="handleFileChange"//监听文件上传 ref="upload" accept="video/*"//定义格式为视频 > <el-button icon="el-ic ......
【前端可视化】Canvas 绘制图层覆盖了怎么办?
`ctx.globalCompositeOperation = 'destination-over';` >Canvas 2D API 的 CanvasRenderingContext2D.globalCompositeOperation 属性设置要在绘制新形状时应用的合成操作的类型,其中 type ......
node服务端项目jsdom+canvas问题整理:
用node写个后端服务,node版本是16.13.1,用了jsdom插件和canvas。需要注意的是,使用jsdom之后同时使用canvas需要额外下载canvas插件(如果有需要的话),官网有介绍【https://github.com/jsdom/jsdom#canvas-support】。 问题 ......
AI绘画关键词Prompt:分享一些质量比较高的StableDiffusion(SD)关键词网站
**今天向大家推荐一些SD(StableDiffusion)高质量的** **关键词** **网站。这些网站的质量可靠,能为大家在创建** **AI** **绘画时提供有效的参考。以下是六个推荐的网站,优缺点分析。** **有几个质量还算是挺高的。大家可以参考一下结合使用~** 1. 网站链接:ht ......
AI绘画:切换黑色风格,安装更棒的主题!
从Stable Diffusion 出现的第一天起,我就开始关注这个项目,后来也出过几期教程。 一直以来都是只追求功能实现,不管界面的问题。现在我突然想要换一个帅气的主题了…就是这么突然! 默认的白色主题太….普通…既没有设计感啊,又不GEEK! 下面通过两种方式,来让界面焕然一新。 1.启用自带黑 ......
AI绘画:Roop插件的使用详解!
roop插件有哪些特性,如果安装,已经在上一篇讲的非常详细了。不知道你们装得怎么样了? 今天,来详细的说一说roop插件的使用。 首先呢启动我们的Stable-Diffusion-WebUI,然后确保插件已经启用! 选择好模型,查看插件情况,一切准备就绪就可以进入下一步。 Roop的插件使用 ......
AI绘画:Roop插件的特性与安装!
交叉”学科”来了! 我们之前讲过可以实现单图换脸的Roop,也讲过可以通过文字描述画画的项目Stable-Diffusion-WebUI。现在这两者要通过sd-webui-roop产生交汇。 我们先来简单的看一下这个插件可以干什么! 功能特点 根据项目作者的说法,这个插件基于roop,但是进行了重构 ......
html2canvas使用记录
1.生成图片有白边/黑边 设置 backgroundColor:#ffffff 2.本地生成图片没有白边/黑边,打包后生成图片有白边/黑边 查看打印容器/父级是否有定位,宽度过大/过小等,去掉定位或限宽 3.生成图片模糊 设置 scale参数 4.文字错位 设置字体 5.外链图片不显示 设置 use ......
MVVM将Canvas中的内容绑定到ViewModel中
xaml中代码: <Canvas > <ContentPresenter Content="{Binding Canvas}"/> </Canvas> 在对应的ViewModel类中添加属性Canvas即可 ......
公告栏添加时钟——利用canvas画出一个时钟
前言 最近在学习HTML5标签,学到Canvas,觉得很有趣。便在慕课网找了个demo练手。就是Canvas时钟。 对于canvas,w3shcool上是这么描述的: HTML5 <canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript)。 不过,<canvas> 元素本身并没有绘 ......
html to canvas to images
html2canvas 是一种将 HTML 元素转换为 canvas 元素的 JavaScript 库,它的原理是通过遍历 HTML 元素,将元素的内容绘制到 offscreen 的 canvas 上,最终通过 canvas 的 toDataURL 方法将其转换成图片格式。 具体的实现流程如下: 1 ......
PhotoShop Beta(爱国版)安装教程-内置AI绘画功能
PS beta版安装教程 Window和Mac版都有,里面**内置AI绘画功能** ps Beta版真的太爽了,今天来和大家分享下安装教程。 很多人拿这资料卖5块 9.9 19.9,球友们直接用,建议赶紧装,以免PS更新后,很多pojie程序没法用了。 国人就是牛,本教程分为Mac版和Window版 ......
CHATGPT制作AI绘画
CHATGPT是一种基于机器学习和自然语言处理技术的人工智能应用。它可以生成自然语言文本,并且可以通过训练来学习各种不同的技能。 其中,CHATGPT制作AI绘画指的是将CHATGPT应用于绘画领域,训练CHATGPT以生成艺术作品。 CHATGPT生成绘画的基本原理是通过训练机器学习模型来学习一些 ......
【AI绘画模型汇总】分享5个国内实用的AI绘画模型网站-C站AI模型平替网站
鉴于大家未必会有魔法工具访问civitai(C站)下载AI模型,这里我搜集整理了5个实用的国内版AI模型素材库,无障碍访问下载Stable diffusion模型。 1、LiblibAI 访问速度快,作品墙、有提示词参考。无需登录即可下载模型 地址:[LiblibAI_中国最大的原创AI模型分享社区 ......
canvas用法
**感谢原文:****点击跳转原文:**[canvas详细教程原文](https://mp.weixin.qq.com/s?__biz=Mzg4MzY5MTAwMQ==&mid=2247495533&idx=1&sn=0f863e0e680c1ba24b47baf344ba4f9f&chksm=cf ......
人工智能AI绘画全攻略(AI绘画教程分享)
在过去的三个月一直在研究人工智能生成绘画这个方向,3 月份的时候参加了小红书的小航海,也因为这个方向的选择正好对应到了趋势,小红书在一个半月做到了 1 万粉。我为什么看好这个方向? 主要是从三个方面:1、科技的最前沿。2、生产力工具。3、巨大的杠杆。 这篇文章是我对之前三个月做一个小的总结,来聊一聊 ......
js实现canvas保存图片为png格式并下载到本地
function exportCanvasAsPNG(id, fileName) { var canvasElement = document.getElementById(id); var MIME_TYPE = "image/png"; var imgURL = canvasElement.to ......
视频直播源码,html2canvas 前端保存页面为图片
视频直播源码,html2canvas 前端保存页面为图片 转换方法如下: /*** 将页面指定节点内容转为图片* 1.拿到想要转换为图片的内容节点DOM;* 2.转换,拿到转换后的canvas* 3.转换为图片*/// 生成局部图片GenerateImg() { let element = this ......
vue+html2canvas生成寄几想要的海报
需求: 点击弹出一个弹窗,其中是某个作品内容的海报,需要呈现作品的内容+二维码 思路: 获取作品内容渲染到弹窗中,生成包含分享链接的二维码,将整个界面转为图片,用户可以长按保存,并扫描识别。 方案及步骤: 1.引入html2canvas实现生成图片的功能 npm install --save htm ......
html canvas写字并右对齐
function PaintText(x, y, color, size, text, toLeft) { if (toLeft == undefined) { toLeft = true; } y += size;ctx.font = "normal " + size+"px arial";ctx ......
Canvas_绘制线段、圆形、文本、图像、视频、处理图像数据
# Canvas_绘制线段、圆形、文本、图像、视频、处理图像数据 # 绘制线段 ```javascript var canvas1 = document.querySelector("#canvas1"); var ctx = canvas1.getContext("2d"); // 设置开始路径 ......
1812.判断国际象棋棋盘中一个格子的颜色
问题描述 1812.判断国际象棋棋盘中一个格子的颜色 解题思路 太简单了,不写 代码 class Solution { public: bool squareIsWhite(string coordinates) { if ((coordinates[0] - 'a' + 1 - coordinat ......
js结合canvas画任意多边形
实现六边形 // html <canvas></canvas> // js const canvas = document.querySelector("canvas"); canvas.width = 400; canvas.height = 200; const ctx = canvas.get ......
canvas扇形径向渐变和角度渐变
径向渐变 var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); var centerX = canvas.width / 2; // 扇形中心点的X坐标 var centerY = ......
基于html2canva jspdf 实现前端页面加水印 并导出页面PDF
基于html2canva jspdf 实现前端页面加水印 并导出页面PDF; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12761 效果图如下: 代码实现如下: # 使用方法 ```使用方法 <!-- 引入加入 导出pdf插 ......
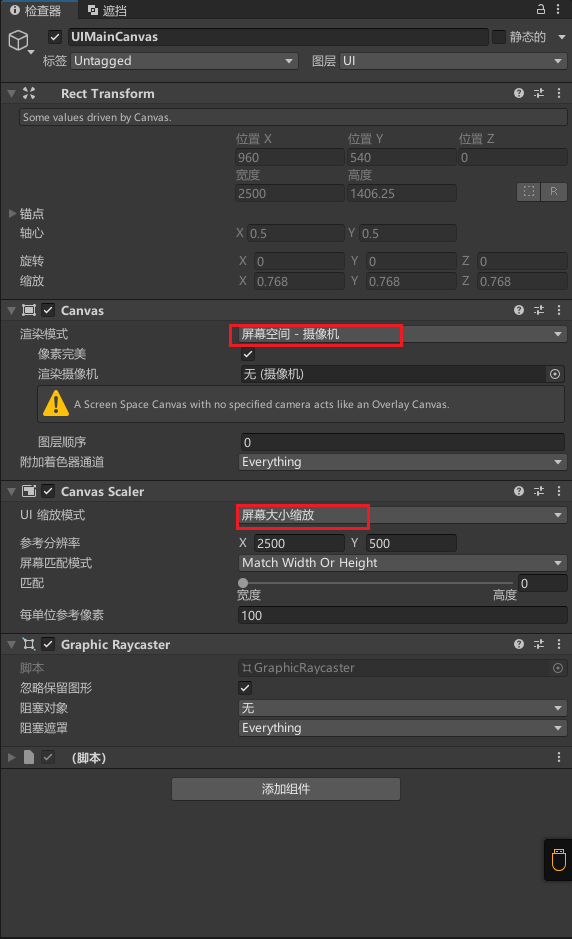
Unity UI Canvas大小设定
# 主要实现的是UI画布自适应屏幕大小 ###### 按照如下图设置即可  ......
ChatGPT商用网站源码+支持ai绘画(Midjourney)+GPT4.0+GPT3.5key绘画+Prompt角色+实时语音识别输入+后台一键版本更新!
ChatGPT商用网站源码+支持ai绘画(Midjourney)+GPT4.0+GPT3.5key绘画+Prompt角色+实时语音识别输入+后台一键版本更新! ## 1.网站系统源码介绍: 程序已支持ChatGPT4.0、Midjourney绘画、GPT3.5 API绘画、新增Prompt面具角色扮 ......
应用开发 绘画换脸
我需要做一个自动化程序,windows平台,连接一个摄像头,一个打印机,一个arduino的按钮。程序需要摄像头识别在视野内的所有人头,用红框标记,距离最近的人用绿框标记,当按下按钮,电脑保存绿色框内的图片到桌面的一个叫face的文件夹里(也就是距离最近的人),每个保存的图片按123456的规律起名 ......
6 款 AI 绘画生成工具大全
人工智能绘画听起来很高深,其原理是通过集成文本、图片和其他大数据数据来生成信息库,在输入文本描述的要求后,可以找到相应的视觉元素,然后拼凑起来生成符合文本描述的图片。 本文介绍非常好用的6款AI绘画生成工具 1.即时 AI 绘画 使用即时 AI 创作简单的画面描述,就可得到四张令人惊叹的艺术作品。 ......
AI绘画MidJourney 酷炫艺术风格效果,总有一款你喜欢
文 / 高扬 今天六一儿童节,祝各位大朋友节日快乐。 这次以儿童为主题,看看MidJourney的绘画风格,在这里,我使用的默认V5.1版本。 图画场景是一个男孩和一个女孩在田野玩耍,对应的英文是:A boy and a girl are playing in the field。 先欣赏MidJo ......