格式vscode html css
CSS
# CSS ## 1. 规则 ```html h1 { width: 600px; heigh: 1200px; margin: auto; } ``` ## 2. 样式类型 ```html 非顶级程序员 ``` ## 3. 选择器 - **定义内部样式,当前页面所有h2标签生效** ```html ......
laytpl( Layui 的一款轻量 JavaScript 模板引擎)html标签点击事件传递多参
<script type="text/html" id="aobjectvalue_temp"> <span class="us-font-blue" style="cursor:pointer" onclick="seeinfo('{{d.aobjectkey}}','{{d.atype}}')" ......
陆探一号L1A级数据格式说明
陆探一号的数据已经分发一段时间,SARscape5.6也已经支持该数据的处理(基本处理、InSAR处理)。本文简单介绍下陆探一号L1A级SLC数据格式供大家参考,如有不对请批评指正。 产品描述 (1)文件格式 图像产品采用GeoTIFF格式。 (2)图像产品命名 产品命名包含了描述产品状态的基本信息 ......
HTML历史
HTML HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 HTML 2.0:于1995年发布,引入了一些 ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
HOOPS 2023 SP1新内容:3D格式转换格式更新至最新版!
HOOPS是一种强大的图形开发工具包,用于创建、渲染和交互式展示三维图形和CAD数据。它提供了广泛的功能和工具,用于处理复杂的3D数据,包括数据导入、几何操作、模型浏览、动画效果和用户交互。 SP1,即Service Pack 1,通常是在软件发布后的一段时间内发布的更新,旨在解决先前版本中发现的问 ......
前端知识点(三)——css
# 1、常用CSS属性 ## 1.字体属性 设置字体相关的样式 | 属性 | 含义 | 说明 | | : : | : : | : : | | font-size | 大小、尺寸 | 可以使用多种单位 | | font-weight | 粗细 | | | font-family | 字体 | | | ......
关于使用gitlab vscode 扩展插件无法显示issue中的图片的问题
插件: [GitLab Workflow ](https://marketplace.visualstudio.com/items?itemName=GitLab.gitlab-workflow) 解决方法: 有大佬之前在这个插件的gitlab issue中提出这个疑问。 [load picture ......
小程序中 canvas 的图片不支持 base64 格式
首先使用 wx.base64ToArrayBuffer 将 base64 数据转换为 ArrayBuffer 数据,使用FileSystemManager.writeFile 将 ArrayBuffer 数据写为本地用户路径的二进制图片文件,此时的图片文件路径在 wx.env.USER_DATA_P ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
vscode调整界面大小,缩放字体快捷键
无意中发现的,缩放快捷键,哈哈。 别的工具很多都是Ctrl+鼠标滚轮放大缩小,结果 vscode 没成功。 注意:是缩放了界面导致字体缩放,不是设置中修改字体大小。 快捷键: 放大:Ctrl + + 缩小:Ctrl + - ......
【VSCode】多行注释
# 背景 有的时候我们想要对多行的代码进行注释,使用单行注释的话不好看 # 步骤 vscode 多行注释,修改快捷键: File>>Preferences>>Keyboard Shortcuts>>搜索comment>>Toggle Block Comment>>编辑>>按下键盘快捷键>>“回车”确 ......
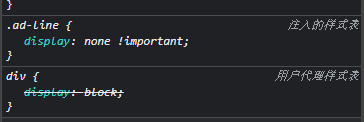
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
HTML网页内容适配——标题栏
前言 现在很多网页用的都是固定标题栏,就像这样: 很多网站为了兼容小窗口还会做个JS适配: 但是如果窗口比这还小的话... 那就只剩下一部分了。 由于设置position:fixed后元素不会随着滚动条滚动,所以超出页面边缘的部分将永远看不见,除非增大窗口或缩小显示比例。 很多设计师忘记考虑这一点了 ......
VScode 输入法框候选框光标左下角不跟随
## **一、原因:** ubuntu 18.04 在软件商店安装了 vscode 中文输入法候选框不跟随,  ......
CSS颜色格式
在CSS中,有多种常用的颜色格式可用于设置元素的颜色。以下是一些常见的颜色格式: 1. 十六进制颜色码(Hexadecimal Color Codes):使用6位十六进制值来表示颜色,前两位表示红色(00-FF),中间两位表示绿色(00-FF),最后两位表示蓝色(00-FF)。例如,红色可以表示为# ......
前端知识点整理(二)——css
# 一、基本用法 ## 1、css语法 ``` ``` - 选择器:要修饰的对象(东西) - 属性名:修饰对象的哪一个属性(样式) - 属性值:样式的取值 ``` Document 111 111 ``` ## 2、CSS应用方式 也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式 ## ......
html的笔记2
1.head 写页面的属性; body页面上显示的内容 ; title 页面的标题2.段落标签:p;换行标签:br3.格式化标签:加粗:string / b (b是bold简写) 倾斜:em / i (i是incline简写)删除线:del / s (s是strikethrough简写) 下划线:i ......
html的随堂笔记
HTML 标签 字体标签 <h1 h6>段落标签p,换行标签brstrong,加粗标签,em,倾斜标签 hr标签 画一个水平线图片标签 img<img alt="这里面的是图片之下的文字,,被使用加载不出来的图片提示"title"鼠标悬停的图片显示"src="图片的路径" 超链接标签 <a>标签<a ......
HTML基础
HTML HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 HTML 2.0:于1995年发布,引入了一些 ......
vscode插件安装推荐
文件图标样式:vscode-icons-mac npm启动脚本: git提交责任人: 代码格式校验:ESLint-个性化配置 前端开发-标签结束自动填充 VUE代码高亮: ......
Git修改时间格式
在使用`git log`时显示的`commit`历史的内容如下 ```bash commit 023a85972244c2aed34c9fb6d696d03a07e147ce Author: your name Date: 2023-06-29 ``` 要修改全局的Git日期格式,你可以使用`git ......
如何以GB/T 7714格式引用arxiv上的文献
# 如何以GB/T 7714格式引用arXiv上的文献 1. 打开任意一篇文章,这里我用https://arxiv.org/abs/2303.03378示范。 HTML标签属性设置
HTML标签常用的属性 字体属性 color、font-size、font-weight(粗细)、font-style(正体斜体)、font-family(字体) 背景属性 background-color、background-image、background-position(背景图起始位置)、 ......
CSS(二)选择器
声明语法 由选择器和声明组成:选择器 {属性1:值1; 属性2:值2; ...},如 h1 { color:blue; font-size:12px;} 选择器类型 全局选择器,优先级最低,一般做初始化,以通配符 * 匹配所有标签:* {声明1;声明2}, * {color:red;} 元素选择器, ......
CSS(一)CSS引入方式
内联样式 在html标签内使用属性style,style属性可以包含任何css属性。直观但不利于维护,不推荐 <p style=" font-size: medium;"> css内联样式</p> 内部样式 在html文件头部声明样式,是这个HTML文件都可以使用,但是不能作用于其他HTML文件 < ......