格式vscode html css
html5 的 webScoket 和 C# 建立Socket连接
html5 的 webScoket 和 C# 建立Socket连接 最近使用的web项目中,需要服务器直接触发前端显示效果。 所以研究了一下websocket: 名词解释: WebSocketWebSocket协议是一种双向通信协议,它建立在TCP之上,同http一样通过TCP来传输数据,但是它和h ......
介绍一下CSS的盒子模型
CSS的盒子模型有哪些:标准盒子模型、IE盒子模型 CSS的盒子模型区别: 标准盒子模型:margin、border、padding、content IE盒子模型 :margin、content( border + padding + content ) 通过CSS如何转换盒子模型: box-siz ......
Mac下使用VScode进行C/C++开发
1、安装 从VScode官网下载Mac系统适用的VScode安装包,下载完成后,将zip安装包解压到桌面即可。 2、插件安装 实现 C/Cpp 代码自动补全,函数跳转。 打开VScode后,按下组合键“⇧⌘X”,打开扩展,输入“C/C++”,安装“C/C++”、“C/C++ Clang Comman ......
纯 CSS 实现波浪效果!
纯 CSS 实现波浪效果! 一直以来,使用纯 CSS 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非 CSS 方式实 ......
C#通过SQLiteDataReader读取GBK(gb2312)格式的SqLite数据库
正常情况下,C#通过SQLiteDataReader读SqLite数据库,不论读写都是采用的uft-8格式编码。 但是我在搞QQ群机器人(Mirai)的时候,遇到了读取以前旧版本机器人数据库的情况。旧片机器人是采用java或者C++程序写的,存取时的编码是GBK(gb2312),然后在原来的程序里面 ......
03 CSS快速入门 , 和优势
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习css</title> <!--规范,<style>写css,每一个声明,最好使用分号结尾--> 选择器{ 声明1; 声明2; 声明3; } <link r ......
02 什么是CSS 和 发展史
   中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......
CSS重置样式
CSS重置样式,指的是使用CSS来重置浏览器的默认样式。每个浏览器都有一套自己的默认样式,比如在某些浏览器里,<h1>标签的默认字体大小可能是32px,而在其他浏览器里可能是30px。当你使用CSS来重置浏览器的默认样式时,你将能够确保你的网页在所有浏览器中看起来更加一致。 下面是一个常见的CSS重 ......
vue2 使用tinymce编辑器实现上传图片及粘贴word文本保留格式并粘贴图片自动上传
下载对应的版本 npm install @tinymce/tinymce-vue@3.0.1 -Snpm install tinymce@5.8.2 -S 然后在node_modules中找到tinymce把整个文件复制下来粘到public中 在组件页面使用 根据自己需求进行注释或添加功能 <tem ......
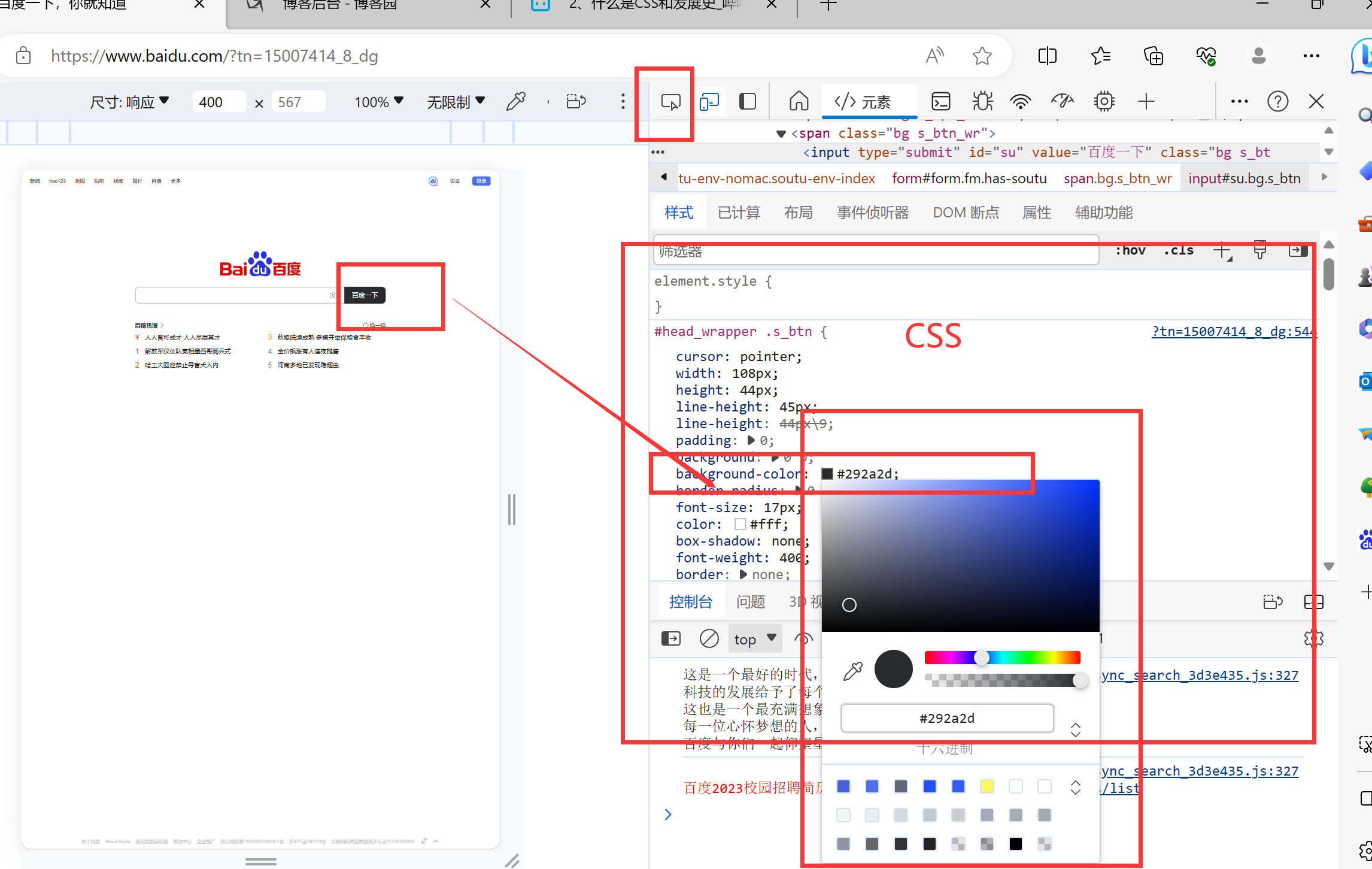
css 中 color 和 background-color 怎么区分
在CSS中,color和background-color代表了两种不同的样式属性: color:此属性用于设置元素的前景色,即元素内文本的颜色。例如: p { color: red; } 这将使所有<p>标签(段落)内的文本颜色变为红色。 background-color:此属性用于设置元素的背景色 ......
FastAPI学习-17.其它响应html,文件,视频或其它
前言 通过我们返回JSON类型的接口会比较多,除了返回JSON格式,还可以响应其它格式的内容 JSONResponse Content-Type 会被设置成 application/json HTMLResponse Content-Type 会被设置成 text/html PlainTextRes ......
FastAPI学习-18.Response 返回 XML 格式
前言 假设你想要返回一个 XML 响应。 你可以把你的 XML 内容放到一个字符串中,放到一个 Response 中,然后返回。 Response 自定义返回 可以把 XML 内容放到一个字符串中,放到一个 Response 中,设置media_type="application/xml" from ......
ubuntu vscode cannot open source file "stddef.h" (dependency of "chrono"). Please run the 'Select IntelliSense Configuration...' command to locate your system headers.C/C++(1696)
cannot open source file "stddef.h" (dependency of "chrono"). Please run the 'Select IntelliSense Configuration...' command to locate your system heade ......
01 初识HTML
HTML:Hyper Text Markup Language,超文本标记语言。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </ ......
html怎么设置按钮返回顶部
在 HTML 中,我们可以通过一些代码和 CSS 样式来创建一个这样的按钮。 <button onclick="topFunction()" id="myBtn">返回顶部</button> <style> #myBtn { display: none; position: fixed; botto ......
springboot+html使用sql语句能够在控制台输出相关数据信息list,但是输出的list=null(未解决)
问题描述 具体来说,就是,连接上数据库之后,发现查询的sql语句能够正常在控制台输出数据,但是将sql语句的查询结果放到list里面, 在控制台输出的list=[null]; 真的崩溃了!!! 之前从来没有遇到过这种情况; 尝试了网上的各种方法,也都解决不了,麻木ing~ 求解! ......
消息转换器 替代 @JsonFormat注解 完成 日期类序列化时的格式转换
spring中的日期类从数据库读取完数据后,默认的格式其实很难看,传输给前端也不友好,所以我们一般会将日期类通过类似 @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss") private LocalDateTime createTime; 来更改日期类序列化时的格 ......
HTML联动选择省份和城市,点击省份后城市数据相应更新
1、python后端返回的数据: provCityMap={'陕西省':['西安市','咸阳市']} 2、html: <ul class="list-unstyled news-one__meta"> <li style="width: 100%;"> <select id="provId" nam ......
格式控制符
格式控制符是用于指定 printf、scanf、fprintf、fscanf 等 C 标准库函数中的格式化输入和输出的特殊字符序列。这些字符序列定义了如何解释要输出或输入的数据。以下是一些常用的格式控制符: %d: 用于输出或输入十进制整数。 %f: 用于输出或输入浮点数。 %c: 用于输出或输入单 ......
帝国cms7.5版的编辑器如何保留word格式
7.5版的编辑器默认会清除多余的word代码,如果要保留word格式怎么修改?下面是青青模板网整理的关于帝国cms7.5版的编辑器如何保留word格式的解决方案和思路,方便新手站长们在利用帝国cms建网站的时候,可以少走一些弯路。 CKeditor编辑器默认复制会清除多余word代码,如果要保留wo ......
一文带你弄懂 CSS 布局知识
大家好,我是树哥。 最近想着学习点前端知识,于是就学习了关于 Web 前端的布局知识,其实就是 CSS 那些事。关于 CSS 其实很早就接触过了,但一直没有沉下心来去学习,所以对于 CSS 布局的东西一直都不成体系。这次趁着重学前端,真正花时间学了一下 CSS 布局的知识点,顺带把知识点总结一下。 ......
帝国CMS 7.5编辑器从WORD中粘贴过来无法保留格式和图片的解决办法
1.配置过滤js文件 首先打开 \e\admin\ecmseditor\infoeditor\plugins\pastefromword\filter\default.js 在文件的最后部分又如下代码(修改前的代码),也可以搜索CKEDITOR.cleanWord进行定位。 修改前: CKEDITO ......
GIS中的ROI文件可否由.xml格式转为.roi格式?
本文介绍在ENVI软件中,将用户自行绘制的.xml格式的感兴趣区(ROI)文件转换为.roi格式的方法。 对于ENVI软件,其在早期版本中,默认将用户所绘制的感兴趣区文件保存为.roi格式;而在后期的软件版本中,则默认保存为.xml格式。 例如,以ENVI 5.3软件为例——通过在图层列表中选择“N ......
vscode Remote-SSH 报错“程试图写入的管道不存在问题”解决
第一步: 第二步: 第三步: ctrl+s保存即可 删除原来的config文件 ......