框架 环境pytest
webpack生产环境优化:tree shaking
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:tree shaking tree shaking: 去除无用代码 前提: 1.必须使用ES6模块化 2.开启production环境 ......
webpack生产环境优化:code split
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:code split code split代码分割,既将打包后的js分割成多份js文件, 方便后期实现“并行加载”、“按需加载”等,提高 ......
webpack生产环境优化:懒加载和预加载
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:懒加载和预加载 一、直接加载 浏览器一打开,直接加载了test.js 这里使用了直接导入方式。 直接导入:import { mul } ......
webpack生产环境优化:PWA
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:PWA PWA可简称为“离线可访问技术”。 一、下载插件 PWA: 渐进式网络开发应用程序(离线可访问) ,需要插件workbox-we ......
webpack生产环境优化:externals
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:externals externals配置主要是为了防止某些通过CDN引入的包被打包到输出的bundle中。 一、核心配置 /* web ......
webpack生产环境优化:dll
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:dll dll动态链接库 目的:单独的将多个指定的第三方库打包成一个chunk。 意义:将不同的库分割开来,实现代码分割和避免重复打包, ......
webpack生产环境优化:多线程打包
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:多线程打包 多线程打包主要用于需要打包的文件较多的情况下提高打包效率,缩短打包时间。 注意:开启多进程打包时,进程开启大概需要600ms ......
webpack生产环境优化:懒加载和预加载
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:懒加载和预加载 一、直接加载 浏览器一打开,直接加载了test.js 这里使用了直接导入方式。 直接导入:import { mul } ......
webpack生产环境优化:tree shaking
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:tree shaking tree shaking: 去除无用代码 前提: 1.必须使用ES6模块化 2.开启production环境 ......
webpack生产环境优化:code split
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack生产环境优化:code split code split代码分割,既将打包后的js分割成多份js文件, 方便后期实现“并行加载”、“按需加载”等,提高 ......
atom配置latex环境
# atom配置latex环境 atom官网链接:https://github.com/atom/atom ## 添加atom组件 在下载好atom之后,需要添加三个组件:latex, language-latex以及pdf-view,如下图所示: ;longAdder.increment(); //依次开始分析 LongAdder的基本思路是分散热点,将value值分散到一个Cell数组中。 第一部分:LongAdder.add() 第二部分:Striped64.lon ......
搭建前端项目框架流程思路
从零开始一个项目,第一步就是搭建项目框架,接下来会总结一下搭建框架的基本思路 第一步确认好项目所使用的框架技术 vue2、vue3或者react,打开对应框架技术的官网,根据教程跑一个最基本的项目,当然在创建项目过程时依需勾选相应需求 第二步,完成第一步项目的基本雏形就有了,在真正开发过程中都是使用 ......
与信创国产化高度适配的低代码开发框架
信创产业是中国经济发展的基础,也是重要驱动力。坚持基础软件自主创新,是国产软件正版化应用和推广的源头。行业预测,2023年信创产业市场规模预计为18710.59亿元,预计到2025年将会接近3.5万亿元。 信创产业的主要目标是实现信息技术领域的自主可控,保障国家信息安全,而其核心手段在于通过在党政部 ......
Windows环境下部署Python
登录Python网站下载想要安装的版本并下载 下载完成后双击运行 点击install now,等待安装进度条结束 此时Python已经安装完成,点击close即可。打开cmd,输入Python检验 发现并未正常进入Python,并弹出微软商店Python安装界面。查看win菜单,发现有Python安 ......
Mybatis框架-cnblog
# Mybatis框架 用处: 1.持久层框架,可以避免几乎所有的jdbc和手动设置参数以及获取结果集,2013年迁移至github。 数据持久化: - 持久化就是将程序的数据在持久层状态和瞬时状态转化过程 - 内存:断电即失 - 数据库(jdbc),io文件持久化 - 生活:冷藏,罐头 为什么要持 ......
vite全局环境变量
项目开发过程中可能会用到全局的变量,vite提供了一种.env文件里面可以放入全局环境变量,.env文件是一个用于存储环境变量的文件。在开发和部署应用程序时,经常需要在不同的环境中配置不同的变量,例如 API 地址、密钥等.而且.evn文件有多种环境,比如:开发环境development、生产环境p ......
Maven的安装与环境变量的配置
### Maven的安装与环境变量的配置 #### 1、下载安装maven  2. source 配置文件 (功能描述:将修改后的配置信息立即生效) 3. echo $变量名 (功能描述:查询环境变量的值) - 快速入门案例 1. 在/etc/profil ......
MAVEN的安装与环境变量配置(2023最新版)
### Maven的安装与环境变量的配置 #### 1、下载安装maven 
1、安装docker(自行安装) 2、构建镜像 python原始镜像没有安装第三方模块。如使用第三方模块需要自行构建镜像。 #拉取docker镜像,可以使用其他版本镜像 docker pull python:3.5 3.创建容器及进入容器 docker run -it python:3.5 /bin ......
Docker 搭建本地 https 环境
[toc] **环境:** [安装 Docker](https://www.cnblogs.com/m-zhuang/p/17631522.html#%E4%BA%8Cdocker-%E5%AE%89%E8%A3%85) [安装 docker-compose](https://www.cnblogs ......
Spring5框架-cnblog
# Spring5框架 ## 基础 使 用:JavaBean 目 的解决企业应用开发的复杂性 功 能:使用基本的[JavaBean](https://baike.baidu.com/item/JavaBean/529577)代替EJB,本身是一个大杂烩,整合了现有的技术框架 范 围: 任何Java应 ......
开源利器推荐:美团动态线程池框架的接入分享及效果展示
一款美团动态线程池的框架DynamicTp终于开源了,接入简单,侵入性也不强,支持的接入方式也多,总体还是很不错的。我认为尤其适合中小企业SpringBoot应用接入,是一款线程池监控的利器。 ......
带你上手基于Pytorch和Transformers的中文NLP训练框架
基于pytorch、transformers做中文领域的nlp开箱即用的训练框架,提供全套的训练、微调模型(包括大模型、文本转向量、文本生成、多模态等模型)的解决方案。 ......
搭建前端Vue框架的步骤,包括TypeScript、ESLint、Prettier和Vite的配置
搭建前端Vue框架需要以下步骤: 1. 安装Node.js和npm 2. 创建一个新的Vue项目 ``` vue create my-project ``` 3. 安装TypeScript ``` npm install --save-dev typescript ``` 4. 配置TypeScri ......
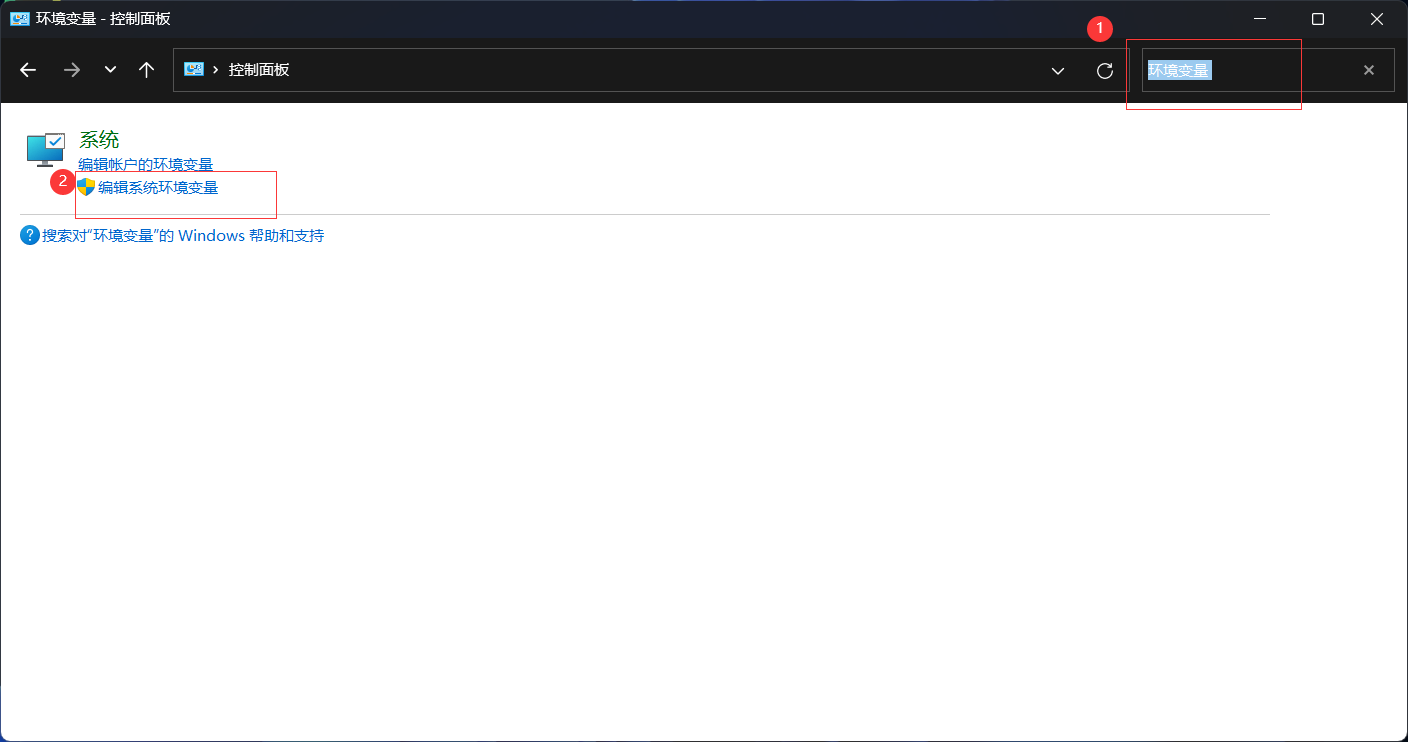
环境变量
# 如何改变环境变量 打开控制面板  ![image](https://img2023.cnblogs. ......
常用环境设置jvm内存
参数解释: Xms — 堆内存初始大小Xmx — 堆内存最大值MetaspaceSize — 永久内存初始大小MaxMetaspaceSize — 永久内存最大值-XX:+UseConcMarkSweepGC 使用cms并行垃圾回收机制 内存大小设置: jstat -gc 进程号 查看OU即是老年代 ......