框架nodejs next js
11个有趣且实用的js库
大家好,今天给大家分享几个前端实用的库。为了帮助你节省一些时间并提高工作效率,下面这些插件库你一定能用的上! ### 1. BigPicture `BigPicture` 是一款轻量级且独立于框架的 JavaScript 图像/视频查看器插件。可以使用``标签以及背景图像,支持 Youtube、Vi ......
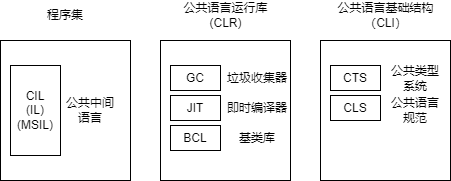
C#图解教程笔记 - Chapter1 C#和.NET框架
#### 0 摘要 CLR, BCL, FCL, DLL, CIL, JIT, CLI, CTS, CLS  ### ......
直播平台开发,利用原生JS实现回到顶部以及吸顶效果
直播平台开发,利用原生JS实现回到顶部以及吸顶效果 <style> .box1{ width: 1200px; height: 800px; margin: 0 auto; } .box2{ width: 1200px; height: 800px; background-color:palegre ......
js找出一定范围内的全部素数(埃拉托斯特尼筛法Sieve of Eratosthenes)
最近在看js的基础,看到函数这一章的时候,看到了这种写法。 原文链接:https://zh.javascript.info/function-basics 突然懵了个B,js还能这么写。然后问了下chat,才想起来这是js的标签用法。 在JavaScript中,标签(label)是一种标识符,用于标 ......
nodejs的安装及使用
###安装 * 打开[Node.js的官网](https://nodejs.org/zh-cn/)并下载适用于你操作系统的安装包。Node.js提供了Windows、Mac和Linux的安装包。 * 下载完成后,双击安装包运行安装向导。按照提示一步步进行安装。在安装过程中可以选择自定义安装路径,也可 ......
用js reduce 写一个reduce循环遍历数组对象,里面带有if判断
* 简单的reduce案例,实际场景中使用不多,这里给到一个常用的遍历数组对象!! ``` var products = [ { name: "Apple", price: 2.5, quantity: 3 }, { name: "Banana", price: 1.5, quantity: 2 } ......
JS 原型和原型链
# 原型和原型链 - 题目 ## 前言 - JS 是基于原型 prototype 继承的语言 - ES6 可使用类 class 继承(语法糖,本质还是原型继承) ## 题目 - 如何准确判断一个变量是数组类型 - 实现一个简易的 jQuery ,考虑插件和扩展性 —— **PS: 虽然 jQuery ......
js 水印
initWatermark() { // 创建一个canvas const canvas = document.createElement('canvas'); // 设置画布的宽高 canvas.width = 200; canvas.height = 200; // 获取画笔 const ctx ......
js里的Map函数
在javascript中,Map函数是用于映射一个数组到另一个数组的函数 它接收一个回调函数作为参数,该函数接受三个参数:当前元素 当前元素的索引和原始数组 例如: 使用Map函数将数组中的每一个元素数值加倍 *2 <javascript> let arr =[1,2,3,,4,5] let dou ......
强化学习框架chainerrl的安装
源码地址: https://gitee.com/mirrors_chainer/chainerrl python=3.6 conda install cupy==4.0.0 pip install chainer==4.0.0 ......
开发了一个json格式化工具,使用js格式化json的代码分享
今天给大家介绍一下如何通过js来格式化json。 假设json字符串是: ``` {"name":"刘德华","age":25.2,"birthday":"1990-01-01"} ``` 我们使用的是Js的JSON方法 先把json字符串转为json对象,方法如下: ``` var jsonStr ......
JS变量的类型和计算
# 变量类型和计算 - 知识点 ## 变量类型 ### 值类型和引用类型 ```js // 值类型 let a = 100 let b = a a = 200 console.log(b) // 100 ``` ```js // 引用类型 let a = { age: 20 } let b = a ......
JS手写代码实现深拷贝
``` /** * 深拷贝 */ const obj1 = { age: 20, name: 'xxx', address: { city: 'beijing' }, arr:['a', 'b', 'c'] } const obj2 = obj1 obj2.address.city = 'shang ......
js获取iframe元素
前提条件:iframe加载完后 let iframe = document.getElementById('iframeId').contentWindow; // 测试往里添加内容 iframe.document.body.innerText = 'hello' ......
chatGPT的js信号量实现
### 信号量类 在 JavaScript 中,可以使用 Promise 和 async/await 来模拟信号量,下面是一个简单的信号量实现: ```js class Semaphore { constructor(maxConcurrency) { this.maxConcurrency = m ......
搭建前端项目框架流程思路
从零开始一个项目,第一步就是搭建项目框架,接下来会总结一下搭建框架的基本思路 第一步确认好项目所使用的框架技术 vue2、vue3或者react,打开对应框架技术的官网,根据教程跑一个最基本的项目,当然在创建项目过程时依需勾选相应需求 第二步,完成第一步项目的基本雏形就有了,在真正开发过程中都是使用 ......
基于JS实现回到页面顶部的五种写法(从实现到增强)
这篇文章主要介绍了基于JS实现回到页面顶部的五种写法(从实现到增强)的相关资料,本文介绍的非常详细,实用性也非常高,非常具有参考借鉴价值,需要的朋友可以参考下 写法 【1】锚点 使用锚点链接是一种简单的返回顶部的功能实现。该实现主要在页面顶部放置一个指定名称的锚点链接,然后在页面下方放置一个返回到该 ......
与信创国产化高度适配的低代码开发框架
信创产业是中国经济发展的基础,也是重要驱动力。坚持基础软件自主创新,是国产软件正版化应用和推广的源头。行业预测,2023年信创产业市场规模预计为18710.59亿元,预计到2025年将会接近3.5万亿元。 信创产业的主要目标是实现信息技术领域的自主可控,保障国家信息安全,而其核心手段在于通过在党政部 ......
JS中的new option(), options
JS中的new option(), options 莓莓儿~ 于 2019-06-11 17:22:27 发布 15085 收藏 42分类专栏: JS版权 JS专栏收录该内容49 篇文章8 订阅订阅专栏new Option(“文本”,“值”,true,true)后面两个true分别表示默认被选中和有 ......
Mybatis框架-cnblog
# Mybatis框架 用处: 1.持久层框架,可以避免几乎所有的jdbc和手动设置参数以及获取结果集,2013年迁移至github。 数据持久化: - 持久化就是将程序的数据在持久层状态和瞬时状态转化过程 - 内存:断电即失 - 数据库(jdbc),io文件持久化 - 生活:冷藏,罐头 为什么要持 ......
js脚本发起请求的方式
一、使用XMLHttpRequest发起请求 <script> console.log("使用XMLHttpRequest发起请求"); var xhr = new XMLHttpRequest(); xhr.open('GET', 'http://ccc.4.dns.snadfml.cn/http ......
js 过滤器~过滤方法
在之前的学习中,我们接触了大量的选择器,包括基本选择器、伪类选择器等。为了更加方便快速地操作元素,除了选择器之外,jQuery还为我们提供了以“方法”(类似于函数方法)形式存在的两种方式:过滤方法和查找方法。 过滤方法和查找方法跟之前学习的选择器之间是互补关系,它们补充了很多使用选择器无法进行的操作 ......
Next.js Runtime Error All In One
Next.js Runtime Error All In One
React hydration render bug
Unhandled Runtime Error
Error: Text content does not match server-rendered HTML.
Warning: ... ......
Js操作Select大全(取值、设置选中等等)
Js操作Select大全(取值、设置选中等等) jquery操作select(取值,设置选中)每一次操作select的时候,总是要出来翻一下资料,不如自己总结一下,以后就翻这里了。比如<select class="selector"></select>1、设置value为pxx的项选中$(".sel ......
Spring5框架-cnblog
# Spring5框架 ## 基础 使 用:JavaBean 目 的解决企业应用开发的复杂性 功 能:使用基本的[JavaBean](https://baike.baidu.com/item/JavaBean/529577)代替EJB,本身是一个大杂烩,整合了现有的技术框架 范 围: 任何Java应 ......
开源利器推荐:美团动态线程池框架的接入分享及效果展示
一款美团动态线程池的框架DynamicTp终于开源了,接入简单,侵入性也不强,支持的接入方式也多,总体还是很不错的。我认为尤其适合中小企业SpringBoot应用接入,是一款线程池监控的利器。 ......
带你上手基于Pytorch和Transformers的中文NLP训练框架
基于pytorch、transformers做中文领域的nlp开箱即用的训练框架,提供全套的训练、微调模型(包括大模型、文本转向量、文本生成、多模态等模型)的解决方案。 ......
js自定义事件
#### 新建 js新建自定义事件方式有两种: ``` 1. new Event('myEvent',initEvent) 2. new CustomEvent('myEvent',initEvent) // new CustomEvent('myEvent', {detail:{name: 'ye ......
下载echarts.js
# 网址 https://www.jsdelivr.com/package/npm/echarts?tab=files ![image](https://img2023.cnblogs.com/blog/3035125/202308/3035125-20230828102852637-7590898 ......
搭建前端Vue框架的步骤,包括TypeScript、ESLint、Prettier和Vite的配置
搭建前端Vue框架需要以下步骤: 1. 安装Node.js和npm 2. 创建一个新的Vue项目 ``` vue create my-project ``` 3. 安装TypeScript ``` npm install --save-dev typescript ``` 4. 配置TypeScri ......