案例html css
KingbaseES V8R6 运维案例之---数据库连接访问故障分析
KingbaseES V8R6运维案例之 数据库连接访问故障分析 案例说明: 在部署KingbaseES V8R6后,正常启动数据库服务,但是通过ksql连接数据库服务访问时,出现连接到postgresql socket的错误提示,如下图所示: 适用版本: KingbaseES V8R6 一、问题分 ......
KingbaseES V8R6运维案例之---数据库resetwal后启动失败
KingbaseES V8R6运维案例之 数据库resetwal后启动失败 案例说明: KingbaseES V8R6集群触发failover切换后,原主库自动recovery失败,现在需要将原主库启动为单实例的数据库运行,在执行了resetwal后,启动数据库失败。sys_log记录以下故障信息: ......
KingbaseES V8R6集群运维案例之---访问系统表unrecognized token- false故障
KingbaseES V8R6集群运维案例之 访问系统表‘unrecognized token: "false"’故障 案例说明: KingbaseES V8R6集群在升级补丁后,主备库访问系统表出现‘unrecognized token: "false"’故障,如下图所示: 适用版本: Kingb ......
KingbaseES V8R6集群运维案例--cluster模式备份sys_backup.sh init故障
KingbaseES V8R6集群运维案例--cluster模式备份sys_backup.sh init故障 案例说明: 通过脚本方式部署KingbaseES V8R6集群后,在‘cluster’模式备份,执行sys_backup.sh init时,出现“cannot contain // for ......
KingbaseES V8R6集群运维案例之---修改ssh端口后脚本创建互信
案例分析: 在KingbaseES V8R6集群部署时,需要建立节点之间ssh互信(或者使用securecmdd工具),在有的生产环境,为了安全起见会修改ssh的默认端口;KingbaseES V8R6集群部署提供了脚本用于创建ssh互信,如果修改了系统的ssh端口号后,也需要修改对应的脚本。 适用 ......
Kingbase ES 游标跨事务及其案例一则
前言 本文介绍游标在PLSQL和SQL层跨事务使用案例,及其案例一则。 本文验证版本: db0=# select version(); db0-# / version KingbaseES V008R006C007B0024 on x86_64-pc-linux-gnu, compiled by g ......
html前端页面多规格商品sku选择
<style> body { background-color: palegoldenrod; position: relative; } footer { border: 1px solid red; height: 50px; position: fixed; bottom: 0; left: ......
KingbaseES数据库-生产环境慢查询性能优化案例
一、背景 在生产环境中,慢查询不仅影响系统、业务的正常处理。同时严重影响用户的使用感受。 二、表相关信息 2.1 表结构及索引: Table "yktcore.t_dtl_ymt" 栏位 | 类型 | 校对规则 | 可空的 | 预设 + + + + sys_sett_date | character ......
CSS MASK
首先看如下效果: 这种效果看起来很赞,可以做出很酷炫的交互,比如图上这种,还有一种就是引导页 经过我阅读作者的文章,原文地址。 发现其实只要使用两个核心CSS样式就能实现这个效果 分别为: 1. backdrop-filter: blur(5px); -webkit-mask: radial-gra ......
html5 的 webScoket 和 C# 建立Socket连接
html5 的 webScoket 和 C# 建立Socket连接 最近使用的web项目中,需要服务器直接触发前端显示效果。 所以研究了一下websocket: 名词解释: WebSocketWebSocket协议是一种双向通信协议,它建立在TCP之上,同http一样通过TCP来传输数据,但是它和h ......
介绍一下CSS的盒子模型
CSS的盒子模型有哪些:标准盒子模型、IE盒子模型 CSS的盒子模型区别: 标准盒子模型:margin、border、padding、content IE盒子模型 :margin、content( border + padding + content ) 通过CSS如何转换盒子模型: box-siz ......
纯 CSS 实现波浪效果!
纯 CSS 实现波浪效果! 一直以来,使用纯 CSS 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非 CSS 方式实 ......
【小睿的ML之路】Pandas自定义函数(含泰坦尼克号数据分析案例实战)
import pandas as pd titanic_survival = pd.read_csv("titanic_train.csv") # 返回第一百行数据 def hundredth_row(column): hundredth_item = column.loc[99] return h ......
03 CSS快速入门 , 和优势
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习css</title> <!--规范,<style>写css,每一个声明,最好使用分号结尾--> 选择器{ 声明1; 声明2; 声明3; } <link r ......
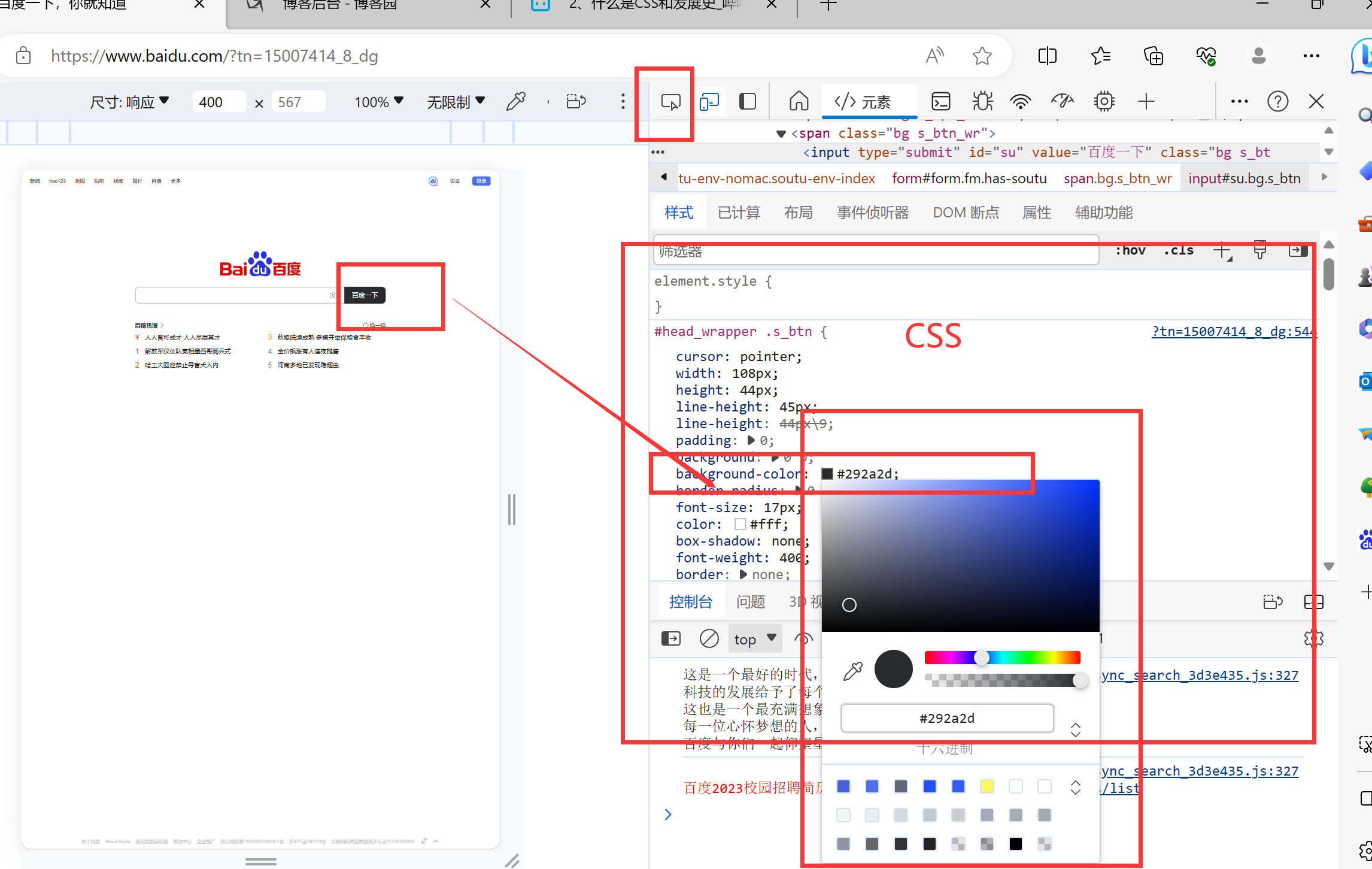
02 什么是CSS 和 发展史
   中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......
CSS重置样式
CSS重置样式,指的是使用CSS来重置浏览器的默认样式。每个浏览器都有一套自己的默认样式,比如在某些浏览器里,<h1>标签的默认字体大小可能是32px,而在其他浏览器里可能是30px。当你使用CSS来重置浏览器的默认样式时,你将能够确保你的网页在所有浏览器中看起来更加一致。 下面是一个常见的CSS重 ......
css 中 color 和 background-color 怎么区分
在CSS中,color和background-color代表了两种不同的样式属性: color:此属性用于设置元素的前景色,即元素内文本的颜色。例如: p { color: red; } 这将使所有<p>标签(段落)内的文本颜色变为红色。 background-color:此属性用于设置元素的背景色 ......
FastAPI学习-17.其它响应html,文件,视频或其它
前言 通过我们返回JSON类型的接口会比较多,除了返回JSON格式,还可以响应其它格式的内容 JSONResponse Content-Type 会被设置成 application/json HTMLResponse Content-Type 会被设置成 text/html PlainTextRes ......
01 初识HTML
HTML:Hyper Text Markup Language,超文本标记语言。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </ ......
html怎么设置按钮返回顶部
在 HTML 中,我们可以通过一些代码和 CSS 样式来创建一个这样的按钮。 <button onclick="topFunction()" id="myBtn">返回顶部</button> <style> #myBtn { display: none; position: fixed; botto ......
springboot+html使用sql语句能够在控制台输出相关数据信息list,但是输出的list=null(未解决)
问题描述 具体来说,就是,连接上数据库之后,发现查询的sql语句能够正常在控制台输出数据,但是将sql语句的查询结果放到list里面, 在控制台输出的list=[null]; 真的崩溃了!!! 之前从来没有遇到过这种情况; 尝试了网上的各种方法,也都解决不了,麻木ing~ 求解! ......
数据代码分享|R语言回归分析:体脂数据、公交绿色出行与全球变暖2案例|附代码数据
全文链接:http://tecdat.cn/?p=32520 原文出处:拓端数据部落公众号 通常在现实应用中,我们需要去理解一个变量是如何被一些其他变量所决定的。 最近我们被客户要求撰写关于回归分析的研究报告,包括一些图形和统计输出。 回答这样的问题,需要我们去建立一个模型。一个模型就是一个公式之中 ......
HTML联动选择省份和城市,点击省份后城市数据相应更新
1、python后端返回的数据: provCityMap={'陕西省':['西安市','咸阳市']} 2、html: <ul class="list-unstyled news-one__meta"> <li style="width: 100%;"> <select id="provId" nam ......
一文带你弄懂 CSS 布局知识
大家好,我是树哥。 最近想着学习点前端知识,于是就学习了关于 Web 前端的布局知识,其实就是 CSS 那些事。关于 CSS 其实很早就接触过了,但一直没有沉下心来去学习,所以对于 CSS 布局的东西一直都不成体系。这次趁着重学前端,真正花时间学了一下 CSS 布局的知识点,顺带把知识点总结一下。 ......
原生HTML单页面使用vue框架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......