案例html css
HTML|常用的HTML元素
# HTML常用元素 ## 一. 常用的HTML元素 HTML文档由元素组成, 认识 HTML 其实就是学习 HTML 中的元素. 常见的 HTML 元素, 大致分为 - 文本相关元素 - 超文本相关元素 - 布局相关元素 - 表单元素 - 表格元素 ## 二. 文本相关元素 ### 1 标题元素 ......
Profinet转EtherNet/IP网关连接AB PLC的应用案例
西门子S7-1500 PLC(profinet)与AB PLC以太网通讯(EtherNet/IP)。本文主要介绍捷米特JM-EIP-PN的Profinet转EtherNet/IP网关,连接西门子S7-1500 PLC与AB PLC 通讯的配置过程,供大家参考。 1, 新建工程:运行 RSLogix ......
Filter-案例-登录验证
package com.itheima.web.Filter; import javax.servlet.*; import javax.servlet.annotation.WebFilter; import javax.servlet.http.HttpServletRequest; impor ......
HTML+CSS+JavaScript基础
1、HTML(Hypertext Markup Language,超文本标记语言), 用来向浏览器说明内容的结构、 2、DOM(Document Object Model, 文档对象模型)指的是HTML标签的层次结构。每一对HTML标签(有的时候是一个标签)都是一个元素。 3、CSS(Cascadi ......
HTML——数组方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html> <script> const arr=['a','b','c','d' ......
css中transform具体使用,及场景
CSS transform 属性用于改变元素的形状、大小和位置,以及创建各种动画效果。以下是 transform 常用的一些属性及其使用场景: 1.translatetranslate 属性用于移动元素的位置。它可以接受一个或两个参数,分别表示横向和纵向的偏移量。 ```css / 在x轴上向右移动 ......
HTML制作立方体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @keyframes zhuan { 0% { transform: rotateY(0) rotateX(0) r ......
[GPT] nodejs 有哪些类似 jquery 语法的 html 解析库
在Node.js中,有一些类似jQuery语法的HTML解析库可供选择。 以下是其中几个常用的库: 1. Cheerio: Cheerio是一个快速、灵活且易于使用的HTML解析库,它提供了类似于jQuery的语法和API。 你可以使用Cheerio来在Node.js中解析和操作HTML文档。 2. ......
案例-验证码-校验
//获取用户输入的验证码 String checkCode = request.getParameter("checkCode"); //获取程序生成的验证码,从Session中获取 HttpSession session = request.getSession(); String checkCo ......
css学习(二)
## css盒子模型 ### 认识盒子模型 我们可以把HTML每一个元素看出一个个的盒子.具备如图四个属性 
### css引入 1. 内联样式 ```css 我是div元素 ``` 2.内部样式 ```css ``` 3. 外部样式 ```css /* 可以通过@import引入其他的css资源 */ @import url(./style.css); @import url(./test.css); . ......
小程序、APP、WEB、H5、UNIAPP通用的canvas导出图片,html转为图片多端通用版
小程序、APP、WEB、H5、UNIAPP通用的canvas导出图片,html转为图片多端通用版 一、导出内容设置方法 getZhangdanImage() { let textH = 38 //行位置 let titleL = 15 //行左边起始位置 let titleR = 118 //行右边 ......
css添加背景图片
方法一: ``` ``` 方法二: ``` style="background: url(lib/login.png); background-size: 100% 100%; background-attachment: fixed" ``` ......
10.12 枚举应用案例
### demo ``` enum Sex { // 性别 MALE("男"), FEMALE("女"); // 枚举对象 private String title; // 成员属性 private Sex(String title) { // 构造方法 this.title = title; } ......
2023-07-01 css之邮票锯齿
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
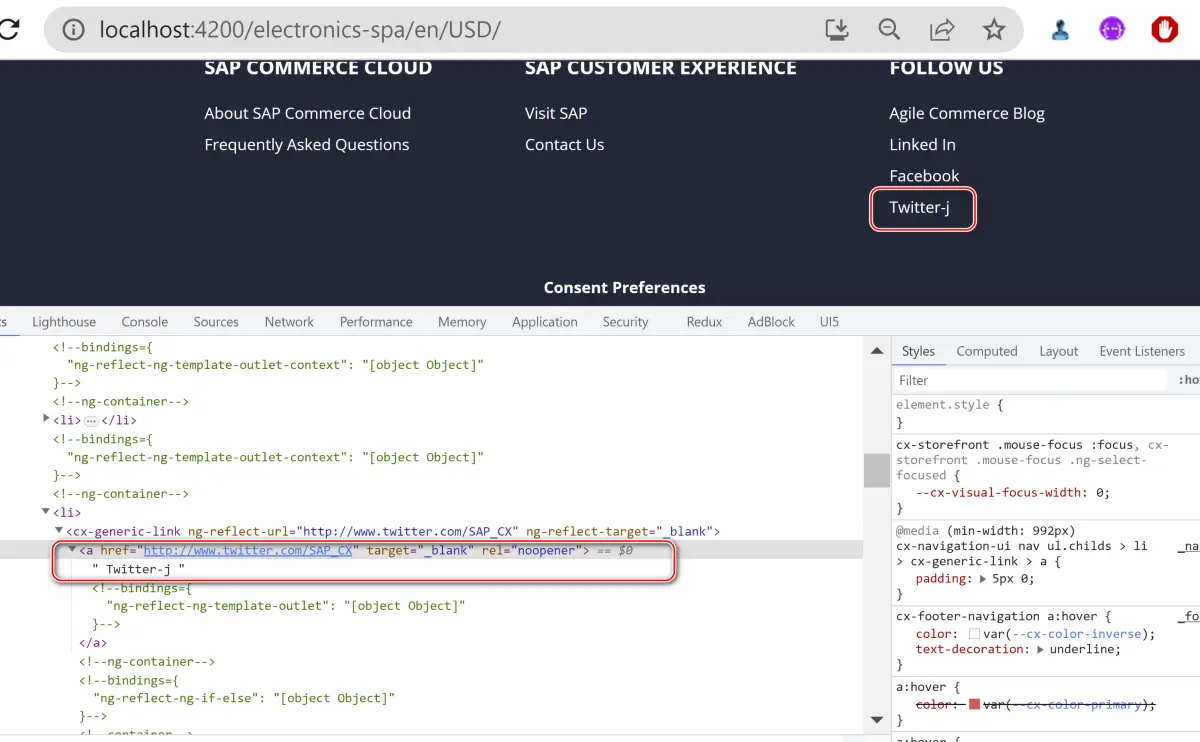
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
如下图所示:  这个 link Component 生成的 a 元素的 H ......
八期day04-基础案例
# 一 抓包逆向案例 ## 1.1 金树林.apk ### 1.1.1 目标 ```python # 发送验证码 # 注册 # 登录 # 登录后查询红酒 ``` ### 1.1.2 发送验证码 ```python import requests res=requests.get('https://m ......
Csharp的CancellationToken 案例
using System; using System.Collections.Generic; using System.Linq; using System.Net.Http; using System.Text; using System.Threading; using System.Thre ......
CSS中几种定位的简单描述与对比
静态定位(static): position属性的默认值为static,会忽略 top, bottom, left, right 或者 z-index 声明。 相对定位(relative)与绝对定位(absolute): 相对定位偏移参考元素是元素本身,而绝对定位以父辈元素中最近的定位元素为参考坐标 ......
html
一. 什么是HTML?答:HTML(超文本标记语言)是用于创建网页结构和内容的标记语言。它由一系列标签(元素)组成,标签用于定义和描述网页的不同部分,如标题、段落、链接、图像等。 HTML5与HTML有什么区别?答:HTML5是HTML的第五个版本,它引入了一些新的标签、属性和API,以支持更丰富的 ......
Shell - 脚本案例
定时清理内存(缓存)脚本 脚本背景:free -g发现可用内存很少,服务运行异常。 脚本目的:定时清理内存 脚本定时:0 0 * * * sh /home/shell/cleanCache.sh(每天凌晨0点执行一次) #!/bin/bash for ip in `cat /etc/hosts | ......
Echart基本案例
一、静态效果图 二,前期需要 2.1、vue3项目,Echart引入 2.2、原理解释略 案例代码1: <template > <div id="radarChart" style="width: 100%; height: 100%;"></div> </template> <script set ......
CSS:z-index属性
如果**父 div 元素设置了 z-index:** 100 属性, 子 div 元素的行为将取决于其自身的 z-index 值和定位方式。 **子 div 元素没有显式设置 z-index:** 如果子 div 元素没有设置 position 属性,或者设置为 static,则子元素的层叠顺序将继 ......
css垂直居中
案例如下: .parent{ width:500px; height:500px; background-color: #ccc; } .child{ background-color: red; color:#fff; width:100px; height:50px; } <div class= ......