案例html css
遍历集合的案例
package com.Movie1; public class Movie { private String name; private double score; private String actor; public Movie() { } public Movie(String name, ......
补充 : 语法糖案例调用关系详解
# 装饰器案例 - 代码 ```python def dec_a(func): print('111') def wrapper(*args, **kw): print('222') func(*args, **kw) print('333') return wrapper def dec_b(fu ......
Day-10综合案例2
typora-copy-images-to: assets # web综合案例二 ## 1. 项目开发流程 ```markdown #. 开发流程 1. 提出需求 产品经理/项目经理 需求分析工程师 2. 开发 前端工程师 后端工程师 美工 数据库管理员(DBA) 3. 测试 测试工程师 4. 上线 ......
css实现瀑布流
html部分 <ul class="ul-container"> <li v-for="item in list" :key="item.id"> <image :src="item.url"/> </li> </ul> Css部分 .ul-container{ margin: 10px; colu ......
SQL改写案例6(开窗函数取中位数案例)
周总找我问个报表SQL实现逻辑的案例,废话不说给他看看。 原SQL: SELECT d.tname 姓名, d.spname 岗位, d.sum_cnt 报单单量, d.min_cnt 放款单量, d.date 月份 FROM (SELECT * FROM (SELECT a.zts_name tn ......
玖章算术NineData荣获信通院“生成式人工智能技术和应用优秀案例”奖
5月31日,玖章算术的 NineData 智能 SQL 开发在技术能力和产品能力方面表现出色,凭借创新的产品设计和顶级的技术实力等优势,在主办评委和各方的认可下,最终脱颖而出,并荣获信通院“2023可信AI案例生成式人工智能技术和应用优秀案例”殊荣。 ......
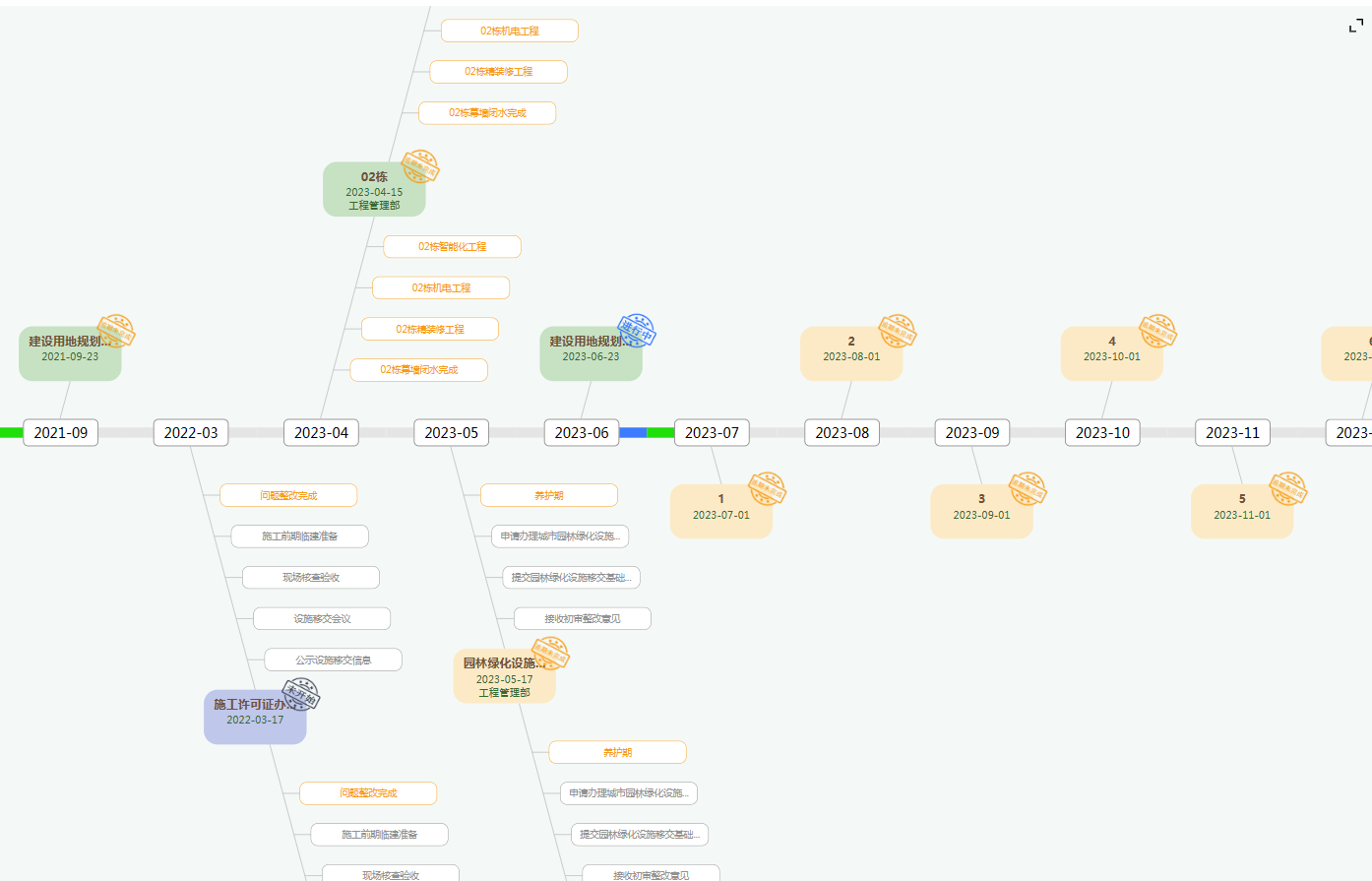
利用svg结合html实现时间轴上下斜着展示子节点的类似思维导图
 主要利用基于svg的d3.js这个数据可视化的库实现的 ## 实现思路 #### 1.首先画出中间的时间 ......
如何在JavaFX中使用CSS
# 如何在JavaFX中使用CSS CSS用于定制用户界面的显示样式。JavaFX 也可以通过 css 文件来支持 CSS 。 对于 JavaFX 中的元素,有的会有默认的规则,我们对这个规则设置 CSS 样式,就可以修改其关联的元素的显示效果。 比如,Label 控件关联的规则名是 `.label ......
CSS利用position实现水平垂直居中
HTML: <div class="box"> <div class="content"> <div>内容1</div> <div>内容2</div> </div> </div> CSS: .box { width: 200px; background: blue; position: relati ......
JQuery笔记 - JQuery HTML
text()、html()、val()、attr()的使用与其回调函数;append()、prepend()、after()、before()、remove()、empty();addClass()、removeClass()、toggleClass()与css() ......
CSS的五种定位方式【哪一种脱离文档流】
元素自身居中(非内容) 块级元素居中: margin:0 auto; 行内元素和行内块元素: 给上级元素添加 text-align:center; 定位方式 包括: 静态定位 相对定位 绝对定位 固定定位 浮动定位 静态定位(文档流定位) 格式: position:static; (默认的定位方式 ......
聊聊CSS 缓动函数的新成员linear()
CSS 缓动函数是一种用于控制 CSS 动画过渡效果的函数,可以让动画变得更加自然。这篇文章将介绍一种新的 CSS easing function,即 `linear()`,它可以模拟出更复杂的缓动效果,文中demo请在chrome 113+中观看。 ## 什么是 easing function? ......
HTML 全屏水印 vue 全屏水印
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0;left:0;right:0;bott ......
echarts入门教程(超级详细带案例)
———————————————— 版权声明:本文为CSDN博主「争儿不脱发」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/m0_55734030/article/details/127559434 # 一.e ......
vscode element-plus/lib/theme-chalk/index.css报错路径找不到
vscode element-plus/lib/theme-chalk/index.css报错路径找不到 import { createApp } from 'vue' import './style.css' import App from './App.vue' import router fr ......
css实现video视频背景色变透明
利用css样式 mix-blend-mode 混合模式,有一个属性 screen ,就是黑色和其它元素进行混合的时候表现为透明。 于是我们要实现一个视频背景色透明的效果就很简单,只要把我们的视频背景色设置为黑色,同时设置如下CSS即可: video { mix-blend-mode: screen; ......
CSS九种选择器你知道吗?
表格table - 相关标签: table表格, tr表示行,td表示列,th表头,caption表格标题 - 相关属性: border 设置边框 , rowspan跨行 colspan跨列 表单form - 作用:获取用户输入的内容,并提交给服务器 - 相关文本框: input type = te ......
HTML
概念:即 HyperText markup Language 超文本标记语言,作用是定义网页的内容和结构 # HTML元素 HTML由一系列元素 elements 组成,例如: ~~~html Hello,world! ~~~ 元素可以有属性,如 ~~~html Hello,world! ~~~ 元 ......
API接口的重要性和好处|附加淘宝api接口展示案例|商品数据采集演示
随着互联网的发展,API接口已经成为许多企业进行信息交流和数据管理的重要工具。通过API接口,企业之间能够快速、可靠地进行数据传输和信息共享,从而提高了企业的生产效率和服务质量。以下是API接口的重要性和好处的文章: 1.提高生产效率 API接口可以让企业之间实现快速、准确的数据交流。企业可以通 ......
CSS(二)
一、emmet语法 1、简介 Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。 快速生成HTML结构语法 快速生成CSS样式语法 2、快速生成HTML结构语法 生成标签 直接输入标签名 按tab键即可 比如 div 然后ta ......
springboot项目启动访问任何html页面报类型转换错误:Failed to convert value of type...
问题: 2023-05-30T21:35:57.495+08:00 WARN 19900 [nio-8080-exec-8] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.web.method.ann ......
前端全栈资料-css2
入门 1-特殊选择器多类名 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .aqua{ color: aqua; } .font{ font-size: 10px ......
JAVA 使用IText7 + Freemarker 动态数据生成PDF实现案例
> 技术方案:IText7 + Freemarker #### 技术文档 1. Itext 官网:https://itextpdf.com/ 2. itext API文档:https://api.itextpdf.com/iText7/java/7.1.14/ 3. FreeMarker API文档 ......
css选择器选择父元素下子元素仅有一个指定 class 的时候
对于仅指定一个 class 的场景,我们通常会想到使用 :last-child 或者 :only-child 但是亲测发现,这些伪类选择器不是仅在子元素只有一个我们想要筛选的 class 类的时候,才会被选择,而是仅有一个子元素的时候才会被选中,所以,如果我们子元素还有其他非该类的子元素,则不会被认 ......
Windows驱动开发之测试案例(二)
一、源码示例 根据官方教程,我们在VS2019中创建空的 KMDF 项目,并在其中创建 Driver.c 文件,编写代码如下: #include <ntddk.h> #include <wdf.h> DRIVER_INITIALIZE DriverEntry; EVT_WDF_DRIVER_DEVI ......
Tailwind CSS与写全局样式的优势
Tailwind CSS 是一个基于原子类的 CSS 框架,它提供了一系列的 CSS 类,可以用来快速构建网页界面。与传统的 CSS 框架不同,Tailwind CSS 不是提供一些预定义的样式,而是提供了一系列的原子类,诸如 flex, pt-4, text-center 和 rotate-90 ......