模块node nw js
8.使用PKG打包node Express
1.全局安装依赖包PKG npm install -g pkg 2.下载自己电脑装的nodejs对应版本的打包文件 https://github.com/vercel/pkg-fetch/releases 3.下载后放入以下目录 C:\Users\用户名\.pkg-cache\v3.4(没有版本目录 ......
js 禁止复制打印
/* NoPrint.js V1.0 Created by PDFAntiCopy.com */ const noPrint = true; const noCopy = true; const noScreenshot = true; const autoBlur = false; if (noC ......
login;jsessionid=node07a53tu5ba3vd9k0wmsboxmq20.node0
问题描述: shiro 重定向到 登入页面,登入地址出现了jsessionid=node07a53tu5ba3vd9k0wmsboxmq20.node0 解决方案: sessionManger中 sessionIdUrlRewritingEnabled 设置为false 即可; <bean id=" ......
ch2_ab1 Linux内核模块
准备事项: | 虚拟机 | 系统 | 文件传输工具 | | | : | | | VMware | CentOS | Winscp | | VitualBox | Ubuntu | Xftp | | | | | 有2*2*2种选择,我是Virtualbox+Ubuntu+Winscp - [x] 下载 ......
js之Map
[TOC] #### 操作关联数组--Map对象 | 成员 | 概要 | | | | | size | 元素个数 | | set(key, value) | 添加元素对 | | get(key) | 获取指定key的元素 | | has(key) | 判断键值为key的元素是否存在 | | dele ......
Js的DOM操作整理(整理)
Js的DOM操作整理(整理) 一、总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作 1、dom是什么? 对于JavaScript,为了能够使JavaScript操作Html,JavaScript就有了一套自己的dom编程接口。 ......
js面向对象浅析-表单生成
js面向对象浅析-表单生成 前言:这里就表单生成器的案例对js面向对象分析一下。。。 (function (window){ var FormBuilder=function(data){ this.data=data; }; window.FormBuilder=FormBuilder; })(w ......
【模块补充】Paramiko执行Linux命令
# 【一】介绍 - Paramiko是一个用于在Python中执行SSH(Secure Shell)远程命令的模块。 - 它提供了与SSH服务器的交互,包括执行命令、传输文件等功能。 # 【二】使用 ## 【1】安装Paramiko模块 - 首先,确保已经安装了Paramiko模块。可以使用pip命 ......
Teamcenter AWC 多模块开发,目录名称和文件名称一致会造成冲突
这种两个模块,文件名称和目录名称又是一致的情况,会造成风险。导致npm run build 时,其实只是一个文件。如果两个文件信息又不一致, 就是造成实际的引用失败 not found! ......
编译qt mqtt模块
0. 环境 win10, qt 6.3.11. 下载源代码 mqtt: https://github.com/qt/qtmqtt, 找到对应的tag, 比如:6.3.1, 然后下载.zip文件。 perl: https://strawberryperl.com, 选64位下载。2. 安装perl, ......
js设置时间组件
var date = new Date(), y = date.getFullYear(), m = date.getMonth(),d = date.getDate(); var monthFirstDay = new Date(y, m-1, d); var timeArr = [monthFi ......
11个有趣且实用的js库
大家好,今天给大家分享几个前端实用的库。为了帮助你节省一些时间并提高工作效率,下面这些插件库你一定能用的上! ### 1. BigPicture `BigPicture` 是一款轻量级且独立于框架的 JavaScript 图像/视频查看器插件。可以使用``标签以及背景图像,支持 Youtube、Vi ......
直播平台开发,利用原生JS实现回到顶部以及吸顶效果
直播平台开发,利用原生JS实现回到顶部以及吸顶效果 <style> .box1{ width: 1200px; height: 800px; margin: 0 auto; } .box2{ width: 1200px; height: 800px; background-color:palegre ......
js找出一定范围内的全部素数(埃拉托斯特尼筛法Sieve of Eratosthenes)
最近在看js的基础,看到函数这一章的时候,看到了这种写法。 原文链接:https://zh.javascript.info/function-basics 突然懵了个B,js还能这么写。然后问了下chat,才想起来这是js的标签用法。 在JavaScript中,标签(label)是一种标识符,用于标 ......
用js reduce 写一个reduce循环遍历数组对象,里面带有if判断
* 简单的reduce案例,实际场景中使用不多,这里给到一个常用的遍历数组对象!! ``` var products = [ { name: "Apple", price: 2.5, quantity: 3 }, { name: "Banana", price: 1.5, quantity: 2 } ......
BOSHIDA DC电源模块不同的尺寸可以适应实际应用场景
BOSHIDA DC电源模块不同的尺寸可以适应实际应用场景 DC电源模块是现代电子设备的必备部件之一,其可提供稳定的直流电源,保证电子设备正常运行。DC电源模块尺寸的选择直接影响到其适应的应用场景及其性能表现。本文将从尺寸方面分析DC电源模块的适应性,探讨其不同尺寸之间在实际应用场景中的差异。 首先 ......
JS 原型和原型链
# 原型和原型链 - 题目 ## 前言 - JS 是基于原型 prototype 继承的语言 - ES6 可使用类 class 继承(语法糖,本质还是原型继承) ## 题目 - 如何准确判断一个变量是数组类型 - 实现一个简易的 jQuery ,考虑插件和扩展性 —— **PS: 虽然 jQuery ......
js 水印
initWatermark() { // 创建一个canvas const canvas = document.createElement('canvas'); // 设置画布的宽高 canvas.width = 200; canvas.height = 200; // 获取画笔 const ctx ......
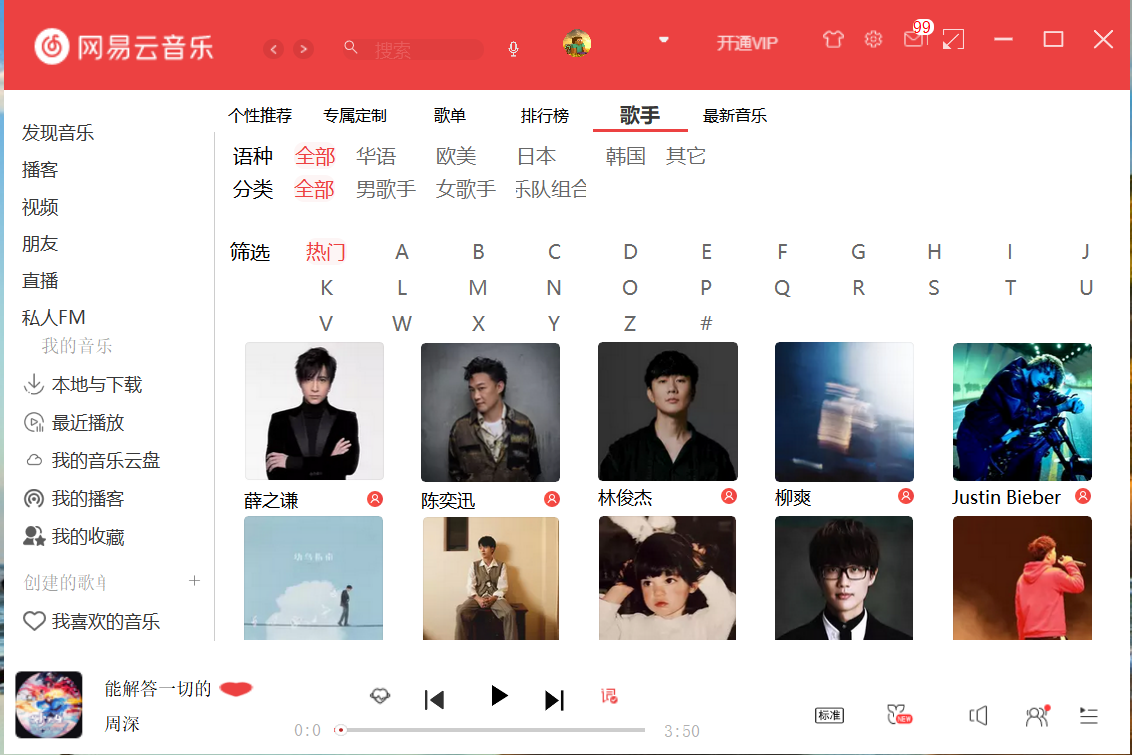
Qt编写网易云界面 (8) -----歌手模块实现
今天完成一下最后的歌手模块,效果如图:  这个模块应该是要用数据库 ......
js里的Map函数
在javascript中,Map函数是用于映射一个数组到另一个数组的函数 它接收一个回调函数作为参数,该函数接受三个参数:当前元素 当前元素的索引和原始数组 例如: 使用Map函数将数组中的每一个元素数值加倍 *2 <javascript> let arr =[1,2,3,,4,5] let dou ......
开发了一个json格式化工具,使用js格式化json的代码分享
今天给大家介绍一下如何通过js来格式化json。 假设json字符串是: ``` {"name":"刘德华","age":25.2,"birthday":"1990-01-01"} ``` 我们使用的是Js的JSON方法 先把json字符串转为json对象,方法如下: ``` var jsonStr ......
JS变量的类型和计算
# 变量类型和计算 - 知识点 ## 变量类型 ### 值类型和引用类型 ```js // 值类型 let a = 100 let b = a a = 200 console.log(b) // 100 ``` ```js // 引用类型 let a = { age: 20 } let b = a ......
JS手写代码实现深拷贝
``` /** * 深拷贝 */ const obj1 = { age: 20, name: 'xxx', address: { city: 'beijing' }, arr:['a', 'b', 'c'] } const obj2 = obj1 obj2.address.city = 'shang ......
js获取iframe元素
前提条件:iframe加载完后 let iframe = document.getElementById('iframeId').contentWindow; // 测试往里添加内容 iframe.document.body.innerText = 'hello' ......
chatGPT的js信号量实现
### 信号量类 在 JavaScript 中,可以使用 Promise 和 async/await 来模拟信号量,下面是一个简单的信号量实现: ```js class Semaphore { constructor(maxConcurrency) { this.maxConcurrency = m ......
watchdog模块监控文件
watchdog用来监控指定目录/文件的变化,如添加删除文件或目录、修改文件内容、重命名文件或目录等,每种变化都会产生一个事件,且有一个特定的事件类与之对应,然后通过事件处理类来处理对应的事件,如何处理事件完全可以自定义,只需继承事件处理类的基类并重写对应的实例方法: 1 from watchdog ......
django(cookie与session、中间件、auth模块)
一 cookie与session 1 发展史及简介 """ 发展史 1.网站都没有保存用户功能的需求,所有用户访问返回的结果都是一样的 eg:新闻、博客、文章 2.出现了一些需要保存用户信息的网站 eg:淘宝、支付宝、京东 解决每次访问网站都需要重复的输入用户名和密码的问题 当用户第一次登录成功之后 ......
基于JS实现回到页面顶部的五种写法(从实现到增强)
这篇文章主要介绍了基于JS实现回到页面顶部的五种写法(从实现到增强)的相关资料,本文介绍的非常详细,实用性也非常高,非常具有参考借鉴价值,需要的朋友可以参考下 写法 【1】锚点 使用锚点链接是一种简单的返回顶部的功能实现。该实现主要在页面顶部放置一个指定名称的锚点链接,然后在页面下方放置一个返回到该 ......
JS中的new option(), options
JS中的new option(), options 莓莓儿~ 于 2019-06-11 17:22:27 发布 15085 收藏 42分类专栏: JS版权 JS专栏收录该内容49 篇文章8 订阅订阅专栏new Option(“文本”,“值”,true,true)后面两个true分别表示默认被选中和有 ......