模板 基础vue
python基础之编码和加密
# 一、base64 ```python import base64 # 编码 s1 = 'hello' result = base64.b64encode(s1.encode()) # 只能对bytes类型编码,结果为bytes类型 print(result.decode()) # 解码为字符串 ......
自动化平台总结(httprunner+djangorestframework+python3+Mysql+Vue)【基础构思】
一、前言 最近从零搭建了一个自动化测试平台,虽然不是第一次从零搭建,但是也从来没有进行过这类搭建的总结,还是记录一下,搭建过程中的一些问题和方法。方便以后总结和翻阅 二、简介 搭建的平台使用的是Python3.6,未来有空可能考虑加个java版本。前端用的Vue,主体是httprunner2.X+D ......
Vue的set主要是做什么的
这个时候可以用this.$set(),给新添加的对象属性,或数组元素添加getter,setter方法 简单说即是:当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也 许这个时候就需要用到this.$set()这个方法了 methods:{ btn(){ Vue.set( ......
python基础之并发
# 一、多线程 ### 示例代码1:简单多线程 ```python import time import threading def foo(t): print("foo 开始") time.sleep(t) print("foo 结束") start = time.time() t_list = ......
聊聊 ASP.NET 6 整洁架构开发模板
最近看了一些整洁架构(CleanArchitecture)的文章,自己和同事也简单写了一个基于整洁架构的ASP.NET 6开发模板在玩。这里就仅仅抛个砖,案例主要以自己根据小组实际情况做了一些裁剪,可能不具有通用的应用性,大家看看就好。 ......
Vue项目优化
代码层面的优化 v-if 和 v-show 区分使用场景 computed 和 watch 区分使用场景 v-for 遍历必须为 item 添加 key,且避免同时使用 v-if 长列表性能优化 事件的销毁 图片资源懒加载 路由懒加载 第三方插件的按需引入 优化无限列表性能 服务端渲染 SSR or ......
vue中的data为什么是一个函数
Vue 中的 data 必须是个函数,因为当 data 是函数时,组件实例化的时候这个函数将会被调用, 返回一个对象,计算机会给这个对象分配一个内存地址,实例化几次就分配几个内存地址,他们的 地址都不一样,所以每个组件中的数据不会相互干扰,改变其中一个组件的状态,其它组件不变。 简单来说,就是为了保 ......
【python基础】类-继承
编写类时,并非总是要从空白开始。如果要编写的类时另一个现成类的特殊版本,可使用继承。一个类继承另一个类时,它将自动获得另一个类的所有属性和方法 原有的类称为父类,而新类被称为子类。子类继承了其父类的所有属性和方法,同时还可以定义自己的属性和方法。 继承语法格式: class 子类名(父类名): # ......
Java基础-Day01
# Java基础-Day01 ## JDK JRE JVM关系 - **JDK =(Java开发工具包)= Java的开发工具(javac.exe,java.exe,javadoc.exe等)+JRE(Java运行环境)** - **JRE = JVM(Java虚拟机) + Java核心类库** # ......
Vue单项数据流是什么
父级 prop 的更新会向下流动到子组件中,但是反过来则不行,防止从子组件意外改变父级组件的状态 每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值 子组件想修改时,只能通过$emit 派发一个自定义事件,父组件接收到后,由父组件修改 ......
vue+element绑定事件使用
vue+element绑定事件使用 有时候需要写一点点前端页面,vue+element搭配是能提升效率的前端框架,因为使用还不太熟练,将一些常用的操作记录下来。 1. button绑定点击事件 1 <el-button type="danger" :data-id=123 v-on:click="c ......
DRF 跨域 Vue 登录!
DRF 跨域 下载 # 版本, 我 Django3.x Python3.7# django-cors-headers 4.0.0pip install django-cors-headers 配置 # 打开 settings.py# 增加INSTALLED_APPS = [ ... 'corshea ......
vue中el-table 实现拖拽排序
1.安装Sortable.js npm install --save sortablejs 2.在当前vue中JS代码中引入 import Sortable from ‘sortablejs’ 3.在当前vue文件template el-table中指定row-key row-key="id" ro ......
modalError.vue 错误提示框 vue2 iview
## 需求 一个错误提示框,后台需要有换行,默认没有换行,做一个支持换行的全局错误提示函数。 ## 注意 代码只展示原理,直接不能使用,里面有getAc,有需要参考 https://www.cnblogs.com/pengchenggang/p/17037428.html ## 预览 方法中使用$createElement提示undefined
ant design vue的customRender()方法中使用$createElement提示undefined报错信息如下:TypeError: Cannot read properties of undefined (reading '$createElement') 原因:如果index ......
“标记模板字面量”问题的记录
getPersonInfo(one, ...values) { console.log(one); console.log(values); }, const person = "Lydia"; const age = 21; this.getPersonInfo`${age}is${age}${p ......
mysql基础的sql语法
# 1. mysql基础语法 [TOC] ## 1.1. MYSQL的窗口函数 ### 1.1.1. 什么是窗口函数 **含义:**窗口函数也叫OLAP函数(Online Anallytical Processing,联机分析处理),可以对数据进行实时分析处理。 **作用:** 解决排名问题, e. ......
【vue3】实现el-tree组件
禾小毅 csdn博客 【vue3】实现el-tree组件,将不同层级的箭头修改成自定义图标的组件封装及调用 【vue3】实现简易的 “百度网盘” 文件夹的组件封装实现 【vue3】 实现 公共搜索组件,在当前页搜索的路由跳转不能改变当前值的操作,使用bus / event-emitter 派发器 ......
vue前端预览pdf并加水印、ofd文件,控制打印、下载、另存,vue-pdf的使用方法以及在开发中所踩过的坑合集
> **根据公司的实际项目需求,要求实现对pdf和ofd文件的预览,并且需要限制用户是否可以下载、打印、另存pdf、ofd文件,如果该用户可以打印、下载需要控制每个用户的下载次数以及可打印的次数。正常的预览pdf很简单,直接调用浏览器的预览就可以而且功能也比较全,但是一涉及到禁止用户打印、另存的话就 ......
vue WebUploader 分块上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
net Core基础API 命名空间定义
● System.Collections:定义了常用的集合类型。● System.Console:提供API完成基本的控制台操作。● System.Data:提供用于访问数据库的API,相当于原来的ADO.NET。● System.Diagnostics:提供基本的诊断、调试和追踪的API。● Sy ......
vue 视频隐藏controls功能按钮
/*video默认全屏按钮*/ video::-webkit-media-controls-fullscreen-button{ display: none !important; } /*video默认aduio音量按钮*/ video::-webkit-media-controls-mute-b ......
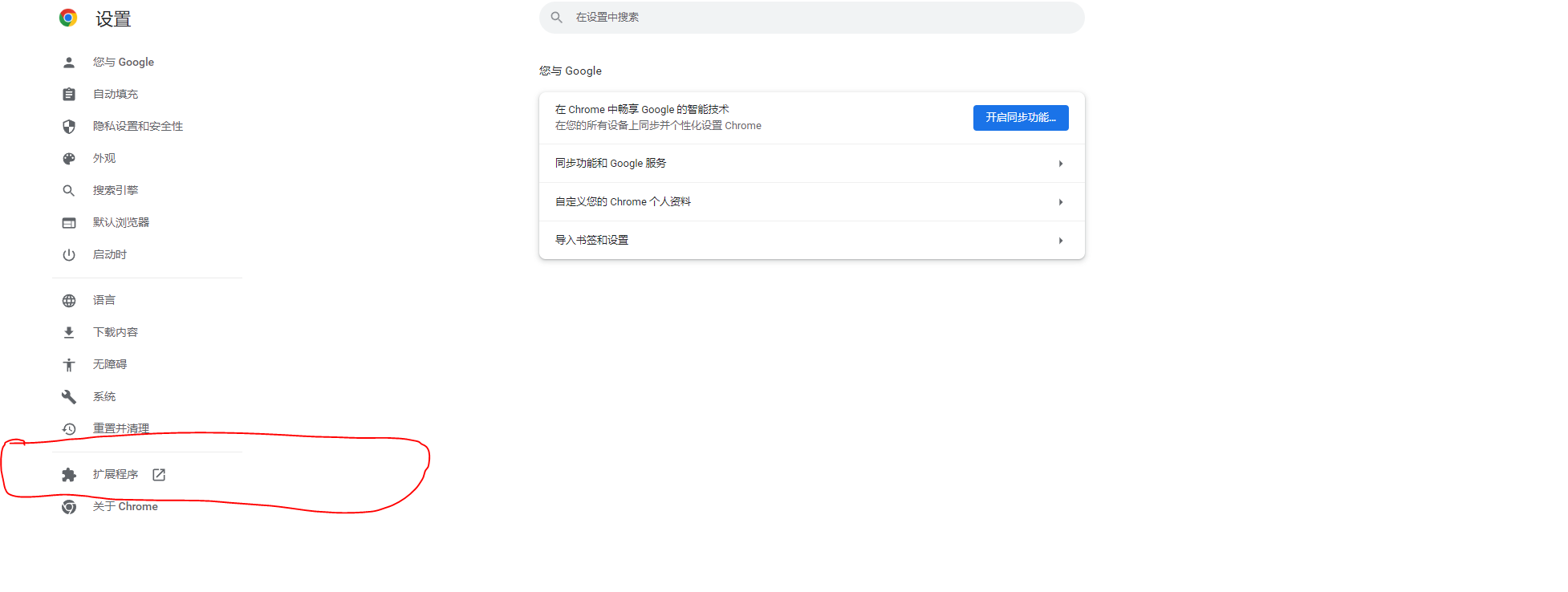
vue devtools安装及使用
(1)chrome商店下载 进入浏览器的设置:   ```shell pnpm create vue@latest ``` 然后设置项目名称,接着选择自己需要的配置,安装完成 ......
Electron Vue Vite 开发桌面应用
## 我需要使用Electron, VUE3, Vite 开发一个桌面应用,接收来自串口的数据,并使用Plotly绘制随时间变化的曲线,请提供开发步骤,项目文件结构 好的,以下是一个基本的 Electron + Vue3 + Vite 应用的开发步骤: 确保您已经安装了 Node.js 和 npm。 ......