横向 图表uni-app ucharts
c++进行map数据横向合并
请帮我写一段代码。 nlohmann::json怎么把三个字典合并到一起,c++ 14标准,并且每个字典的长度不一样,原数据不是json。 例如: data1 = [{"key1": "a1", "key2": 1}, {"key1": "a2", "key2": 2}] data2 = [{"ke ......
IPC横向移动
# IPC横向移动 [TOC] ## 一、IPC介绍 IPC( Internet Process Connection)共享“命名管道”的资源,是为了实现进程间通信而开放的命名管道。IPC可以通过验证用户名和密码获得相应的权限,通常在远程管理计算机和查看计算机的共享资源时使用。 通过ipc$,可以与 ......
利用远控工具横向移动
# 利用远控工具横向移动 [TOC] ## 一、利用远控工具向日葵横向移动 ### 1、向日葵介绍 向日葵远程控制软件是一款免费的集远程控制电脑/手机/平板、远程桌面连接、远程开机、远程管理、支持内网穿透的一体化远程控制管理工具软件,且还能进行远程文件传输、远程摄像头监控等。 ### 2、利用思路 ......
Echarts——如何默认选中图表并显示tooltip
# 前言 [参考资料](https://echarts.apache.org/handbook/zh/concepts/event/#%E4%BB%A3%E7%A0%81%E8%A7%A6%E5%8F%91-echarts-%E4%B8%AD%E7%BB%84%E4%BB%B6%E7%9A%84%E ......
echarts图表项目预演
```js option = { title: { text: '平均心率曲线', textStyle: { fontSize: 12, fontWeight: 400 } }, tooltip: { trigger: 'axis' }, legend: { icon: 'circle', bott ......
数据可视化:地图类可视化图表大全
导语 随着数据在各行业中的应用越来越广泛,大家也逐渐认识到数据可视化在企业生产经营中的重要作用,在数据可视化过程中,图表是处理数据的重要组成部分,因为它们是一种将大量数据压缩为易于理解的格式的方法。数据可视化可以让受众快速Get到重点。 今天,数维图小编将为大家介绍数据可视化图表类型 —— “地图类 ......
C# Chart新建图表
1、新建Chart 2、把名字位置改到上方 3、操作 chartRes.ChartAreas[0].AxisX.MajorGrid.LineDashStyle = ChartDashStyle.NotSet; //设置网格类型为虚线chartRes.ChartAreas[0].AxisY.Major ......
图表库插件的使用
# echarts图表库插件的使用 常见图表库:` echarts` , `antv`(蚂蚁金服做的). `datav ` (阿里体系的) 国际上: `d3` ds.js ## 1. 什么是echarts图表 ECharts是一款基于javaScript的数据可视化图表库,提供直观,生动,可交互,可 ......
车辆横向与纵向控制
车辆横向与纵向控制 1. 车辆纵向控制 图1 纵向控制结构 车辆纵向控制是在行车速度方向上的控制,即车速以及本车与前后车或障碍物距离的自动控制。巡航控制和紧急制动控制都是典型的自动驾驶纵向控制案例。这类控制问题可归结为对电机驱动、发动机、传动和制动系统的控制。各种电机-发动机-传动模型、汽车运行模型 ......
数据可视化:趋势类可视化图表大全
图表是处理数据的重要组成部分,因为它们是一种将大量数据压缩为易于理解的格式的方法。数据可视化可以让受众快速Get到重点。 数据可视化的图表类型极其丰富多样,而且每种都有不同的用例,通常,创建数据可视化最困难的部分是确定哪种图表类型最适合手头的任务。 本文中,数维图小编将为大家介绍数据可视化图表类型 ......
微信小程序使用ec-canvas在真机上预览图表模糊的解决办法
在初始化echarts的方法中 添加 `devicePixelRatio: dpr`,代码如下: ``` const [ec, setEc] = useState({ // 初始化图表 onInit: (canvas, width, height, dpr) => { chart = echarts ......
uni-app中微信小程序跳转到另一个微信小程序
如下图所示,一个小程序跳转到另一个小程序, 在要跳转到ATS中登录小程序后端,获取到小程序的APPID,这个APPId要配置到uni-app的manifest.json中配置下, /* 小程序特有相关 */ "mp-weixin" : { "appid" : "本小程序的APPID", "setti ......
走势图表软件常用的图表类型有哪些?
走势图表软件常用的图表类型有很多,以下是常见的几种类型: 折线图:折线图以折线显示数据趋势,可以清晰地反映数据在时间、空间等维度上的变化规律,尤其适合于呈现时间序列数据。 柱状图:柱状图通过不同长度的柱形来显示各项数据之间的数量或比较情况。它适合于对比两个或多个项目的数值差异。 饼图:饼图以圆形划分 ......
怎么做可视化图表?用薪火数据就够了
想要做出优秀的可视化图表,可以按照以下步骤进行: 确定数据源:首先需要明确你想要呈现的数据,将数据整理好并存储在数据源中。 选择图表类型:根据数据的特点和目的,选择合适的图表类型。比如当展示时间序列变化趋势时,可以采用折线图或面积图;当比较多个项目之间的差异时,可以使用柱状图或条形图等。 设计布局: ......
【Matlab基础】图表绘制
1、plot(x,y,'~') 线条类型:'--'虚线,':'点线,'-.'点划线(注意虚线是双减号) 绘制多条曲线:在每一条曲线的下面加上hold on 曲线标注:legend函数 图表命名:title函数 常见问题: 1、如何保存高清图表? “编辑-复制图窗”,然后直接在Word里右键粘贴即可。 ......
数据可视化:部分整体类可视化图表大全
图表是处理数据的重要组成部分,因为它们是一种将大量数据压缩为易于理解的格式的方法。数据可视化可以让受众快速Get到重点。 数据可视化的图表类型极其丰富多样,而且每种都有不同的用例,通常,创建数据可视化最困难的部分是确定哪种图表类型最适合手头的任务。 本文中,数维图小编将为大家介绍数据可视化图表类型的 ......
数据可视化:相关类可视化图表大全
大数据时代,工作中我们可能经常会需要处理很多数据,需要在总结汇报中展示呈现,俗话说“字不如表,表不如图”,那么如何缩短数据与用户的距离?让用户一眼Get到重点? 在理解或分析大量数据时,数据可视化起着至关重要的作用。数据可视化能使数据“说话”,更容易识别其中的隐藏信息和趋势。因此,无论是在寻找数据比 ......
ubuntu系统安装的firefox浏览器 echarts图表显示有问题,但是window版的firefox浏览器是正常的,该怎么解决ubuntu系统的firefox浏览器echarts图表问题
如果在 Ubuntu 系统上安装的 Firefox 浏览器不能正确显示 ECharts 图表,有几种可能的原因和解决方法: 1. 缺少字体 在 Ubuntu 系统中,可能会缺少浏览器所需的字体文件,导致无法正确显示图表。可以通过以下命令安装所需的字体: ```sudo apt-get install ......
Element 表格固定列横向滚动条无法拖动的问题解决
在Element-UI中,当对表格列进行固定后,底部的横向滚动条就无法拖动了,主要的问题就是固定区域盖住了横向滚动条。 ## 方案一:修改el-table__body-wrapper样式的层级,随便设个层级就可 ```css ::v-deep .el-table__body-wrapper{ z-i ......
最新版本firefox浏览器 显示echarts图表会卡死,但是Chrome浏览器或者Edge浏览器是正常的,该怎么解决firefox浏览器echarts图表卡死问题
如果您的 Firefox 浏览器最新版本也出现了无法正常显示 Echarts 图表的问题,可以尝试以下几个方法: 1. 禁用硬件加速:在一些特定的系统或者硬件环境下,启用 Firefox 的硬件加速功能可能会导致 Echarts 图表卡死。您可以尝试通过以下步骤禁用硬件加速: - 在 Firefox ......
横向堆叠柱状图
先看图: 上代码:(一个vue文件) <template> <div id="zjy_l_three" style="width: 406px; height: 410px;"></div> </template> <script> export default { props: ["echarts ......
Uni-app 封装 API 请求
## 一、在文件夹 API 下创建 api.js ```javascript const BASE_URL = ""; // 封装请求方法 const request = (url, method, data) => { wx.showLoading({ title: '加载中' // 数据请求前l ......
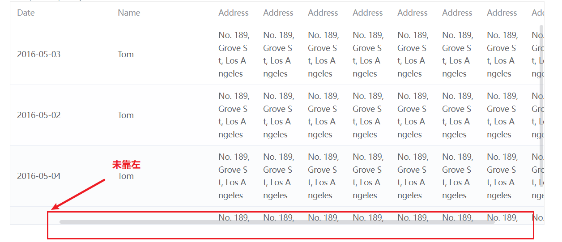
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
sql将多个查询结果左右横向拼接
今天写springboot接口的时候遇到一个需求:查询多张表计算这些表的条数,然后将这些数据封装到一个对象中,这些表并没有相同的字段或其它的关联关系。这个问题咋一看觉得很简单,但实现起来却有点麻烦。 如果我们现在有两张表要装入模型对象 user表: | po_id | name | age | | ......
uni-app图片剪切上传;uview2用使用uview1中的图片剪切上传组件,把原有代码抽取出来
1.其实是个组件页面,移过来就行了。 2.原有组件中,可视区域和截图结果区域的长宽是一样的,所以需要调整一下; 3.因为剪切图片,是在一个单独页面实现的.所以pages.json中需要加上剪切的页面路径; pages.json { "path": "components/u-avatar-cropp ......
Echarts引入——绘制一个简单的图表
获取 ECharts NPM 安装 ECharts npm install echarts --save 引入 ECharts import * as echarts from 'echarts'; // 基于准备好的dom,初始化echarts实例 var myChart = echarts.in ......
uni-app实现公众号登陆实现
公众号实现登陆流程思路: 1. 创建一个页面用于登陆,页面上需要有输入账号和密码的表单,以及登陆按钮。2. 在登陆按钮的点击事件中,调用后端接口进行账号密码校验。如果校验通过,则将后端返回的用户信息保存在本地存储中。3. 在需要使用用户信息的页面中,可以通过 uni.getStorageSync 方 ......
ChatGPT如何生成可视化图表-示例中国近几年出生人口
本教程收集于:AIGC从入门到精通教程汇总 ChatGPT本身不能直接生成可视化图表,但可以配合其他可视化工具或库 方法一:前端可视化开发库 Echarts(地址:Apache ECharts ) 方法二:现有Python库。 下面分别介绍: 方法一:前端可视化开发库 Echarts 我们需要用到经 ......