横向 标签html css
CSS
# CSS ## 1. 规则 ```html h1 { width: 600px; heigh: 1200px; margin: auto; } ``` ## 2. 样式类型 ```html 非顶级程序员 ``` ## 3. 选择器 - **定义内部样式,当前页面所有h2标签生效** ```html ......
laytpl( Layui 的一款轻量 JavaScript 模板引擎)html标签点击事件传递多参
<script type="text/html" id="aobjectvalue_temp"> <span class="us-font-blue" style="cursor:pointer" onclick="seeinfo('{{d.aobjectkey}}','{{d.atype}}')" ......
a标签图片下载变成窗口打开问题处理
import { saveAs } from 'file-saver' downloadImage(url, fileName) { const videoList = ['mp4', 'avi', 'flv', 'mov'] let name = fileName const urlTypeLis ......
HTML历史
HTML HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 HTML 2.0:于1995年发布,引入了一些 ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
前端知识点(三)——css
# 1、常用CSS属性 ## 1.字体属性 设置字体相关的样式 | 属性 | 含义 | 说明 | | : : | : : | : : | | font-size | 大小、尺寸 | 可以使用多种单位 | | font-weight | 粗细 | | | font-family | 字体 | | | ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
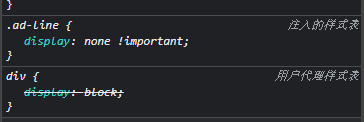
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
HTML网页内容适配——标题栏
前言 现在很多网页用的都是固定标题栏,就像这样: 很多网站为了兼容小窗口还会做个JS适配: 但是如果窗口比这还小的话... 那就只剩下一部分了。 由于设置position:fixed后元素不会随着滚动条滚动,所以超出页面边缘的部分将永远看不见,除非增大窗口或缩小显示比例。 很多设计师忘记考虑这一点了 ......
CSS颜色格式
在CSS中,有多种常用的颜色格式可用于设置元素的颜色。以下是一些常见的颜色格式: 1. 十六进制颜色码(Hexadecimal Color Codes):使用6位十六进制值来表示颜色,前两位表示红色(00-FF),中间两位表示绿色(00-FF),最后两位表示蓝色(00-FF)。例如,红色可以表示为# ......
前端知识点整理(二)——css
# 一、基本用法 ## 1、css语法 ``` ``` - 选择器:要修饰的对象(东西) - 属性名:修饰对象的哪一个属性(样式) - 属性值:样式的取值 ``` Document 111 111 ``` ## 2、CSS应用方式 也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式 ## ......
html的笔记2
1.head 写页面的属性; body页面上显示的内容 ; title 页面的标题2.段落标签:p;换行标签:br3.格式化标签:加粗:string / b (b是bold简写) 倾斜:em / i (i是incline简写)删除线:del / s (s是strikethrough简写) 下划线:i ......
html的随堂笔记
HTML 标签 字体标签 <h1 h6>段落标签p,换行标签brstrong,加粗标签,em,倾斜标签 hr标签 画一个水平线图片标签 img<img alt="这里面的是图片之下的文字,,被使用加载不出来的图片提示"title"鼠标悬停的图片显示"src="图片的路径" 超链接标签 <a>标签<a ......
HTML基础
HTML HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 HTML 2.0:于1995年发布,引入了一些 ......
第10.3篇 html基础标签
# HTML ## 一、HTML简介 ### 1. 什么是HTML HTML:HyperText Markup Language,超文本标记语言。 作用:编写网页。 ### 2. 写一个简单的HTML ``` page title hello, kitty ``` ### 3. HTML的语法特点 ......
CSS(三)HTML标签属性设置
HTML标签常用的属性 字体属性 color、font-size、font-weight(粗细)、font-style(正体斜体)、font-family(字体) 背景属性 background-color、background-image、background-position(背景图起始位置)、 ......
CSS(二)选择器
声明语法 由选择器和声明组成:选择器 {属性1:值1; 属性2:值2; ...},如 h1 { color:blue; font-size:12px;} 选择器类型 全局选择器,优先级最低,一般做初始化,以通配符 * 匹配所有标签:* {声明1;声明2}, * {color:red;} 元素选择器, ......
CSS(一)CSS引入方式
内联样式 在html标签内使用属性style,style属性可以包含任何css属性。直观但不利于维护,不推荐 <p style=" font-size: medium;"> css内联样式</p> 内部样式 在html文件头部声明样式,是这个HTML文件都可以使用,但是不能作用于其他HTML文件 < ......
HTML5--H5新增标签
H5之前,使用div容器元素进行页面定义布局 ``` <div id="header"></div><div id="nav"></div><div id="article"><div id="section"></div></div><div id="aside"></div><div id="f ......
HTML5--块元素和内联元素
块元素内联元素(行内元素) 在页面中独占一行,自上向下排列 不独占一行,只占自身大小 可以设置width, height属性 设置width, height属性无效 包含内联元素和其他块元素 包含其他内联元素,不包含块元素 常见块元素:div, form, h1~h6, hr, p, table, ......
HTML5--基础标签
常用基础标签 标题 <h></h> 段落 <p></p> 换行 <br/> 水平线 <hr width="" size="" align="" color=""/> 图片 <img src="" alt="" title="" width="" height=""/> alt:替代图片的文本 tit ......
贴一个HTML版2048
憔悴,发现自己回来后一直用的是妈妈的染头膏刷牙 HTML文件 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>网页版2048游戏</title> 6 <style> 7 /* 游戏棋盘格 */ 8 body{ ......
CSS基础-背景
# 背景 ### **background-color** 背景颜色, 可以使用十六进制、rgb、rgba表示。 **语法** ```css /**selector 背景元素的原则去*/ /** color 背景颜色的值, 可以是 颜色名称、十六进制值、RGB、RGBA*/ selector { b ......
Tips: How to Get the Currently Selected HTML Content in Major Browsers
```js function getSelectionHtml() { const sel = window.getSelection(); if (sel.rangeCount) { var container = document.createElement("div"); for (var i ......
html与css——响应式设计
早年设计 Web 时,页面是以适配特定的屏幕大小为考量创建的。如果用户正在使用比设计者考虑到的更小或者更大的屏幕,那么结果从多余的滚动条,到过长的行和没有被合理利用的空间,不一而足。随着人们使用的屏幕尺寸的种类越来越多,出现了响应式网页设计的概念(responsive web design,RWD) ......
初入前端-CSS(1)
## CSS ### CSS介绍 CSS (Cascading Style Sheets) 是一种用于描述网页样式和布局的样式表语言。它与 HTML 配合使用,用于控制网页中元素的外观和排版。 CSS 样式由选择器和声明块组成。选择器指定要应用样式的 HTML 元素,而声明块包含一个或多个属性-值对 ......
初入前端-CSS(2)
#### 盒模型 盒模型(Box Model)是CSS中用于布局和定位元素的基本概念之一。它描述了一个元素在页面中所占据的空间,并定义了元素的内容、内边距、边框和外边距之间的关系。 盒模型由以下四个部分组成: 1. 内容区域(Content):指的是元素的实际内容,例如文本、图像等。 2. 内边距( ......
HTML01
## HTML简介 ### 什么是HTML? HTML是用来描述网页的一种语言。 - HTML指的是超文本标记语言(**H**yper **T**ext **M**arkup **L**anguage) - HTML不是一种编程语言,而是一种**标记语言**(markup language) - 标 ......
html和css入门
HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签是由尖括号包围的关键词,比如 ......