水平 案例css
KingbaseES V8R6集群运维案例之---sys_hba.conf限制客户端访问数据库
KingbaseES V8R6集群运维案例之 sys_hba.conf限制客户端访问数据库 案例说明: 客户端认证是由一个配置文件(通常名为sys_hba.conf并被存放在数据库集簇目录中)控制(HBA表示基于主机的认证)。 在initdb初始化数据目录时,它会安装一个默认的sys_hba.con ......
KingbaseES V8R6 运维案例之---数据库连接访问故障分析
KingbaseES V8R6运维案例之 数据库连接访问故障分析 案例说明: 在部署KingbaseES V8R6后,正常启动数据库服务,但是通过ksql连接数据库服务访问时,出现连接到postgresql socket的错误提示,如下图所示: 适用版本: KingbaseES V8R6 一、问题分 ......
KingbaseES V8R6运维案例之---数据库resetwal后启动失败
KingbaseES V8R6运维案例之 数据库resetwal后启动失败 案例说明: KingbaseES V8R6集群触发failover切换后,原主库自动recovery失败,现在需要将原主库启动为单实例的数据库运行,在执行了resetwal后,启动数据库失败。sys_log记录以下故障信息: ......
KingbaseES V8R6集群运维案例之---访问系统表unrecognized token- false故障
KingbaseES V8R6集群运维案例之 访问系统表‘unrecognized token: "false"’故障 案例说明: KingbaseES V8R6集群在升级补丁后,主备库访问系统表出现‘unrecognized token: "false"’故障,如下图所示: 适用版本: Kingb ......
KingbaseES V8R6集群运维案例--cluster模式备份sys_backup.sh init故障
KingbaseES V8R6集群运维案例--cluster模式备份sys_backup.sh init故障 案例说明: 通过脚本方式部署KingbaseES V8R6集群后,在‘cluster’模式备份,执行sys_backup.sh init时,出现“cannot contain // for ......
KingbaseES V8R6集群运维案例之---修改ssh端口后脚本创建互信
案例分析: 在KingbaseES V8R6集群部署时,需要建立节点之间ssh互信(或者使用securecmdd工具),在有的生产环境,为了安全起见会修改ssh的默认端口;KingbaseES V8R6集群部署提供了脚本用于创建ssh互信,如果修改了系统的ssh端口号后,也需要修改对应的脚本。 适用 ......
Kingbase ES 游标跨事务及其案例一则
前言 本文介绍游标在PLSQL和SQL层跨事务使用案例,及其案例一则。 本文验证版本: db0=# select version(); db0-# / version KingbaseES V008R006C007B0024 on x86_64-pc-linux-gnu, compiled by g ......
KingbaseES数据库-生产环境慢查询性能优化案例
一、背景 在生产环境中,慢查询不仅影响系统、业务的正常处理。同时严重影响用户的使用感受。 二、表相关信息 2.1 表结构及索引: Table "yktcore.t_dtl_ymt" 栏位 | 类型 | 校对规则 | 可空的 | 预设 + + + + sys_sett_date | character ......
div水平垂直居中的六种方法
div水平垂直居中的六种方法 在平时,我们经常会碰到让一个div框针对某个模块上下左右都居中(水平垂直居中),其实针对这种情况,我们有多种方法实现。 方法一: 绝对定位方法:不确定当前div的宽度和高度,采用 transform: translate(-50%,-50%); 当前div的父级添加相对 ......
CSS MASK
首先看如下效果: 这种效果看起来很赞,可以做出很酷炫的交互,比如图上这种,还有一种就是引导页 经过我阅读作者的文章,原文地址。 发现其实只要使用两个核心CSS样式就能实现这个效果 分别为: 1. backdrop-filter: blur(5px); -webkit-mask: radial-gra ......
介绍一下CSS的盒子模型
CSS的盒子模型有哪些:标准盒子模型、IE盒子模型 CSS的盒子模型区别: 标准盒子模型:margin、border、padding、content IE盒子模型 :margin、content( border + padding + content ) 通过CSS如何转换盒子模型: box-siz ......
纯 CSS 实现波浪效果!
纯 CSS 实现波浪效果! 一直以来,使用纯 CSS 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非 CSS 方式实 ......
【小睿的ML之路】Pandas自定义函数(含泰坦尼克号数据分析案例实战)
import pandas as pd titanic_survival = pd.read_csv("titanic_train.csv") # 返回第一百行数据 def hundredth_row(column): hundredth_item = column.loc[99] return h ......
03 CSS快速入门 , 和优势
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习css</title> <!--规范,<style>写css,每一个声明,最好使用分号结尾--> 选择器{ 声明1; 声明2; 声明3; } <link r ......
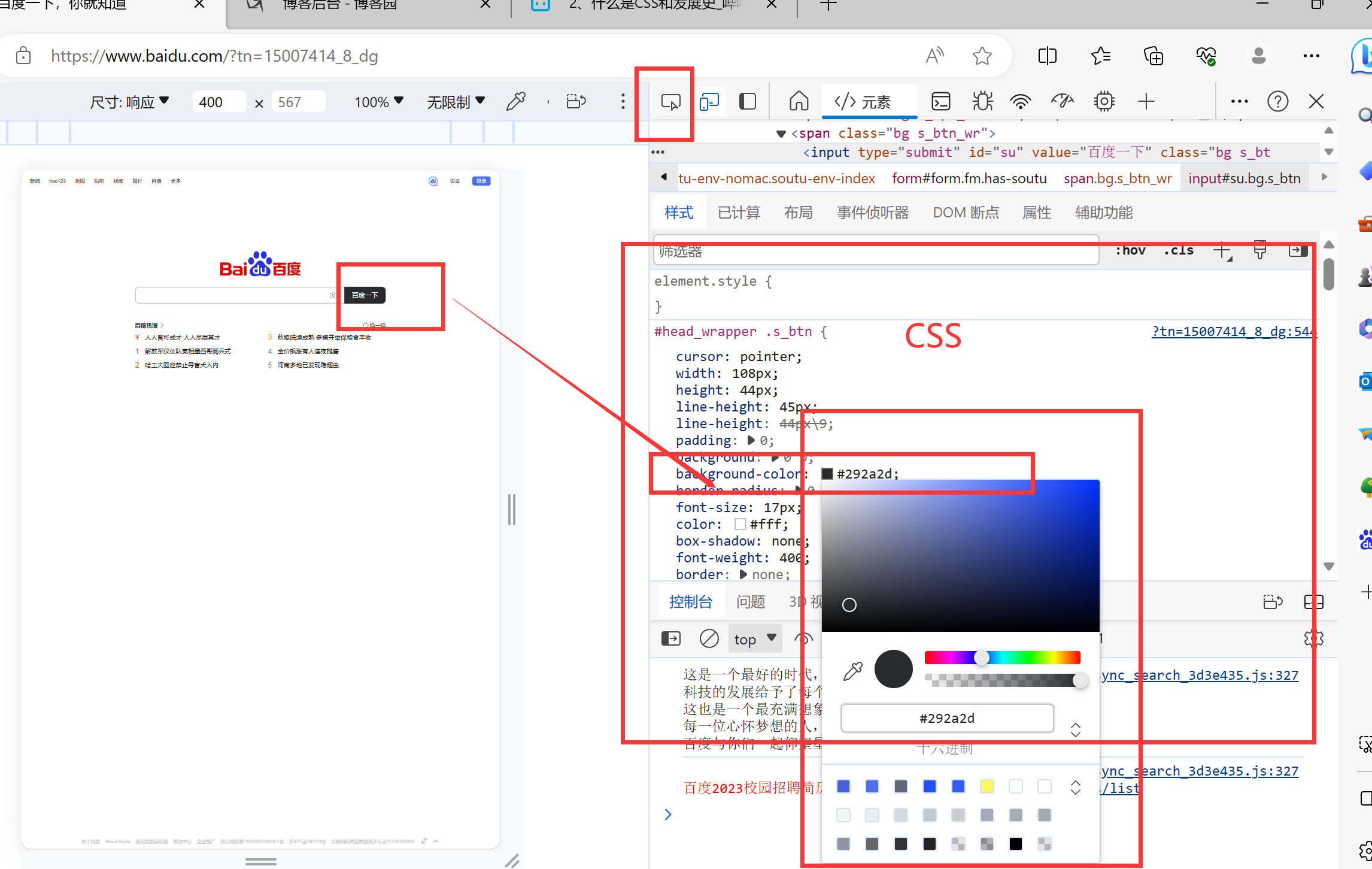
02 什么是CSS 和 发展史
  中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......
CSS重置样式
CSS重置样式,指的是使用CSS来重置浏览器的默认样式。每个浏览器都有一套自己的默认样式,比如在某些浏览器里,<h1>标签的默认字体大小可能是32px,而在其他浏览器里可能是30px。当你使用CSS来重置浏览器的默认样式时,你将能够确保你的网页在所有浏览器中看起来更加一致。 下面是一个常见的CSS重 ......
css 中 color 和 background-color 怎么区分
在CSS中,color和background-color代表了两种不同的样式属性: color:此属性用于设置元素的前景色,即元素内文本的颜色。例如: p { color: red; } 这将使所有<p>标签(段落)内的文本颜色变为红色。 background-color:此属性用于设置元素的背景色 ......
数据代码分享|R语言回归分析:体脂数据、公交绿色出行与全球变暖2案例|附代码数据
全文链接:http://tecdat.cn/?p=32520 原文出处:拓端数据部落公众号 通常在现实应用中,我们需要去理解一个变量是如何被一些其他变量所决定的。 最近我们被客户要求撰写关于回归分析的研究报告,包括一些图形和统计输出。 回答这样的问题,需要我们去建立一个模型。一个模型就是一个公式之中 ......
一文带你弄懂 CSS 布局知识
大家好,我是树哥。 最近想着学习点前端知识,于是就学习了关于 Web 前端的布局知识,其实就是 CSS 那些事。关于 CSS 其实很早就接触过了,但一直没有沉下心来去学习,所以对于 CSS 布局的东西一直都不成体系。这次趁着重学前端,真正花时间学了一下 CSS 布局的知识点,顺带把知识点总结一下。 ......
【案例】光电兼修的Alpha Cen,如何应对上升期的甜蜜烦恼?
Alpha Cen(比邻星光)是一家挺酷的公司,专注于超表面技术芯片研发。 所谓超表面芯片,就是通过控制类似下图的一个个独立纳米级别单元实现光操控。用微纳光学超表面技术能够平面化集成唯一还不在wafer上的光学器件,这意味着,在同一家Fab厂里可以制造完成一个完整的光电系统产品,且更轻便,更智能。 ......
css-面试题
1- css中隐藏元素的方法有哪些? display:none; 不显示对应的元素,文档布局中不占控件 visibility:hidden; 隐藏元素,但仍占空间 2- display的值有哪些?分别是什么作用? inline 默认,将元素设为行内元素 block 将元素设为块元素 inline-b ......
JavaWeb综合案例(黑马程序员2023年JavaWeb课程总结,所有功能均实现,包含数据库sql文件)
JavaWeb综合案例(黑马程序员2023年JavaWeb课程总结,所有功能均实现,包含数据库sql文件) 1.案例介绍: 1.前端:Vue.js + element-ui + ajax(axios)+ html 2.后端:maven + mybatis + servlet 2.项目结构: 3.Br ......
css做个芒果,哈哈
前几天写border-radius的时候,突然想到了写个芒果 color: #0000; width: 120px; height: 120px; background: #333; /* overflow: hidden; */ border-radius: 50% 340% 127% 256%; ......
界面组件DevExpress WinForms v23.1亮点 - 全新升级HTML & CSS模板
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任! DevExpr ......
【小睿的ML之路】Pandas数据预处理(含泰坦尼克号数据分析案例实战)
import pandas food_info = pandas.read_csv("food_info.csv",encoding="gbk") print(food_info) 名称 价格(元) 糖分(g) 重量(kg) 含水量(mg) 0 苹果 200 20 10 30 1 香蕉 100 50 ......