水平 案例css
CSS中几种定位的简单描述与对比
静态定位(static): position属性的默认值为static,会忽略 top, bottom, left, right 或者 z-index 声明。 相对定位(relative)与绝对定位(absolute): 相对定位偏移参考元素是元素本身,而绝对定位以父辈元素中最近的定位元素为参考坐标 ......
Shell - 脚本案例
定时清理内存(缓存)脚本 脚本背景:free -g发现可用内存很少,服务运行异常。 脚本目的:定时清理内存 脚本定时:0 0 * * * sh /home/shell/cleanCache.sh(每天凌晨0点执行一次) #!/bin/bash for ip in `cat /etc/hosts | ......
Echart基本案例
一、静态效果图 二,前期需要 2.1、vue3项目,Echart引入 2.2、原理解释略 案例代码1: <template > <div id="radarChart" style="width: 100%; height: 100%;"></div> </template> <script set ......
CSS:z-index属性
如果**父 div 元素设置了 z-index:** 100 属性, 子 div 元素的行为将取决于其自身的 z-index 值和定位方式。 **子 div 元素没有显式设置 z-index:** 如果子 div 元素没有设置 position 属性,或者设置为 static,则子元素的层叠顺序将继 ......
css垂直居中
案例如下: .parent{ width:500px; height:500px; background-color: #ccc; } .child{ background-color: red; color:#fff; width:100px; height:50px; } <div class= ......
CSS
# CSS ## 1. 规则 ```html h1 { width: 600px; heigh: 1200px; margin: auto; } ``` ## 2. 样式类型 ```html 非顶级程序员 ``` ## 3. 选择器 - **定义内部样式,当前页面所有h2标签生效** ```html ......
1688阿里巴巴接口中国站按关键字搜索商品API接口采集宝贝详情数据演示案例
按关键字搜索商品API接口的作用是通过输入关键字来搜索相关的商品信息。这个API接口允许开发者和商家根据用户输入的关键字进行商品搜索,以便展示相关的商品结果给用户。 使用按关键字搜索商品API接口,可以实现以下功能: 商品搜索:根据用户输入的关键字,通过API接口向电商平台发送搜索请求,返回符合 ......
云享·案例丨打造数智物流底座,华为云DTSE助力物联云仓解锁物流新“速度”
摘要:华为云凭借领先的技术和快速响应的开发者支持服务,助力物联亿达实现云上资源高可用、提升系统安全性与稳定性,为物联亿达提供了扎实的数字化基础。 本文分享自华为云社区《云享·案例丨打造数智物流底座,华为云DTSE助力物联云仓解锁物流新“速度”》,作者:华为云社区精选 。 数字化转型浪潮席卷全球,企业 ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
前端知识点(三)——css
# 1、常用CSS属性 ## 1.字体属性 设置字体相关的样式 | 属性 | 含义 | 说明 | | : : | : : | : : | | font-size | 大小、尺寸 | 可以使用多种单位 | | font-weight | 粗细 | | | font-family | 字体 | | | ......
强化学习从基础到进阶-案例与实践[5.1]:Policy Gradient策略梯度-Cart pole游戏展示
# 强化学习从基础到进阶-案例与实践[5.1]:Policy Gradient策略梯度-Cart pole游戏展示 - 强化学习(Reinforcement learning,简称RL)是机器学习中的一个领域,区别与监督学习和无监督学习,强调如何基于环境而行动,以取得最大化的预期利益。 - 基本操作 ......
强化学习从基础到进阶-案例与实践[4.2]:深度Q网络DQN-Cart pole游戏展示
# 强化学习从基础到进阶-案例与实践[4.2]:深度Q网络DQN-Cart pole游戏展示 - 强化学习(Reinforcement learning,简称RL)是机器学习中的一个领域,区别与监督学习和无监督学习,强调如何基于环境而行动,以取得最大化的预期利益。 - 基本操作步骤:智能体`agen ......
案例-修改-修改数据
package com.itheima.mapper; import com.itheima.pojo.Brand; import org.apache.ibatis.annotations.*; import java.util.List; public interface BrandMapper ......
线程池+countDownLatch的使用案例
#### 1.线程池+countDownLatch+时间的测试 ##### 1.1 使用目的说明 下面代码的目的是当SimpleDateFormat 多线程调用的情况下,被用作为全局变量的时候会出现线程不安全的情况 解决的方法是:可以通过使用局部变量或者利用java中自带的线程安全时间工具类Loca ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
案例-修改-回显数据
package com.itheima.mapper; import com.itheima.pojo.Brand; import org.apache.ibatis.annotations.Insert; import org.apache.ibatis.annotations.ResultMap ......
精品网站案例赏析,使用zblog制作的。
https://tnbzh.comhttps://dggaorong.comhttps://wodpe.comhttps://nxqli.comhttps://hzqsee.comhttps://dwpaopaa.comhttps://wodpp.comhttps://dwpaopao.comhtt ......
案例-添加
package com.itheima.mapper; import com.itheima.pojo.Brand; import org.apache.ibatis.annotations.Insert; import org.apache.ibatis.annotations.ResultMap ......
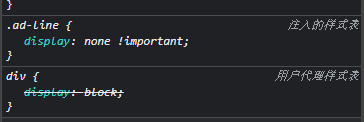
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
小游戏——贪吃蛇案例
一、案例目的 1、实现贪吃蛇游戏基本功能,屏幕上随机出现一个“食物”,称为豆子,上下左右控制“蛇”的移动,吃到“豆子”以后“蛇”的身体加长一点。 2、“蛇”碰到边界或蛇头与蛇身相撞,蛇死亡,游戏结束。 3、为游戏设计友好的交互界面;例如欢迎界面,游戏界面,游戏结束界面。要有开始键、暂停键和停止退出的 ......
TodoList案例
案例介绍 文本框里面输入内容,按下回车,就可以生成待办事项。 点击待办事项复选框,就可以把当前数据添加到已完成事项里面。 点击已完成事项复选框,就可以把当前数据添加到待办事项里面。 但是本页面内容刷新页面不会丢失。 toDoList 分析以及注意点 刷新页面不会丢失数据,因此需要用到本地存储 loc ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
敏感词过滤--DFA算法及代码案例
我们应该都遇见过敏感词过滤,比如当我们输入一些包含暴力或者色情的文本,系统会阻止信息提交。敏感词过滤就是检查用户输入的内容有没有敏感词,检查之后有两个策略。 直接阻止信息保存,接口返回错误信息 允许信息保存,但是会把敏感词替换为*** 不管是哪种策略,首先都得找到是否包含敏感词,这个判断一般是在服务 ......
CSS颜色格式
在CSS中,有多种常用的颜色格式可用于设置元素的颜色。以下是一些常见的颜色格式: 1. 十六进制颜色码(Hexadecimal Color Codes):使用6位十六进制值来表示颜色,前两位表示红色(00-FF),中间两位表示绿色(00-FF),最后两位表示蓝色(00-FF)。例如,红色可以表示为# ......
前端知识点整理(二)——css
# 一、基本用法 ## 1、css语法 ``` ``` - 选择器:要修饰的对象(东西) - 属性名:修饰对象的哪一个属性(样式) - 属性值:样式的取值 ``` Document 111 111 ``` ## 2、CSS应用方式 也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式 ## ......
事后多重比较案例分析
一、案例介绍 由单因素方差分析案例中,为研究郁金对低张性缺氧小鼠存活时间的影响,将36只小鼠随机生成A、B以及 C 三组,每组12个,雌雄各半,分别以10g/kg、20g/kg、40g/kg三种不同剂量的郁金灌胃,各组小鼠均同时置于放有钠石灰的250ml密闭广口瓶中,观察并记录小鼠存活时间。想要研究 ......
【视频】R语言生存分析原理与晚期肺癌患者分析案例|数据分享|附代码数据
原文链接:http://tecdat.cn/?p=10278 最近我们被客户要求撰写关于生存分析的研究报告,包括一些图形和统计输出。 生存分析(也称为工程中的可靠性分析)的目标是在协变量和事件时间之间建立联系 生存分析的名称源于临床研究,其中预测死亡时间,即生存,通常是主要目标。 视频:R语言生存分 ......
CSS(二)选择器
声明语法 由选择器和声明组成:选择器 {属性1:值1; 属性2:值2; ...},如 h1 { color:blue; font-size:12px;} 选择器类型 全局选择器,优先级最低,一般做初始化,以通配符 * 匹配所有标签:* {声明1;声明2}, * {color:red;} 元素选择器, ......
CSS(三)HTML标签属性设置
HTML标签常用的属性 字体属性 color、font-size、font-weight(粗细)、font-style(正体斜体)、font-family(字体) 背景属性 background-color、background-image、background-position(背景图起始位置)、 ......