水平 案例css
CSS(语义化标签、多媒体标签、新表单元素、属性选择器、结构伪类选择器、伪元素选择器、盒子模型、滤镜、calc函数、过渡)
一、HTML5新特性 概述 HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。 1 语义化标签 (★★) 以前布局,我们基本用 div 来做。 ......
CSS的基本使用
## 1. 初始css ### 1.1 引入方式 当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。有三种: - 行内样式表(在 HTML 元素内部) ```html 学习HTML好简单 ``` - 内部样式表(位于 `` 标签内部) ```html ``` - 外部样式表 ```html ......
vue+css: 引用的组件快速改变滚动条样式
在a组件页面内有b组件,b组件产生的滚动条太丑不好看但是又不想改变b组件(b组件公共用的地方很多)又不想专门复制份在此基础上改。 只要在使用的组件上增加css代码即可同时让组件内滚动条生效,原理是因为此滚动条相当于未定义类的当前组件全局。所以可以直接使用并生效 comp.vue <style sco ......
css边框斜角
为实现下面图形形状 <style> .box{width:200px;height:100px;} </style> <div class="box" ></div> 1、利用linear-gradient .box{ background: linear-gradient(135deg, tran ......
k8s Pod 水平自动扩缩
自动弹性缩放工具 Deployment、ReplicaSet、Replication Controller或StatefulSet控制器资源管控的Pod副本数量支持手动运行时调整,从而可以更好地匹配业务规模的实际需求,但这种调整的方式需要用户深度参与监控容器应用的资源压力并计算出合理的值进行调整,存 ......
vue3 css ts 双重弹跳加载动画
/双重弹跳加载动画 */ 效果如同页面 https://codepen.io/yjx123/pen/zYMvbML ``` ``` ......
光照烘培案例
1、首先 我们需要将灯光设置为Baked 2、取消勾选那个 RealTIMELighting这个实时的勾选 3、设置mode 为 Subtractive 因为我们优化最大化 把所有的贴图和光照给到位 这里决定了我们具体的生成参数 scale In Lightmap 这里 1决定了我们烘培的质量 如果 ......
CSS动画和过渡的区别
CSS动画和过渡都是用来实现网页元素的动态效果,但它们在实现方式和应用场景上有一些区别。 CSS过渡(CSS Transitions)是在元素状态改变时实现平滑过渡效果的一种机制。过渡通过指定元素的属性变化,使元素从一个状态平滑地过渡到另一个状态。过渡通常用于响应用户操作、交互效果或状态变化,可以控 ......
微信小程序 案例练手 第二部分
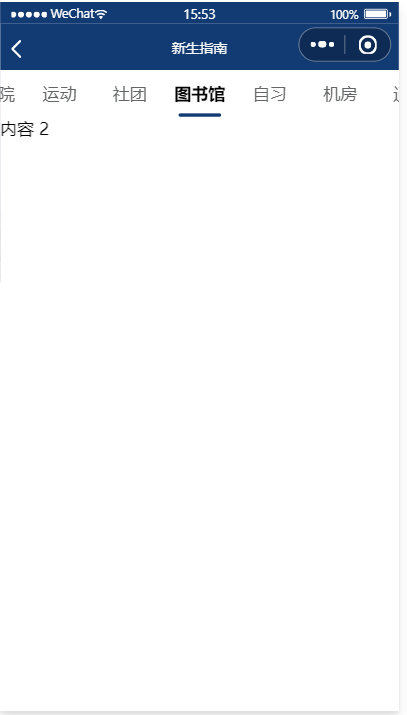
# 中国石油大学华东新生指南 ## 效果展示 点击首页的gird  点击外出页的gird , loc VARCHAR(50) ); -- 职务表,职务名称,职务描述 CREATE TABLE job( id int PRIMARY KEY, ......
案例4 基于Excel的接口测试框架
## 简单版 读取以下格式excel(仅第一张Sheet), 逐个发送接口,断言接口返回200, 并将状态及错误信息写回Excel “解释” 给定的时间序列,因此可以使用方程式预测未来价值。任何具有模式且不是随机白噪声的“非季 ......
CSS常用属性
## 颜色 1. **RGB** (红,绿,蓝)三种颜色的集合,最低值是0(十六进制00)到最高值255(十六进制FF) 2. **HSL** H色相(0-360),S饱和度(百分比),L亮度(百分比) 3. (不)透明度 **rgba、hsla** (新版浏览器可不写a,直接写4个值) ## li ......
用纯HTML,JS,CSS实现横向滚动标签页
### 前言 前不久,在我的一个项目中,需要展示一个横向滚动的标签页,它支持鼠标横向拖动和点击切换。在实现的过程中,我发现这个小功能需要同时用到前端的三辆马车,但是实现难度不高,而且最终效果还不错,是个难得的初学者项目,于是萌生了写这篇文章的想法,希望对初学者有所帮助。同时为了避免初学者学习框架,我 ......
分享一个Java功能小案例(代码已开源哦)
# 工程合集  # 工程列表 ; 以上就是直播软件源码,元素水平垂直居中, 更多内容欢迎关注之后的文章 ......
电气火灾实际案例及解决方案
安科瑞虞佳豪 2022年12月2日,湖南湘西泸溪县一栋三层砖混结构民房发生火灾,造成祖孙3人不幸遇难。过火面积约30平方米,火灾燃烧物质主要为家具家电。 电气火灾一般是指由于电气线路、用电设备、器具以及供配设备出现故障性释放的热能(如高温、电弧、电火花)以及非障碍性释放的能量(如电热器具的炽热表面 ......
电子行业 K 公司对接 Nexperia EDI 项目案例
项目背景 Nexperia 是一家全球领先的半导体制造商,专注于提供高性能、高可靠性和创新性的半导体解决方案。公司成立于2017年,是前飞思卡尔半导体业务的一部分,并在全球范围内拥有多个设计、研发和生产基地。 Nexperia 使用 EDI(电子数据交换)来实现高效的业务合作和供应链管理。通过 ED ......
css实现向上滚动动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content ......
前端-CSS生成器
# 按钮 - https://uiverse.io/buttons - 有好看的button、卡片、输入框等 - https://markodenic.com/tools/buttons-generator/ # 玻璃态 - https://hype4.academy/tools/glassmorp ......
SQL Server Analysis Services数据挖掘聚类分析职业、地区、餐饮消费水平数据|附代码数据
全文链接:http://tecdat.cn/?p=31887 最近我们被客户要求撰写关于聚类的研究报告,包括一些图形和统计输出。 本文通过 SQL Server Analysis Services数据挖掘的分析模块,帮助客户对一个职业、地区、餐饮消费水平的数据挖掘,并用可视化分析图表显示数据 该结果 ......
文件下载案例
## 文件下载 简单案例 ```java package com.example.demo.controller; import java.io.*; import javax.servlet.http.HttpServletResponse; import org.springframework. ......
学习笔记-HTML CSS Js篇
### https://www.runoob.com/css/css-grouping-nesting.html p{ }: 为所有 p 元素指定一个样式。 .marked{ }: 为所有 class="marked" 的元素指定一个样式。 .marked p{ }: 为所有 class="mark ......
登录案例,scoped,ref属性,props其他,混入mixin,插件,饿了么UI
# 0 解析一下vue项目 ```python # 1 为什么浏览器中访问某个地址,会显示某个页面组件 -根组件:App.vue 必须是 -1 配置路由 router 》index.js 》const routes = [ { path: '/lqz', name: 'lqz', component ......
微信小程序 案例练手
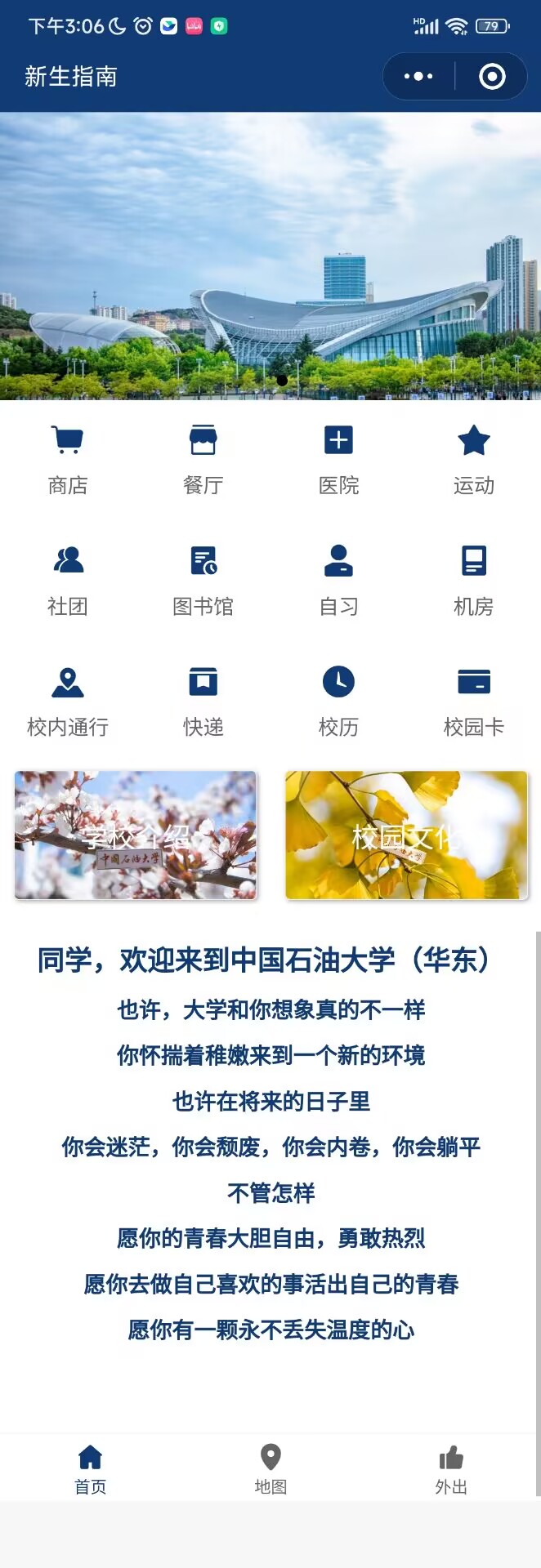
# 中国石油大学(华东)新生指南 > 还没做完,持续更新 ## 目前的效果 这一张是首页  这 ......