注释typescript markdown typedoc
TypeScript面向对象
# TypeScript面向对象 面向对象是程序中一个非常重要的思想。面向对象很简单,简而言之就是程序之中所有的操作都需要通过对象来完成。一切皆对象 ## 接口 TypeScript中的接口跟传统语言(比如Java)的接口有点差别 > 对象可以隐式实现接口 ### 概念 描述一个类型 一个接口里面可 ......
TypeScript基本介绍与开发环境
# TypeScript基本介绍与开发环境 [TypeScript官网](https://www.typescriptlang.org/) ## TypeScript简介 1. TypeScript是JavaScript的超集 2. 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性 ......
Vue3 之 computed 计算属性的使用与源码分析详细注释
[toc] # 计算属性的基本用法 computed 一般有两种常见的用法: 一:传入一个对象,内部有 set 和 get 方法,属于`ComputedOptions`形式。在内部会有`getter / setter`两个变量来进行保存. ```ts const age = ref(18); con ......
[Typescript] OverloadedReturnType & OverloadedParameters
type OverloadedReturnType<T> = T extends { (...args: any[]) : infer R; (...args: any[]) : infer R; (...args: any[]) : infer R ; (...args: any[]) : inf ......
第一天:Markdown学习
Markdown学习 标题 标题 标题 标题可分为一级标题、二级标题、三级标题······以此类推 一级标题 :#+空格+标题内容 二级标题 :##+空格+标题内容 三级标题:###+空格+标题内容 ······以此类推 字体 Hello, World Hello, World Hello, Wor ......
01_注释
## 单行注释 ```java // 单行注释的内容 ``` ## 多行注释 ```java /* 多行注释的内容 */ ``` ## 文档注释 ```java /** 文档注释的内容 */ ``` ......
TypeScript in
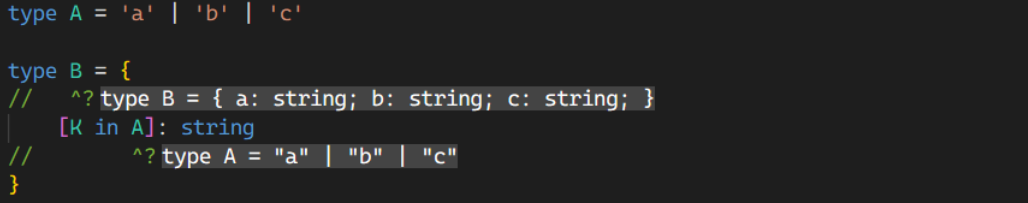
`in` 关键字在对象类型中遍历字段类型可能的情况。  如上图所示,A 是一个联合类型,B 是一个对象类 ......
如何设置VS Code 中 Markdown粘贴图片的位置
# 如何设置VS Code 中 Markdown粘贴图片的位置 > TL;DR: 使用VS Code中的 markdown.copyFiles.destination 配置项,可以设置粘贴图片的位置。 VS Code内的markdown编辑器应该算是比较好用的,但是有一个问题一直困扰着我,就是在编辑 ......
TypeScript基础
# TypeScript基础 ## 类型 | 类型 | 例子 | 描述 | | : : | : : | : : | | number | 1, -33, 2.5 | 任意数字 | | string | 'hi', "hi", `hi` | 任意字符串 | | boolean | true、false ......
Markdown学习
Markdown学习 一级标题(# 文字) 二级标题(## 文字) 三级标题 (### 文字) 四级标题 (#### 文字) 五级标题 (##### 文字) 六级标题(###### 文字)/最多只支持六级标题 字体 hello word! hello word! hello word! hello ......
TypeScript如何从已有的数据类型构造新的数据类型?
##### 1、对当前的对象类型增加属性——`extends` ```javascript interface Person { name:string; age:number; } interface Man extends Person { beardLength:number; } ``` # ......
markdown语法
# 一级标题 ## 二级标题 ### 三级标题 **粗体内容1** __粗体内容2__ *斜体内容1* _斜体内容2_ ***斜粗体内容1*** ___斜粗体内容2___ ~~删除线~~ 分段 > 引用1 >>引用2 * 列表项1 * 子项 * 子项 * 列表项2 * 列表项3 1. 列表项1 1. ......
为控制器生成OpenAPI注释
非常喜欢. NET 的 `///` 注释,写代码的时候就顺道完成写文档的过程,简直不要太爽了。 ASP. NET CORE 也是一样的,通过 `Swagger` 工具,可以自动生成 API 的接口文档(OpenAPI[规范](https://openapi.apifox.cn/)),提供给前端使用, ......
Markdown插入图片
# 插入图片 通过将本地或者网络上的图片往markdown文件传入图片时,都可能会存在因图片资源缺失或者防盗链等问题,图片显示不出来。 而通过使用base64的编码将图片嵌入文档中,可解决阅读时图片可能显示不出的问题。 ## 转换工具 1. https://kz16.top/png2base64.h ......
Markdown折叠内容
## 折叠内容 HTML `` 标签指定了用户可以根据需要打开和关闭的额外细节。 **语法**: ```html Title contents ... ``` 标签介绍参考如下: `details`:折叠语法标签 `summary`:折叠语法展示的摘要 内容里面可以嵌套使用 Markdown 语法和 ......
SQL Server 查询数据表字段及字段注释
SELECT CASE WHEN col.colorder = 1 THEN obj.nameELSE ''END AS 表名,col.colorder AS 序号 ,col.name AS 列名 ,ISNULL(ep.[value], '') AS 列说明 ,t.name AS 数据类型 ,col ......
git代码提交 设置日志模板 对用户提交日志注释进行校验
背景: 由于公司项目管理需要,对开发人员的提交日志进行规范性约束。作为兼职的devops工程师,责无旁贷的去吭哧吭哧的研究了。公司主要使用git管理代码,gogs托管。作为领导眼中分分钟解决的问题,在真实上手研究还是需要一些时间成本的(鄙人主职还是研发)。 思路: 1、利用度娘和biying搜索了大 ......
day01--6.30Markdown基础语法
# Markdown学习 标题: ## 二级标题 ### 三级标题 #### 四级标题 ## 字体 **Hello,Word!** *Hello,Word!* ***Hello,Word!*** ~~Hello,Word!~~ Hello,Word! ## 引用 >引用 ## 分割线 *** ## ......
Typora实现Markdown标题自动编号
## 1、背景 Typora编写Markdown时,各级标题需要手动维护编号,如果标题顺序有调整,需要依次手工重新修改编号,特别是多级标题都要调整的话,更是异常麻烦!昨天在网上看到一个通过修改Typora风格主题的css文件实现自动编号的方法,试用之后感觉非常nice,再也不用管编号了,简直不要太爽 ......
Markdown语法学习
# Markdown语法 ## 标题 #+空格为一级标题,#数量随级数递增最高六级 ## 字体 **Hello,World!**粗体(两个*) *Hello,World!*斜体(一个*) ***Hello,World!***斜体加粗(三个*) ~~Hello,World!~~横线(两个~) ## 引 ......
# Day01 Markdown学习 ##
Day01 Markdown学习 标题 对应于Ctrl+1234,或者对应数量的#+" "+标题名 字体 哈哈 哈哈 哈哈 用对应数量的* Ctrl+u=下划线 +b=粗体 +i=斜体 哈哈 ~~表示划线 引用 不乱于心,不困于情。不畏将来,不念过往。如此,安好。 用>+" "+话语 分割线 用三个 ......
关于 TypeScript 的变量声明和解构赋值(Destructuring Assignment)
看下面这段代码: ```typescript const { queryParams, fragment } = this.router.parseUrl(url); const [, path] = url.match(this.URL_SPLIT) ?? [, '']; ``` 这段 TypeS ......
小工具 | cnblogs自动上传图片并生成markdown
博客文章在本地都是用typora写的,文本可以直接复制上去,图片一个个上传太麻烦,这里推荐一个dotnet工具,给一个本地的typora文档,它会自动读取图片,上传到cnblogs,并替换掉原文档里的图片链接 很方便,mark一下,工具地址为[链接](https://github.com/stulz ......
Markdown操作方式
# Markdown操作方式 ## 标题 一共分为六级 **书写方式** : #(个数不同级数不同)+ 空格 + 编写内容 ## 引用 **书写方式** : >(个数不同 效果不同) + 空格 ## 字体 加粗:**** 在中间写文字 斜体:** 在中间写文字 删除线:~~~ ......
markdown终极指南
> markdown 是我一直在用的一种语法,本文想把他的各个方面的特性系统的介绍一下,方便去做一些查阅和学习。 # 介绍 - Markdown 易于阅读,方便创作 web 文档,利于各平台无缝分发。 - Markdown 语法灵感最大的来源还是纯文本 email 的格式,完全由标点符号标签组成的纯 ......
Markdown 使用diff高亮代码区某行数据
使用diff标明代码区即可 如: ``` ```diff fun main(){ + say("") return "" } fun main(){ - say("") return "" } ``` 效果: ```diff fun main(){ + say("") return "" } fun ......
Markdown学习
# Markdown学习 ## 标题 ( #标题名字(#后加空格) ( #一级标题 ( ##二级标题 ( ###三级标题 ### 三级标题 ( ####四级标题 #### 四级标题 ( #####五级标题 ##### 五级标题 ( ######六级标题 ###### 六级标题 ## 字体 (内容前后 ......
vane 一个适用于前端打工人的全栈框架,nodejs+vue3+typescript
# vane 写这个的初衷是因为每次用node写接口的时候总是需要一些写大一堆的东西, 也有些人把很多接口都放在一个js文件内, 看起来很是杂乱, 后来用到nuxt写的时候, 感觉用文件名来命名接口路径很是方便, 无论是query参数还是params参数,都可以通过文件名来命名, 也可以通过文件夹层 ......
【VSCode】多行注释
# 背景 有的时候我们想要对多行的代码进行注释,使用单行注释的话不好看 # 步骤 vscode 多行注释,修改快捷键: File>>Preferences>>Keyboard Shortcuts>>搜索comment>>Toggle Block Comment>>编辑>>按下键盘快捷键>>“回车”确 ......