注释typescript markdown typedoc
如何使用TypeScript和Styled-Components构建图像轮播组件
近年来,OTT(over-the-top)视频流媒体平台变得更加创新和易于使用。在他们的用户界面中,电影和连续剧的标题排列得清晰可见。 在本教程中,我将指导您完成创建图像轮播组件的过程,该组件看起来就像您在许多 OTT 平台(想想 Netflix)上看到的一样。 我们将从创建原子组件开始,例如Tag ......
TypeScript核心基础
# 前言 为了方便我们直接使用脚手架让他帮我们直接编译就完事了 ### 创建一个 Vue 应用 前提条件 - 熟悉命令行 - 已安装 16.0 或更高版本的 [Node.js](https://nodejs.org/) > npm init vue@latest 这一指令将会安装并执行 [creat ......
TypeScript Vs JavaScript 区别
# 一、观察 ### 1. JS 平常的复制类型 ````js let val; val = 123; val = "123"; val = true; val = [1, 3, 5]; ```` > 注意点: > 由于JS是弱类型的, 所以只要定义了一个变量, 就可以往这个变量中存储任意类型的数据 ......
TypeScript开篇
### 1.什么是TypeScript(TS)? > Typescript 为 JS 带来了类型能力,如今已被越来越多的大型前端项目选用。Typescript 的出现大大改善了开发体验,增强了代码的可维护性和稳定性。 TypeScript简称TS TS和JS之间的关系其实就是Less/Sass和CS ......
markdown基本使用方法
## markdown 基本使用方法 注意:本markdown教程 以 Typora 和 坚果云 这两款软件为实例,会出现其他软件运行不了本教程的一些扩展代码,可以自行百度,添加css样式在markdown文件的头部,或者是使用的区域 标题 -- 使用`#`符号表示标题,可以使用1到6个`#`表示不 ......
java通过实体类生成数据库表 并生成注释
java通过实体类生成数据库表 并生成注释 方式一 使用A.C.Table A.C.Table是对Mybatis做的增强功能,实现了mybatis自动建表的能力 官方地址:https://gitee.com/sunchenbin/mybatis-enhance 文档地址:https://www.yu ......
Markdown学习
## 标题级别 几级标题加几个#:#+空格 快捷键:ctrl+数字 ## 字体 ### **加黑** 加黑:两个* 快捷键:ctrl+b 实例:**加黑** ### 斜体 斜体:一个* 快捷键:ctrl+i 实例:*斜体* ### 加黑斜体 加黑斜体:三个* 快捷键:ctrl+i、ctrl+b 实例 ......
vim 注释快捷键_vim编辑器快捷键
第一种方法 批量插入字符快捷键: Ctrl+v进入VISUAL BLOCK(可视块)模式,按 j (向下选取列)或者 k (向上选取列),再按Shift + i 进入编辑模式然后输入你想要插入的字符(任意字符),再按两次Esc就可以实现批量插入字符,不仅仅实现批量注释而已。 批量删除字符快捷键: C ......
Markdown学习
# Markdown学习 ## 标题 #+空格 一级标题 ##+空格 二级标题 ###+空格 三级标题 ... 注:最多有六级标题 ## 字体 **粗体** *斜体* ***粗体+斜体*** ~~删除线~~ ## 引用 > 引用就是前面加> ## 分割线 三个- *** 三个* ## 图片 ![] ......
专业人士使用的7个秘密TypeScript技巧
TypeScript是一种出色的工具,可以让我们的生活更轻松并避免错误,但有时使用起来会让人不知所措。 动图 本文概述了所有专业人士都使用的 7 个TypeScript技巧,它们将使您的生活更轻松。 (更多优质教程:java567.com,搜"ts") 1. 类型推断 Typescript足够聪明, ......
vscode去除斜体注释
在设置里面打开`setting.json`文件 在大括号后面追加下面的代码 ```json // 去除斜体注释 "editor.tokenColorCustomizations": { "textMateRules": [ { "name": "Comment", "scope": [ "comme ......
Markdown学习 typora
Markdown学习# 标题## 三级标题### 四级标题#### 字体 Hello,World! Hello,World ** Hello,World ~ 引用 选择狂绅说java ,走向人生巅 > 分割线 图片 超链接 文本 点击跳转狂绅博客 列表 - A B C A B ......
TypeScript编程 读书笔记
@[TOC](TypeScript编程 ) # TypeScript编程 读书笔记 ## TypeScript概述 ### 关于编译器 >TS在js语言的基础上加上了类型定义,使js运行前暴露更多可能的错误,运行时更安全; TS将使用tsc(ts编译器)将ts文件编译成js,而类型检查会发生在编译之 ......
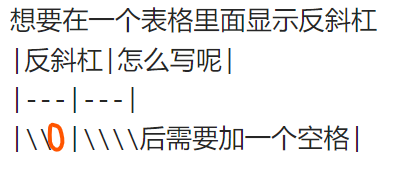
markdown使用技巧 - 处理表格
怎样制作方便的合并表格? 1.Google sheet中制作表格 合并的单元格在Excel/WPS直接复制过去即可,或者手动选择多个单元格后按这个按钮。  ``` 但是需要先把图片保存成文件, 不太方便. 安装vscode的Paste Image插件即可. 这样, 先截屏, 然后按ctrl+alt+v键, 就可以自动插入图片了, 形如下面的样式: ``` ![] ......
Markdown语法学习
# Markdown学习 ## 二级标题 ## 字体 **Hello World** *hello world* ***hello world*** ~~hello world~~ ## 引用 > 每一个不曾起舞的日子,都是对生命的辜负 ## 分割线 *** ## 图片 ### 本地图片  ......
Markdown学习
# Markdown学习 ## 二级标题 ### 三级标题 ## 字体 **Hello,World** *Hello,World* ~~Hello,World~~ ***Hello,World*** ## 引用 > 选择狂神说Java、,走向人生巅峰 ## 分割线 *** ## 图片 的话,个人就会放弃了 后续也会收集 ......
Markdown神器,程序员的利器哈哈
程序员不仅仅要写代码,还需要写各种文档,特别是API接口文档; typora支持即时渲染技术,这也是它与其他的Markdown编辑器最显著的区别,将写作与预览窗口相结合,为用户呈现所见即所得的编辑模式, 支持Markdown的各种基础语法,支持快捷键操作,是特别好用的一款Markdown编辑器。 并 ......
Markdown 永远需要查的内容
> 每次写文章,用到都要查一下的`Markdown`方法,持续更新ing... ## 字体颜色 - [【Markdown笔记】设置字体颜色](https://blog.csdn.net/u012028275/article/details/115445362) ### 字体颜色 Font color ......
三、python注释
# 三、注释 **1.单行注释: # 被注释内容** 在# 后面建议添加一个空格 ,然后在写注释的内容  ......
PHP类和方法注释规范:
``` /** * @name 名字 * @abstract 申明变量/类/方法 * @access 指明这个变量、类、函数/方法的存取权限 * @author 函数作者的名字和邮箱地址 * @category 组织packages * @copyright 指明版权信息 * @const 指明常量 ......
删除恼人注释
当用jd-gui.exe 反编译jar保存成java文件之后,会有许多注释,如下: /* 1: */ import java.io.File; /* 2: */ import java.io.IOException; /* 3: */ import java.io.PrintStream; /* 4 ......
文档注释
>基础注释 @param {number} [duration] '[]' 表示可选 ```js /** * 函数防抖 * @listens * @param {function} func 目标函数 * @param {number} [duration] 延迟执行的时间 【[] 表示可选】 * ......
TypeScript基础
# 数据类型 > typescript会进行类型推导,不需要每个都写类型注释 ## 数组 ```js let list1:string[]=['aa','bb'] // 数组类型并且内容都为string let list2:any[] = ['aa',1,3] let list3:Array = [ ......
有JSDoc还需要TypeScript吗
这听起来是不是很耳熟:你想写一个小型脚本,不管是为页面、命令行工具,还是其他什么类型。你从JavaScript开始,直到你想起写代码时没有类型是多么痛苦。所以你把文件从`.js`重命名为`.ts`。然后意识到你已经打开了一个麻烦的玩意儿。 如果你在为一个网站或一个库写代码,你就需要引入编译的步骤。如 ......
Markdown学习笔记
# 参考 Markdown 教程 | 菜鸟教程-使用vscode讲解 https://www.runoob.com/markdown/md-tutorial.html # vscode配置 安装插件 markdown image markdown preview enhanced 安装完后需要重启 ......