浏览器url
谷歌浏览器(Google Chrome)打开Axure RP的原型设计页面解决办法
默认谷歌浏览器是不能直接访问Axure RP 所生成的原型文件的,需要安装个谷歌浏览器插件 下载地址:https://yvioo.lanzouw.com/i9rvE10rcakb 然后按照里面的教程处理即可 ......
tool_Selenium IDE(录制浏览器操作的工具)
一、安装工具 打开chrome浏览器 -> 扩展程序->访问Chrome应用商店 搜索 selenium ide后,点击Selenium IDE,添加至Chrome 点击浏览器右上角插件按钮,将Selenium IDE固定,点击Se图标就可打开工具 ......
谷歌内核浏览器+Postman的快捷使用
1.打开基于谷歌内核的360极速浏览器,选择课堂派登录的接口,Copy--Copy as cURL(bash) 02.打开本地安装的Postman工具,选择Collections--Import 03.将刚刚copy的cURL粘贴到这个输入框中,会自动跳转生成对应的接口 04.在原谷歌内核的浏览器该 ......
2023年有哪些装机必备的浏览器插件?
2023年有哪些装机必备的浏览器插件? 浏览器除了速度快、简洁等特点之外,最大的特色是拥有使用扩展程序,配合好用的扩展能发挥浏览器的真正的用处,今天盘点一下浏览器2023年最值得期待宝藏扩展。下面我将详细介绍 **篡改猴、油小猴工具箱、沉浸式翻译、IE Tab、iTab新标签页、猫抓、OpenAI ......
场景报错解决方案Error -27492: "HttpSendRequest" failed, Windows error code=12029 (cannot connect) and retry limit (0) exceeded for URL=""
解决方法1: 今天在调试Loadrunner HTTP/HTML脚本的时候出现报错Error -27492,通过将HTTPS请求修改为HTTP请求,问题得到解决。 Action.c(206): Error -27492: "HttpSendRequest" failed, Windows error ......
前端打包部署后接口BASE_URL不对问题解决办法
在前端打包部署时,为了免去不同环境打包的麻烦,项目用的流水线触发方式。在这里不细说,重点说说下面情况。 当项目提交打包部署后,访问压测环境或者生产环境的地址来使用项目时,发现接口报错404。 在NETWORK里发现接口的BASEURL和当前环境需要调用的后端baseurl不同。 主要问题在于配置问题 ......
centos 7成功安装nginx并启动后浏览器无法访问
使用yum安装nginx之后,在浏览器中输入ip地址,显示无法访问,如下图所示 第一步:检查nginx是否启动成功,如图所示则是启动成功 ps aux|grep nginx 第二步:查看80-端口是否被分配给了Nginx netstat -ntlp 第三步:对80端口进行防火墙配置 firewall ......
jmeter:get请求的参数含有特殊字符或者中文需要进行URL转码
get请求的参数中含有特殊字符,服务器无法识别,请求响应内容与期望不一致: 将含有特殊字符的参数值进行Url转码,Url在线转码解码调试地址:http://www.jsons.cn/urlencode/ 将含有特殊字符的参数值进行转码后,再进行get方法的传参,服务器成功识别参数,请求响应内容与期望 ......
浏览器安全之同源策略
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484254&idx=1&sn=4cb2b9cb2880ba9e7ca5914fe60b82cc&chksm=ec7cc00adb ......
js 浏览器全屏
只能手动触发 fullscreenact() { if (this.isFullScreen) { document.exitFullscreen(); } else { document.documentElement.requestFullscreen(); } this.isFullScree ......
使用JdbcTemplate出现create connection SQLException, url: jdbc:mysql://localhost:3306/spring, errorCode 1045, state 28000
原因时你的properties资源文件中命名和spring关键字冲突 username=root password=root url=jdbc:mysql://localhost:3306/spring driver=com.mysql.cj.jdbc.Driver 换成下面的方法即可解决 jdbc ......
传统URL风格 和 基于REST风格URL 的异同特点
传统URL风格 和 基于REST风格URL 的异同特点 1.传统URL风格如下:定义比较复杂,而且将资源的访问行为对外暴露出来了 http://localhost:8080/user/getById?id=1 GET:查询id为1的用户 http://localhost:8080/user/save ......
pycharm中NodeJs如何连接浏览器进行无环境调试?
一、首先介绍下NodeJS如何通过命令行进行联合调试(以test.js为例) 命令行输入调试命令 node --inspect-brk test.js 默认监听地址和端口:127.0.0.1:9229,可自行配置:--inspect-brk=xxxx:xx 打开chrome浏览器进行调试 地址栏输入 ......
网站配置https后在win7系统 IE浏览器中无法打开问题处理
主要配置文件: ``` server { listen 443 ssl; server_name www.example.com; ssl_certificate /usr/local/nginx_server/ssl_key/example.com.pem; ssl_certificate_key ......
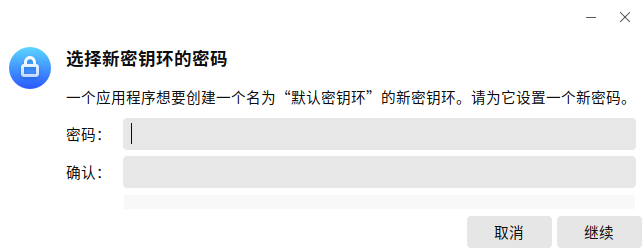
麒麟操作系统怎么取消打开浏览器弹出秘钥环
麒麟操作系统打开Edge 谷歌浏览器会弹出输入密钥环的弹窗  解决方法 单击继续按钮 .toString('base64'); console.log(base64) nodejs base64文本转普通文本 const text = Buff ......
Chrome/Edge 浏览器多账号登录,测试同一业务系统的不同账号角色
虽然说用不同浏览器测试也比较方便、还能顺带测试多浏览器兼容问题…… 但我是开发呀,我只想用我最习惯的谷歌浏览器完成快速开发,把功能铺上,专注于业务逻辑的开发 这些浏览器差异等只会给我造成麻烦,影响我的开发沉浸感,打乱我的开发节奏,等功能开发完再去处理再去测试兼容性之类的问题才是我的习惯 ## 如何使 ......
【Azure 媒体服务】Azure Media Player 在Edge浏览器中不能播放视频问题的分析与解决
问题描述 使用Azure Media Service 制作视频点播服务,在客户端使用 Azure Media Player 播放器在 Edge 浏览器中播放视频时候遇见无法播放的问题: 错误信息: The video playback was aborted due to a corruption ......
【git】基于JGit通过ssh-url拉取指定commit-id的代码
### 实现 #### :one: `pom`依赖: ``` xml org.eclipse.jgit org.eclipse.jgit 6.6.0.202305301015-r org.eclipse.jgit org.eclipse.jgit.ssh.jsch 6.5.0.20230307085 ......
根据上传的excel文件url,进行文件查询
HttpResponse response = HttpUtil.createGet(fileUrl) .setConnectionTimeout(20000) .setReadTimeout(120000) .timeout(3600000) .execute();InputStream inpu ......
如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari)
如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari) Chrome Chromium Edge Firefox Safari clear DNS Cache, flush DNS cache 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysi ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
实时渲染前沿研究:在浏览器上实现了Facebook提出的DLSS算法
大家好,我基于[WebNN](https://github.com/webmachinelearning/webnn/blob/main/explainer.md)在浏览器上实现了2020年Facebook提出的Neural-Supersampling-for-Real-time-Rendering ......
前端面试题之HTML和浏览器
## 00-一些术语 - DTD:Document Type Definition文档类型定义,是一组机器可读规则,定义XML和HTML的特定版本中所有允许元素及它们的属性和层次关系的定义。DTD对HTML文档的声明会影响浏览器的渲染模式。 - SGML:标准通用标记语言,是一种定义电子文档结构和描 ......
WPS随机产生数字 配合拼接生成随机参数URL
本文转载自:WPS随机产生数字 配合拼接生成随机参数URL 更多内容请访问钻芒博客:https://www.zuanmang.net 用途:有一个站导入1000位npc用户并需要给用户设置头像,我采用的是直接在数据库里导入达到设置随机头像的效果,另一边头像的url也已经导入好了,格式为api.xxx ......
浏览器内核讲解
浏览器内核是浏览器的核心部分负责解释网页语法并渲染网页,也叫渲染引擎。渲染引擎决定了浏览器如何显示网页内容和页面的格式信息。不同的浏览器内核对网页编写语法的解释也不相同,因此同一网页在不同内核的浏览器里的渲染效果也不同。 Trident内核 代表IE浏览器,只能用于windows平台,并不是开源的 ......
前端缓存【http缓存 | 浏览器缓存】
一、前端缓存分类【http缓存|浏览器缓存】 1、http缓存分类:强缓存 协商缓存 都是服务端设置 HTTP Header 来实现的 (1)强缓存 不需要发送请求到服务端,直接读取浏览器本地缓存 // 在 Chrome 的 Network 中显示的 HTTP 状态码是 200 在 Chrome 中 ......
Spring Boot 对所有的 Controller 类进行统一 URL 前缀管理
# UnitedApiPathProps ```java import lombok.Data; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframewor ......