消息 插件rabbitmq
拖拽 插件
vue拖拽使用vuedraggable插件实现 第一步:安装vuedraggable插件 //npm方式安装 npm i -S vuedraggable //或使用yarn安装 yarn add vuedraggable 第二步:在页面引入组件 script代码块里 <script> //第一步 * ......
MQ消息队列篇:三大MQ产品的必备面试种子题
MQ(Message Queue)作为一种用于实现异步通信的技术,具有重要的作用和应用场景。在面试过程中,MQ相关的问题经常被问到,因此了解MQ的用途和设计原则是必不可少的。本文总结了MQ的常见面试题,包括MQ的作用、产品选型、消息不丢失的保证、消息消费的幂等性、消息顺序的保证、消息的高效读写、分布... ......
python发送消息到Teams以及阿里云的上传与删除
1 import urllib 2 import time 3 import oss2 4 import os 5 import random 6 from pathlib import Path 7 import requests 8 import datetime 9 from decouple ......
obesidian插件 timelines
[该插件在github上的地址](https://github.com/George-debug/obsidian-timeline) 在新的md文件中输入 即代码类型填timeline,代码内容如下 ```timeline [line-3, body-2] + 时间 + 标题 + 内容换行 lin ......
高并发三大法宝之 缓存,消息队列,异步任务
1.缓存(常用redis) 将热点数据或者经常需要进行read的数据放到redis或者其他缓存中,可以极大的降低数据库的压力,遇到流量高峰时,不至于一下子就把数据库压垮了,使用springcache配合redis继续使用,也可以很方便的对数据进行缓存。 springcache 几个常用注解 @Cac ......
C#中Socket编程,异步实现Server端定时发送消息
在最近项目需求中,要求服务端定时向客服端发送消息。由于客户端从机的特性,只能接收Server发送的消息后回复,不能主动向服务端发送消息。 起初,并未使用异步的方法进行编程,使用了Accept()、Revice()等方法。由于从机不能主动发送消息的特性,并未考虑到从机断电不能接收到Server消息的情 ......
vue-scrollmagic 滚动动画制作插件
1、需求: 在做网站的时候、需要加一个根据页面滚动位置进行页面变化的效果。 2、实现方案: 自己写个滚动监听也不是很复杂、但是管理维护起来比较乱。所以直接找了这个插件 官网:vue-scrollmagic、插件地址 3、使用: 安装 npm i vue-scrollmagic --save 载入 / ......
RabbitMQ配置和实战
##### 依赖引入 ```xml org.springframework.boot spring-boot-starter-amqp ``` ##### application.xml ``` spring: ## rabbit配置 rabbitmq: host: 192.168.75.146 p ......
浏览器中的自动化操作插件:Automa
相信很多小伙伴跟我一样,每天都有大量基于浏览器的重复操作,比如:查看任务、查看新闻、查看各种每天要关注的内容,甚至可能还需要对其做一些操作。那么这些任务是否有办法自动化执行呢? 今天就给大家推荐一个浏览器扩展程序:**Automa**。Automa是一个开源的浏览器扩展,它可以基于浏览器来执行一些自 ......
RabbitMQ - MQ幂等、去重的解决方案
1.场景描述消息中间件是分布式系统常用的组件,无论是异步化、解耦、削峰等都有广泛的应用价值。我们通常会认为,消息中间件是一个可靠的组件——这里所谓的可靠是指,只要我把消息成功投递到了消息中间件,消息就不会丢失,即消息肯定会至少保证消息能被消费者成功消费一次,这是消息中间件最基本的特性之一,也就是我们 ......
判断evpp的发送消息是post 还是get
struct evhttp_request结构体定义了HTTP请求的各个字段,如请求行、请求头、请求正文等。 struct evhttp_request { int major; // 主版本号 int minor; // 次版本号 enum evhttp_cmd_type type; // 请求方 ......
redis做消息队列学习
转自:https://juejin.cn/post/7094272373930590245#heading-9,https://zhuanlan.zhihu.com/p/344269737 1、消息队列基本 作用:应用解耦(作为中介)、削峰填谷。redis做mq的优点:轻量级,使用和运维成本低。 m ......
rabbitmq学习
rabbitmq学习,rabbitmq教程,rabbitmq安装 作用: 1、削蜂, 2、解耦 3、异步处理 核心概念: 交换机、队列、信道 官网网址:https://www.rabbitmq.com/download.html docker安装: docker run -it --rm --nam ......
APP Inventor的tcp连接扩展插件
参考原文:知乎 https://zhuanlan.zhihu.com/p/164995185 下载地址:https://cloud.bemfa.com/zip/aia/app_invertor.zip #使用方法 在网站中新建项目,或者打开已有项目。 在组件面板的最下方,点击“Extension”, ......
字体渲染插件——解决浏览器字体太细问题
[TOC] # 渲染前后对比 原始效果👉浏览器字体=微软雅黑  插件-渲染字体效果👉浏 ......
.NET中使用RabbitMQ延时队列和死信队列
# RabbitMQ延时队列和死信队列 # 延时队列和死信队列 > 延时队列是RabbitMQ中的一种特殊队列,它可以在消息到达队列后延迟一段时间再被消费。 > > 延时队列的实现原理是通过使用消息的过期时间和死信队列来实现。当消息被发送到延时队列时,可以为消息设置一个过期时间,这个过期时间决定了消 ......
十九、消息查询
RocketMQ支持按照下面两种维度(“按照Message Id查询消息”、“按照Message Key查询消息”)进行消息查询。在RocketMQ dashboard中:  # ......
RabbitMQ Exception (403) Reason: "no access to this vhost"
可能原因: 1)没有配置该用户的访问权限,可以通过rabbitmqctl add_vhost admin来添加,并赋予权限: rabbitmqctl set_permissions -p 用户名 admin "." "." ".*" 代码在连接的时候,必须制定对应的vhost,否则是没有访问权限:c ......
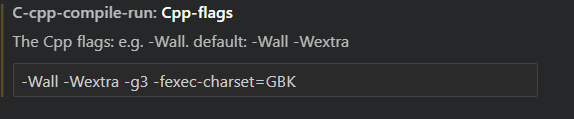
解决:vscode插件C/C++ CompileRun 输出中文乱码问题
## 打开插件设置 ## 在该设置中加入语句`-fexec-charset=GBK` 即可  ......
vue3拖拽插件vue-draggable-next
- 基于sortablejs; npm地址:https://www.npmjs.com/package/vue-draggable-next 配置项:https://github.com/SortableJS/Sortable#options - ......
centos 安装 rabbitmq
官网地址: https://www.rabbitmq.com/download.html 安装rabbitmq 需要依赖erlang语言,erlang安装包: https://github.com/rabbitmq/erlang-rpm/releases rabbitmq安装包: https://g ......
VuePress@next 使用数学公式插件
# VuePress@next 使用数学公式插件 搞了一个VuePress1.0的 现在升级了一下,但是使用数学公式的插件老报错啊!经过不懈努力,终于搞定了。现在记录一下。 ## VuePress 介绍 [VuePress](https://vuepress.github.io/zh) 是一个以 M ......
微信公众号模板消息源码实现,打破服务号群发推送次数限制
公众号服务号每个月只能群发推送四次文章,我们可以使用模板消息为公众号粉丝推送信息 下面是使用golang实现的模板消息发送类库封装,轻松实现模板消息发送 wechat.go package lib import ( "github.com/silenceper/wechat/v2" "github. ......
如何对接微信公众号模板消息
微信公众号的模板消息进行了更新,与之前比有了不少的变化,以前的一些类目也没有了,历史模板还是可以继续使用的,下面是新版模板消息的使用步骤 选择服务类目 前往【广告与服务】【模板消息】【模板库】【类目模板库】点击服务类目的详情,选择一个自己的服务类目 比如我选择的是:商业服务 > 软件/建站/技术开发 ......
决策树插件——TreePlan Excel plugin学习指导
决策树是一种常用的风险型决策工具,它能够帮助人们在不确定性和风险环境下做出合理的决策。决策树通过模拟决策过程,以树状结构呈现不同决策路径和结果,并通过计算风险与收益之间的权衡来选择最优的决策方案。决策树的优势在于它能够清晰地展示各种决策选项以及每个选项下可能的结果和概率,使决策者能够更好地理解和评估 ......
rabbitmq php 发送延迟消息 java 进行消费
// 延迟队列 php 需要安装好几个扩展 php 生产者 $connection = new AMQPStreamConnection('xxxxx', 5672, 'guest', 'guest'); $channel = $connection->channel(); // 发送消息到交换机, ......
wordpress 插件 woocommerce自定义订单信息验证
1. 使用php钩子函数增加自定义验证 ```php add_action('woocommerce_after_checkout_validation', function ($fields){ if ($fields['billing_phone'] && !preg_match('/^((\+ ......