源码extend vue
vue中<script setup>中使用watch方法
在setup选项里使用watch有两种办法。 ## 第一种:使用watchEffect watchEffect立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数,可以接收watchEffect的返回值用来停止监听。 示例: ``` {{message}} 修改message ......
vue中<script setup>中使用computed方法
在setup选项里使用computed需要手动引入computed方法,computed接受一个 getter 函数,并根据 getter 的返回值返回一个不可变的响应式 ref 对象。或者,接受一个具有 get 和 set 函数的对象,用来创建可写的 ref 对象。下面来看示例。 父组件index ......
vue2子组件切换,监听方法失效(监听多个字段)
记录下问题 本来是在父页面上放了多个子组件,利用单选按钮控制每个组件,选择了某个按钮,设置该组件控制字段为true,例如v-if="component"来控制销毁创建,根据component=true或者flase来控制子组件创建或者销毁 后来发现子组件切换时,监听不生效,监听方法也加了immedi ......
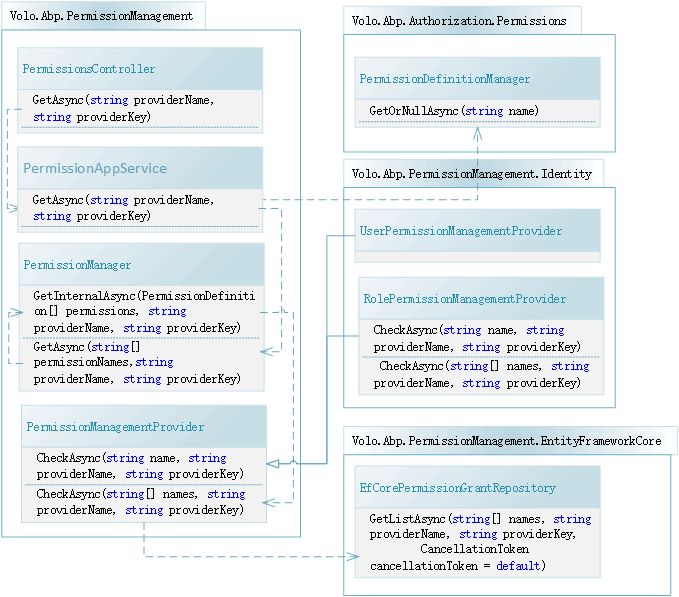
09获取权限源码阅读记录
## 类关系图  属于Volo.Abp解决方案的类: * `PermissionDefinitionMan ......
vue中<script setup>中使用watch、computed、props等方法
` // 通过props传过来的是一个静态值,如果需要赋值给双向绑定的数据 ``` * 带默认值的props ``` export interface Props { msg?: string labels?: string[] } const props = withDefaults(define ......
vue this.$set的作用
在Vue.js中,`this.$set`是一个用于在Vue实例中设置响应式属性的方法。它允许您在不重新创建整个对象的情况下添加新的响应式属性。 Vue.js通过观察对象的属性来追踪其变化,从而实现数据的响应式。然而,当您添加一个新的属性时,Vue无法自动追踪该属性的变化。这就是`this.$set` ......
vue 性能优化
组件静态导入 import Some from "@/components/Some.vue"; 组件动态导入 import {defineAsyncComponent} from "vue"; const Some = defineAsyncComponent(()=>{ return impor ......
Mininet源码安装与验证
# Mininet源码安装与验证 ##### 实验目的 1、了解Mininet的基本概念与作用。 2、掌握Mininet的源码安装方法。 3、Mininet部署后的自我验证。 ##### 实验环境 支持OpenFlow1.0及OpenFlow1.3协议的Mininet源码安装与验证实验拓扑如下图所示 ......
[Spring 6.0源码解析] @Configuration注解源码解析
# Spring 6.0源码解析之@Configuration 首先写一个启动代码: ```java public class ConfigurationAnnotationTest { private static final Logger LOGGER = LoggerFactory.getLo ......
在centos8源码部署LAMP
[toc] # 在centos8源码部署LAMP ```bash #关防火墙、selinux [root@localhost ~]# systemctl disable --now firewalld [root@localhost ~]# setenforce 0 [root@localhost ......
基于springboot+vue数码论坛系统设计与实现、论坛管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 考虑到实际生活中在数码论坛方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。 (1)系统功能需求 登录系统后,主要模块包括首页、数码板块、数码评价、数码论坛、畅聊板块、新闻资讯、个人中心、后台管理等功能。系统功能用例图如图3-1所示。 
下载源码: wget https://download.redis.io/redis-stable.tar.gz 解压: tar -xzvf redis-stable.tar.gz 编译&安装: cd redis-stable make PREFIX=~/redis install make ins ......
红包雨的架构设计及源码实现 中奖代码设计 一般有用 看1
1.项目介绍 学习目标 系统的功能、背景、场景及需求 在架构角度思索系统可能面临的问题以及解决方案 运用中间件特性,完成架构设计 主业务源码分析 微服务的部署与动态扩容 1.1项目概述 1.1.1概述 京东的红包雨大家可能都参与过,在某段时间内随机发放不同的红包,如果公司让你设计类似系统,如 何做? ......
仿京东淘宝购物商城手机小程序全套页面业务流程源码
分享一个仿淘宝京东商城的小程序源码,是使用微信开发者工具开发的,亲测可直接运行。该程序包含了详细完整的框架架构结构,从设计上满足了相关应用服务的设计要求,是一款非常值得学习小程序源码。 源码地址 项目目录 效果预览 ......
Spring源码:Bean生命周期(终章)
本系列前面讲解了Spring的bean定义、bean实例化、bean初始化等生命周期阶段。这些步骤使我们能够了解bean从创建到准备好使用所经历的过程。但是,除了这些步骤,bean的销毁也是非常重要的一步。在本系列的最后,我们将深入探讨bean的销毁过程,包括在什么情况下会发生销毁、销毁的顺序以及如... ......
vue3.0组件封装
**组件全局祖册** 1.建立公共文件夹 my-ui 2.index.js文件导出全局祖册组件的install方法  { var _this = this; return new Promise(function (resolve, re ......
vue中使用scss公共变量的方法 :export
vue中使用scss公共变量的方法 :export :https://blog.csdn.net/weixin_44698285/article/details/124051066?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant ......
Cesium结合GIS天地图 加载倾斜摄影3dtile + vue3
## 实现思路 将倾斜摄影OSGB数据转换为3dtile(转换方式很多,可以利用第三方工具cesiumlab) 利用Cesium加载GIS地图,我这里使用的是天地图,可以加载其他地图都行 加载3dtile数据到地图中展示 ## 安装插件 ``` npm install cesium ``` ## 加 ......
Vue项目初次加载cesium | 配置
1. 首先配置`CESIUM_BASE_URL`全局变量 ``` window.CESIUM_BASE_URL = import.meta.env.BASE_URL + "Cesium/"; ``` 2. 把`node_modules\cesium\Build\Cesium`这个文件夹复制到`pub ......
Github源码工具介绍
GitHub是一个面向开源软件,及私有软件项目,并且只支持git作为唯一的版本库格式的托管平台,主要用于软件开发者存储和管理其项目源代码,且能够追踪、记录并控制用户对其代码的修改。开发者可以通过上传代码至服务器,实现代码的备份与共享。 GitHub的特点在于,直接记录快照,并且几乎所有操作均在本地进 ......
vue安装与初始化
# vue npm 使用 验证 安装 ## 安装vue ```bash npm install --global vue-cli ``` ## vue版本 ```bash vue -V ``` ## 其他版本 ```bash node -v npm -v ``` ## 查询当前镜像地址 ```bas ......
直播平台源码,Layui-open 打开一个新页面
直播平台源码,Layui-open 打开一个新页面 edit: function () { var _this = this; var index = layui.layer.open({ skin:'', type : 2, maxmin: true, area: ['95%', '95%'],/ ......
vue项目加载会出现花括号{{}}的解决方法
使用v-cloak指令这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none }一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。 <div v-cloak> {{ message }} </div> [v-cloa ......
Vue2 到 Vue3 升级插件gogocode-plugin-vue
配合gogocode-cli使用 开始迁移 Vue3的到来为我们带来了许多惊喜的变化,但是由于Vue3对于Vue2在Api层面存在诸多兼容问题,并不能做到平滑升级。所以我们根据v3迁移指南利用gogocode这个代码转换利器,利用它操作AST,开发了一套Vue2升级工具。利用这套工具能够快速地把你 ......
Vue计算器实例练习
#### 计算器实例 1. 常用的加减乘除,点击`=`显示计算结果 2. **X2、1/x** :输入任意的数字,点击 **X2、1/x** 计算出结果 3. 点击`C`清空当前内容 4. 点击`✖`删除末尾的字符 5. 点击结果栏,可以直接输入运算表达式 ![image](https://img2 ......
利用Idea反编译源码
前言偶尔我们在工作中,会遇到需要将别人给的字节码jar包反编译进行修改或者学习。所以记录了这反编译包的笔记! 找个源码jar包例如:下面用这个 test.jar 源码包做反编译测试。从下图可以看出他的解压文件是以 .class 结尾的。这是字节码文件。接下来把他转为 .java 的源代码文件。 插件 ......
LLvm 源码结构及测试基础
# LLvm 源码结构及测试基础 https://www.cnblogs.com/ainima/archive/2013/02/27/6331983.html https://www.cnblogs.com/ainima/archive/2013/02/27/6331985.html https:/ ......