父子unittest selenium元素
selenium笔记之webDriver获取浏览器控制台日志
大家应该都听过或者用过sentry,非常好用和强大,有用户当时的各种环境,关联sourceMap后能定位到代码层面 (Sentry是一个开源的错误跟踪工具,帮助开发人员监控和诊断他们应用程序中的问题。 它提供实时监测、警报和分析多个平台和编程语言中的错误和异常。 Sentry可以与各种框架和服务集成 ......
Selenium自动化测试面试题
1、什么是自动化测试、自动化测试的优势是什么?
2、什么样的项目比较适合做自动化测试,什么样的不适合做自动化测试?
3、说一下开展自动化工作的主要流程是怎样的?
4、在制定自动化测试计划的时候一般要考虑哪些点?
5、编写自动化脚本时的一些规范?
6、你一般一天能编写多少个自动化脚本?
7、做自动化测... ......
CSS3弹性盒子用于子元素填充父元素
主要记住三个关键点 父元素display设置为flex,表明该容器是弹性盒子,设置flex-flow指明弹性方向,子元素设置flex属性,指定弹性比例 CSS3 弹性盒子 | 菜鸟教程 (runoob.com) ......
selenium笔记之PC浏览器仿真移动端
本来写的UI走查的代码主要场景是web浏览器,少量h5页面校验不值得大费周章用真机去跑 背景: 首先尝试了移动端真机巡检,但是不同机型,需要调试出合适的appPackage以及其它参数 上一段代码: public AndroidDriver getWebDriverForAPP(){ Android ......
nuxt使用NuxtLink组件定义路由的锚点定位,使用:target伪元素无效问题的解决方法。
原因在使用NuxtLink组件进行路由之间的锚点跳转的时候,:target伪元素无法应用到目标元素。 出现这种情况一般是由于你没有将这个组件标记为外部组件,发现标记外部组件即可正确的进行锚点定位了。 原因可能就是nuxt会预读取属性,可能对标签的点击事件做了自定义处理,从而导致html的a标签的自带 ......
CSS定位子元素包含特定 class 的父元素
要定位子元素包含特定 class 的父元素,可以使用 CSS 选择器中的 :has() 选择器,但是这个选择器目前还没有得到广泛的浏览器支持。目前使用 :has() 选择器的最佳方式是使用 jQuery 或其他类似的 JavaScript 库。以下是一个使用 jQuery 的例子: <div cla ......
python+playwright 学习-57 svg 元素拖拽
前言 SVG英文全称为Scalable vector Graphics,意思为可缩放的矢量图,这种元素比较特殊,需要通过 name() 函数来进行定位。 本篇讲下关于svg元素的拖拽相关操作。 拖拽 svg 元素 如图所示,svg下的circle元素是可以拖动的 比如往右拖动 100 个像素, ......
第四节:组件通信剖析(父传子、子传父、非父子)、组件插槽的用法剖析
一. 二. 三. ! 作 者 : Yaopengfei(姚鹏飞) 博客地址 : http://www.cnblogs.com/yaopengfei/ 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权 ......
jQuery HTML-删除元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="../../Scripts/jquery-3.4.1.min.js"></script> <script src="delete.j ......
jQuery HTML之添加元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="../Scripts/jquery-3.4.1.min.js"></script> <script src="AddContent. ......
uniapp获取到当前设备高度与宽度和当前元素距离顶部的距离
获取到当前设备的宽度和高度 uni.getSystemInfo({ success: function (res) {console.log(res.windowHeight) console.log(res.windowWidth) } }) 当前元素距离顶部的距离 uni.createSelec ......
unittest&pytest区别对比
导包:unittest:python自带,直接import unittest导包即可 pytest:需要pip安装后import导入 类名命名方式:unittest:随意,但是必须继承于unittest.TestCase pytest:需要以Test开头,不需要继承 内置方法:unittest:se ......
只监听父元素的滚动事件,而不监听子元素的滚动事件
第一种,JS 1、判断dom this.$refs.squareRef.addEventListener('wheel', this.addScrolbarFn, false) addScrolbarFn(event) { event.stopPropagation() const dom = th ......
python 使用selenium 不开启浏览器
selenium 不启动浏览器模式 打开浏览器再启动会浪费时间,对爬虫的性能也是个影响,还有一种就是不打开浏览器。 如下参数是针对chrome 的全局参数,不能自定义参数。 from selenium import webdriver # 还有一些其他的参数'''# 添加UAoptions.add_ ......
[SQL Server 2008R2] 有关于判断表、字段、存过等元素是否存在相关SQL写法
表相关 普通表 查询普通表是否存在可以使用object_id函数,下面的例子是查询表“t_test”是否存在之后从而进行其他的DLL操作: if object_id('t_test') is not null begin -- 如果表存在 这段里面写相关逻辑 select 1 end 临时表 临时表 ......
python+playwright 学习-56 svg 元素定位
前言 SVG英文全称为Scalable vector Graphics,意思为可缩放的矢量图,这种元素比较特殊,需要通过 name() 函数来进行定位。 svg 元素定位 如下看到的svg 标签,就是svg元素 用普通的标签定位,是无法定位的,如xpath的//svg 只能通过 name() 函 ......
【Vue】如何watch v-for中的元素属性值
如果你想watch一个v-for中的变量,你可以在vue组件的watch对象中创建一个函数,来监听这个变量。 假设你有一个数组items,它是一个对象数组,你想要监听每个对象的name属性。那么你可以这样写: <template> <div v-for="item in items" :key="i ......
Python Selenium搭建UI自动化测试框架
本文主要介绍了如何使用Python Selenium框架搭建UI自动化测试框架,并给出了一个完整的目录结构示例进行参考。通过UI自动化测试框架,可以帮助团队快速构建自动化测试框架,提高测试效率和测试质量。希望本文能对你有所帮助。 ......
selenium笔记之多窗口
在使用selenium中,会经常遇到,校验弹窗,或者是多标签之类的, 会发现在当前webdriver中.查找想检查的元素,比如弹窗上某个元素就查找不到了 那么就出现了一个句柄的概念 在Selenium中,可以使用`driver.window_handles`方法获取当前浏览器中所有窗口的句柄。 该方 ......
数组元素的赋值与数组复制
举例1:使用简单数组 public static void arraycp() { int[] array1 = new int[]{2, 3, 5, 7, 11, 13, 17, 19}; int[] array2 = array1; for (int i : array2) { System.o ......
selenium笔记之如何驱动不同的浏览器
众所周知Selenium是使用WebDriver来控制浏览器进行各种操作的,并且支持多浏览器,那么如何获取各种浏览器的WebDriver,记录下我自己的尝试分享给大家,很简单注意:浏览器和对应浏览器驱动的版本是有限制的一、最最常用的google浏览器(是最推荐的,也是我最多用的)Chrome浏览器的 ......
移除元素
static void RemoveDataFromList(int[] nums, int val) { int j = nums.Length - 1; int i = 0; while (i <= j) // 感觉总卡在边界上 { if (nums[i] == val) { int temp ......
vue3+jointjs 使用模板添加元素
关于如何在 Vue3 和 JointJS 中使用拖拽模板来创建节点元素,可以按照以下步骤进行: 1. 安装 JointJS 使用 npm 进行安装: ``` npm install jointjs ``` 2. 在 Vue3 中创建 JointJS 容器 在 Vue3 中创建一个组件,用于创建 Jo ......
ref用法(获取元素节点)
import React from 'react' export default class App extends React.Component { myref=React.createRef() render() { return ( <div> {/* 获取输入框的内容 写法一 */} <i ......
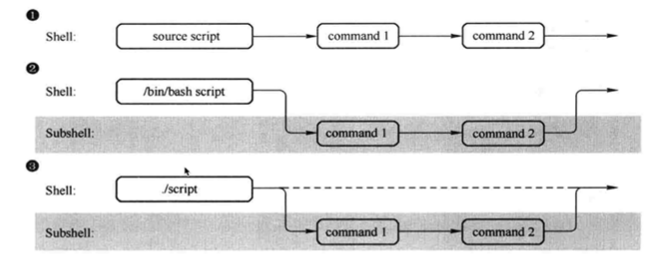
父子shell
 ; for (int i = 0; i < 5; i++) { list.add(i); } for (Integer integer : list) { System.out.println(in ......
zTree取消父子关联
对于zTree父子关联关系的设置,zTree里面自带了一个chkboxType函数。取消父子关联,只需要在初始化树的时候,在settings里面设置: check: { enable: true, chkboxType: { "Y": "", "N": "" } } 即可。 附上函数的参数说明: c ......
ai问答:使使用 Vue3 组合式API 和 TypeScript 父子组件demo
这是一个使用 Vue3 组合式 API 和 TypeScript 的简单父子组件示例 父组件 Parent.vue: <template> <div> <p>{{ msg }}</p> <Child /> </div> </template> <script lang="ts"> import { ......
6392. 使数组所有元素变成 1 的最少操作次数
题目链接:6392. 使数组所有元素变成 1 的最少操作次数 方法一:计算最短的gcd为1的子数组 解题思路 本题目标:使得所有的数组元素都变为 $1$,通过求相邻元素 $gcd$ 将其赋值给一方的方式; 思路: 若想操作数最少,那么就是不为 $1$ 的数 $x$ 和 1 求 $gcd$,即 $x ......