特性 三大css
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
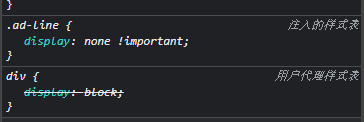
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
CSS颜色格式
在CSS中,有多种常用的颜色格式可用于设置元素的颜色。以下是一些常见的颜色格式: 1. 十六进制颜色码(Hexadecimal Color Codes):使用6位十六进制值来表示颜色,前两位表示红色(00-FF),中间两位表示绿色(00-FF),最后两位表示蓝色(00-FF)。例如,红色可以表示为# ......
前端知识点整理(二)——css
# 一、基本用法 ## 1、css语法 ``` ``` - 选择器:要修饰的对象(东西) - 属性名:修饰对象的哪一个属性(样式) - 属性值:样式的取值 ``` Document 111 111 ``` ## 2、CSS应用方式 也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式 ## ......
CSS(二)选择器
声明语法 由选择器和声明组成:选择器 {属性1:值1; 属性2:值2; ...},如 h1 { color:blue; font-size:12px;} 选择器类型 全局选择器,优先级最低,一般做初始化,以通配符 * 匹配所有标签:* {声明1;声明2}, * {color:red;} 元素选择器, ......
CSS(三)HTML标签属性设置
HTML标签常用的属性 字体属性 color、font-size、font-weight(粗细)、font-style(正体斜体)、font-family(字体) 背景属性 background-color、background-image、background-position(背景图起始位置)、 ......
CSS(一)CSS引入方式
内联样式 在html标签内使用属性style,style属性可以包含任何css属性。直观但不利于维护,不推荐 <p style=" font-size: medium;"> css内联样式</p> 内部样式 在html文件头部声明样式,是这个HTML文件都可以使用,但是不能作用于其他HTML文件 < ......
CSS基础-背景
# 背景 ### **background-color** 背景颜色, 可以使用十六进制、rgb、rgba表示。 **语法** ```css /**selector 背景元素的原则去*/ /** color 背景颜色的值, 可以是 颜色名称、十六进制值、RGB、RGBA*/ selector { b ......
html与css——响应式设计
早年设计 Web 时,页面是以适配特定的屏幕大小为考量创建的。如果用户正在使用比设计者考虑到的更小或者更大的屏幕,那么结果从多余的滚动条,到过长的行和没有被合理利用的空间,不一而足。随着人们使用的屏幕尺寸的种类越来越多,出现了响应式网页设计的概念(responsive web design,RWD) ......
初入前端-CSS(1)
## CSS ### CSS介绍 CSS (Cascading Style Sheets) 是一种用于描述网页样式和布局的样式表语言。它与 HTML 配合使用,用于控制网页中元素的外观和排版。 CSS 样式由选择器和声明块组成。选择器指定要应用样式的 HTML 元素,而声明块包含一个或多个属性-值对 ......
初入前端-CSS(2)
#### 盒模型 盒模型(Box Model)是CSS中用于布局和定位元素的基本概念之一。它描述了一个元素在页面中所占据的空间,并定义了元素的内容、内边距、边框和外边距之间的关系。 盒模型由以下四个部分组成: 1. 内容区域(Content):指的是元素的实际内容,例如文本、图像等。 2. 内边距( ......
html和css入门
HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签是由尖括号包围的关键词,比如 ......
通过CSS样式缩放图片导致图片模糊的解决方案
在进行前端页面开发的过程中,通过使用CSS对图片进行等比例缩放,存在会使图片失真的情形。这种情况有点违反我们的通常认知,毕竟放大图片会使图片失真这很正常,但是缩小图片通常应该会使图片变清晰才对。目前我查找了很多资料都还没发现哪篇文章有深入分析其中的原理,姑且认为这是浏览器根据CSS样式显示图片的策略 ......
CallerMemberName特性的使用
C# 6.0引入的一个特性,在属性或方法的参数中使用,用来获取调用者的成员名。 1.在方法中使用 public class MyClass { private string _myProperty; public string MyProperty { get { return _myPropert ......
面向对象(三大特征、继承下的查找、super、组合)
面向对象有三大特征:封装、继承和多态 继承 继承其实和封装差不多,就是新建的类称为是子类或派生类,多个子类继承同一个类,这个类教父类或基类 1.为什么要继承 类解决什么问题:解决的是对象与对象之间代码冗余问题 继承解决什么问题:解决的是类与类之间的代码冗余问题 2.怎样继承 新式类:继承了objce ......
Java 17 新特性
如题: 基于垃圾回收器的内存分配: Java 17引入了垃圾回收器接口,允许开发人员实现自定义的垃圾回收器。这样可以提供更大的灵活性和性能优化的机会。 示例代码: 1 public class MyGarbageCollector implements GarbageCollector { 2 // ......
Java 16 新特性
如题: Records(记录类)的增强: Java 16进一步增强了记录类的功能,包括允许在记录类中添加静态成员和实现接口。 示例代码: 1 public class RecordExample { 2 public static void main(String[] args) { 3 Perso ......
Java 15 新特性
如题: Sealed Classes(密封类): 密封类是一种限制类继承的机制,它允许您控制哪些类可以继承自该类。通过使用sealed关键字修饰类,您可以指定允许继承的类的白名单。 示例代码: 1 sealed interface Shape permits Circle, Rectangle { ......
Java 14 新特性
如题: Switch表达式的增强: Java 14对Switch表达式进行了进一步增强,允许在Switch分支中使用多个匹配条件,以及在分支中使用箭头操作符(->)返回值。 示例代码: 1 public class SwitchExpressionExample { 2 public static ......
Java 13 新特性
如题: 文本块(Text Blocks): Java 13引入了文本块,或称为多行字符串。使用三个双引号(""")可以定义一个文本块, 这样可以更方便地编写多行字符串,而无需使用转义字符或连接符。 这在编写HTML、JSON、SQL等需要包含大量换行和格式的字符串时非常有用。 示例代码: 1 Str ......
css实现空心三角形
<div class="triangle"></div> .triangle { width: 0; height: 0; border-style:solid; border-width: 0 8px 15px; border-color: transparent transparent #568 ......
CSS文字换行之word-wrap和word-break的区别
CSS文字换行之word-wrap和word-break的区别 word-wrap:break-word; word-break:break-all; 这两种都可以,区别在于英文场景中,当一个英文单词的长度超过了父级容器长度时,word-wrap:break-word没什么用,word-break: ......
c#反射和特性配合使用案例说明
在C#中,反射(Reflection)是一个强大的特性,它允许我们在运行时动态地获取和操作类型、成员、方法等信息。以下是一个使用反射的案例,配合特性一起使用,来实现属性验证的功能: 假设我们有一个用户类(User),其中包含了一些属性(如姓名、年龄等),我们想要在设置这些属性值的时候进行一些验证。我 ......
自用gulp打包脚本,压缩html,压缩js,压缩css,压缩图片,功能齐全
const gulp = require('gulp'); const fs = require('fs'); const htmlmin = require('gulp-htmlmin'); const uglify = require('gulp-uglify'); const uglifyEs ......
面向对象之绑定方法,非绑定方法,隐藏属性,property装饰器,三大特征
#绑定方法 ```python # 绑定给类的方法 # 绑定给对象的方法 class Student(): school = 'SH' def __init__(self, name, age, gender): # self:对象自己 self.name = name self.age = age ......
CSS:定位
##position 属性 position属性用来指定一个元素在网页上的位置,一共有5种定位方式,即position属性主要有五个值。 * static * relative * fixed * absolute * sticky 下面主要介绍前四个常用的值。 ###static 属性值 `sta ......
CSS英文单词换行
# 问题描述 有的时候我们需要在页面上展示英文单词,但是有时单词的字母被独立出来形成不了一个整体。比如:使用element-ui中的el-table  函数组件是一种简单的定义组件的方式,通过一个JavaScript函数来定义组件。函数接收一个props对象作为参数,并返回一个React元素作为输出。 1 <!-- 准备好一个“容器” --> 2 <div id= ......
Java 12 新特性
Java 12是Java平台的另一个重要版本,它引入了一些新特性和改进。 以下是Java 12的一些新特性以及基于这些特性的Java代码案例: Switch表达式(Switch Expressions): Java 12引入了新的Switch表达式,使得Switch语句更加灵活和易用。下面是一个使用 ......