特效 之旅motion魔法
ScrollView如何裁剪粒子特效
1)ScrollView如何裁剪粒子特效2)Unreal在移动设备中无法使用Stat命令获取到GPU Thread的耗时3)Unity中如何看到相机视野范围内的剔除结果 这是第354篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和 ......
白群转黑群之旅,反向操作
我有一台白群DS918+ 介绍918,珍贵留影: ds918是群晖的一代经典机型。 颜值特别高,体积非常小巧,但是性能真的很一般。所以我在咸鱼上把他卖了。 来几张靓照 工作在机柜里的照片。再见了我的918 迎接新的兄弟谨科E522 再来看看你兄弟谨科E522,接下来你的全部工作便交给他了。你可以退休 ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(六)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(七)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十一)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十二)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十三)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十四)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十五)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十六)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十七)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十八)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十九)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(二十)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(一)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(二)
这次我们用pixi.js 和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(三)
这次我们用pixi.js 和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(四)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(五)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(八)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(九)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
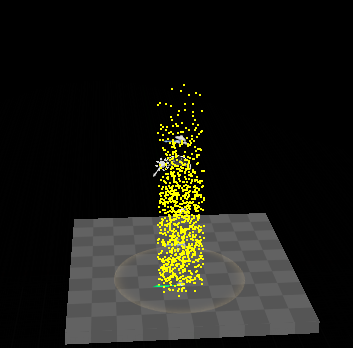
UE 制作光圈 和 向上的粒子特效
## 最终效果  ## 需要的材料 ### 光圈的材料 ![Grou ......
6-web前端的特效 平面转换transfrom
平面转换 transform 作用:为元素添加动态效果,一般与过渡配合使用 概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜) 平面转换又叫 2D 转换 1、平面转换 平移 目标:使用translate实现元素位移效果 语法 transform: translate(水平移动距离, 垂直移动距离 ......
P3619 魔法
考虑两个任务 \(1\) 和 \(2\),当前时间为 \(T\),两个任务都要完成。 先完成任务 \(1\) 的条件是 \(T>t_1\) 且 \(T+b_1>t_2\),先完成任务 \(2\) 的条件是 \(T>t_2\) 且 \(T+b_2>t_1\)。 移项,变成 \(T>t_2-b_1\) ......
Python常用魔术方法汇总(20个魔法函数)
本文将为您详细介绍Python中的让我们一起来了解这些特殊的函数,并提供一些在实际接口自动化工作中的示例代码。魔法函数(Magic Methods),也被称为特殊方法或双下划线方法,是Python中一些特殊命名的函数,它们以双下划线开头和结尾。这些函数定义了对象在特定情况下的行为,例如创建、比较、运 ......
欢迎来到我的世界,开启探索国产芯片GD32 MCU之旅!
引言 大家好!我是Lawrence,非常高兴加入博客园这个平台,并在这里开始我的【十年磨一剑!】博客的创作之旅。 博客的主题和内容介绍 我的博客将主要探索国产芯片GD32 MCU这一领域,在未来的文章中,我将主要就以下4个角度分享内容: 1.GD32 MCU各系列产品前沿分享 2.GD32 MCU各 ......
LeetCode 周赛上分之旅 #46 经典二分答案与质因数分解
⭐️ 本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 和 BaguTree Pro 知识星球提问。 学习数据结构与算法的关键在于掌握问题背后的算法思维框架,你的思考越抽象,它能覆盖的问题域就越广,理解难度也更复杂。在这个专栏里,小彭与你分享每场 LeetCode ......
LeetCode 周赛上分之旅 #45 精妙的 O(lgn) 扫描算法与树上 DP 问题
⭐️ 本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 和 BaguTree Pro 知识星球提问。 学习数据结构与算法的关键在于掌握问题背后的算法思维框架,你的思考越抽象,它能覆盖的问题域就越广,理解难度也更复杂。在这个专栏里,小彭与你分享每场 LeetCode ......