监听器 过滤器
vue使用html2canvas优化---节点过滤
当你使用html2canvas对某个节点进行截图时,项目小dom节点少那还没什么性能问题,如果是个大项目,有成百上千个dom节点,那将是非常头疼的事情(产品经理:小张啊,你这个截图功能为什么需要这个长的时间,这让客户怎么用,重新改。小张:********...)。不多bb了,直接开始 html2ca ......
.Net创建监听http请求服务
.Net创建监听http请求服务 服务端: class Program { static HttpListener httpobj; static void Main(string[] args) { //提供一个简单的、可通过编程方式控制的 HTTP 协议侦听器。此类不能被继承。 httpobj ......
nginx访问日志过滤(多条件)
nginx的access_log的过滤网上有很多文章。是通过map定义一个变量,然后把那个变量配置到access_log的if即可。 比如: map $status $loggable { ~^[23] 0; default 1; } access_log /path/to/access.log c ......
php中执行redis的布隆过滤器的代码
<?php //测试redis 布隆过滤器 $redis = new Redis(); $redis->connect('127.0.0.1', 6379); // 创建一个布隆过滤器: //$redis->rawCommand('BF.RESERVE', 'nzc:redisbloom3', '0 ......
hook:beforedestroy - 监听生命周期
# vue中hook的两点使用 ## 1. 在同一个组件中 例如:在mounted中添加一个监听需要在beforeDistroy中移除这个监听,考虑到某些原因你不想再写个beforeDistroy去实现,这时候绿巨人hook就该登场了 ``` mounted () { window.addEvent ......
07: vue3 侦听器
1 <template> 2 <p>{{ message }}</p> 3 <button @click="updateHandle()">修改数据</button> 4 </template> 5 6 <script> 7 export default{ 8 data(){ 9 return{ 1 ......
07:vue3 侦听器
1 <template> 2 <p>{{ message }}</p> 3 <button @click="updateHandle()">修改数据</button> 4 </template> 5 6 <script> 7 export default{ 8 data(){ 9 return{ 1 ......
基于Surprise协同过滤实现短视频推荐
前言 前面一文介绍了通过基础的web项目结构实现简单的内容推荐,与其说那个是推荐不如说是一个排序算法。因为热度计算方式虽然解决了内容的时效质量动态化。但是相对用户而言,大家看到的都是几乎一致的内容(不一样也可能只是某时间里某视频的排前或靠后),没有做到个性化的千人千面。 尽管如此,基于内容的热度 ......
图书推荐管理系统Python,基于Django和协同过滤算法实现
## 一、介绍 图书推荐系统 / 图书管理系统,以Python作为开发语言,基于Django实现,使用协同过滤算法实现对登录用户的图书推荐。 ## 二、效果展示 :是指电子设备(例如扫描仪或数码相机)检查纸上打印的字符,通过检测暗、亮的模式确定其形状,然后用字符识别方法将形状翻译成计算机文字的过程 Tesse ......
自管理敏感词过滤
问题:文章审核不能过滤一些敏感词:私人侦探、针孔摄象、信用卡提现、广告代理、刻章办、出售答案、小额贷款… 需要完成的功能:自己维护一套敏感词,在文章审核的时候,需要验证文章是否包含这些敏感词 方案: 1、数据库模糊查询 效率低 2、String.index("")查找 数据库量大的话也是比较慢 3、 ......
Linux安全之修改SSH默认监听地址
1、默认情况下,SSH默认监听地址为0.0.0.0以及IPV6的::地址。 配置文件在/etc/ssh/sshd_config #ListenAddress 0.0.0.0#ListenAddress :: 2、修改,安全起见,不适用公网连接,则去掉注释,并将地址修改为内网地址。 ListenAdd ......
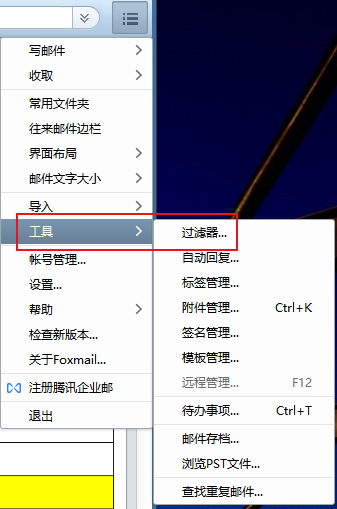
foxmail设置邮件自动分类(过滤器功能)
 和多个哈希函数组成的概率数据结构,返回结果只有可能存在和一定不存在;过滤器里的一个元素由多个状态值共同确定。位数组(二进制)存储状态值,哈希函数计算状态值的位置。 使用有限位数组表示大于它长度的元素数量,因为一个位的状态值可以同时标识多个元素。 不能删除元素 ......
vue3+el-select的watch监听回调触发多次问题
# vue3+el-select的watch监听回调触发多次问题 > 背景: 当时的需求实:通过选择下拉框,改变当前充电桩对象,监听对象变化是刷新表格(echarts)的数据; 结果问题出现:当我选择下拉框中的函数时,watch()中的刷新表格执行了两次。 * 第一次回调,对象的id变化; ......
敏感词过滤--DFA算法及代码案例
我们应该都遇见过敏感词过滤,比如当我们输入一些包含暴力或者色情的文本,系统会阻止信息提交。敏感词过滤就是检查用户输入的内容有没有敏感词,检查之后有两个策略。 直接阻止信息保存,接口返回错误信息 允许信息保存,但是会把敏感词替换为*** 不管是哪种策略,首先都得找到是否包含敏感词,这个判断一般是在服务 ......
Spring事件监听在业务使用中的优化
> 事件驱动的开发方式在业务系统开发中扮演着关键角色,若能妥善运用,将对系统的拓展性产生至关重要的影响。Spring框架对事件驱动进行了出色的封装,然而在实际业务应用中,我们发现了一些可优化的领域,因此针对这些问题进行了封装和优化工作。 ## Spring事件驱动的使用 在电商订单创建的场景中,一旦 ......
Spring拦截器和过滤器
在Spring框架中,有一些常用的过滤器和拦截器,它们的执行顺序如下: 过滤器(Filter)的执行顺序: CharacterEncodingFilter:设置请求和响应的字符编码。 HiddenHttpMethodFilter:将POST请求转换为对应的HTTP方法。 HttpPutFormCon ......
Vue3 onClick() 事件监听
这段时间学习 VUE3 ,在这里记录下来。虽然很基础,但也值得记录,以备日后忘记。 一段简单的 onclick 事件 <a class="menunma flexC fl-cen" v-on:click="CallOut()" ><i class="menunmJ"></i><p>呼叫</p></a ......
小知识:grep过滤以#号开头的注释行 和 空行
xtts的配置文件,有很多注释不想直接去掉的情况下,想清楚的看到目前设置了哪些参数,可以用grep过滤查看: `grep -vE '^#|^$' xtt.properties` 效果如下: ```shell [oracle@db11gcas xtt]$ grep -vE '^#|^$' xtt.pr ......
【numpy基础】--数组过滤
在`numpy`中,数组可以看作是一系列数值的有序集合,可以通过下标访问其中的元素。处理数组的过程中,经常需要用到数组过滤功能。 过滤功能可以在处理数据时非常有用,因为它可以使数据更加干净和可读性更强。例如,在进行数据分析时,通常需要去除异常值,过滤掉不必要的元素可以使数据更加易于分析和处理。 `n ......
【QoS预测】基于深度协同过滤的位置感知QoS预测
论文题目: Jia Z, Jin L, Zhang Y, et al. Location-Aware Web Service QoS Prediction via Deep Collaborative Filtering[J]. IEEE Transactions on Computational ......
过滤器,拦截器,AOP的区别
Spring AOP AOP (Aspect Orient Programming),直译过来就是 面向切面编程,AOP 是一种编程思想,是面向对象编程(OOP)的一种补充。面向切面编程,实现在不修改源代码的情况下给程序动态统一添加额外功能的一种技术,AOP可以拦截指定的方法并且对方法增强,而且无需 ......
EasyExcel中读取监听器使用匿名内部类与不使用匿名内部类的区别
先说结论:如果业务不是单纯的导入,导入整个过程需要有其他业务的逻辑参与。那么建议使用匿名内部类,匿名内部类可以将监听器中处理的结果融入到Controller,完成更复杂的业务。比如说导入时需要检测到已有数据且将这些数据返回给界面 。如果在监听类和Controller不在一个类,就没办法使用类中的公共 ......
Nginx 配置监听一级域名和二级域名,并重定向。【和tomcat 不能共享端口】
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; ev ......
MongoDB聚合操作之分组、过滤
聚合操作之分组、过滤 MongoDB 中聚合(aggregate)主要用于处理多个文档(诸如统计平均值,求和等),并返回计算后的数据结果。 对多个文档进行分组 对分组的文档执行操作并返回单个结果 分析数据变化 语法:db.集合名称.aggregate([{管道:{表达式}}]) 管道命令之$grou ......
Android ListView的事件监听
1、数据项点击事件,针对的是ListView每个数据项的点击事件 listView.setOnItemClickListener { _, _, position, _ -> Toast.makeText(this, "position: $position", Toast.LENGTH_LONG) ......