监听器
最简单的前端分页---思路就是监听分页变化,然后slice数据源
element版本的 背景 有些页面显示数据量不大,或者后端分页比较复杂;不考虑性能情况下前端分页不失为比较好的选择。 实现 技术点:VUE + Element (el-table , el-pagination) DEMO <template> <div class="app-container" ......
Layui事件监听(表单和数据表格)
一、表单的事件监听 先介绍一下几个属性的用法 1、lay-filter 事件过滤器 相当于选择器,layui的专属选择器 2、lay-verify 验证属性 属性值可以是 :required必填项, phone手机号,email邮箱,url网址,number数字,date日期,identity身份证 ......
uniapp 子页面 滚动监听 是否到底
主要属性: handleScrollToLower <template> <view class="menu"> <scroll-view id="scrollContainer" class="scroll" scroll-y @scrolltolower="handleScrollToLower ......
vue3如何监听 props 的变化?
背景 实际开发过程中,当需要通过 watch 监听传入的 props 的某个值的变化,来动态改变组件内部的样式,实现方式如下: export default { name: 'countdown', props: { showBox: { type: Boolean, required: true, ......
判断对象是否发生变化,常用于监听页面表单是否修改并给出保存提示
本文主要封装方法,实现用户离开表单编辑页面时弹出提示框,若表单数据发生变化,则提示用户是否保存当前页面的信息,如图: 封装方法: 1 /** 2 * 比较俩个对象之间的差异,项目中多处用到监听表单数据是否改动,故封装此方法 3 * 如果数据改动,则返回新旧对象记录改动字段的新旧值 4 * 5 * b ......
流程管理监听事件
1、新建监听事件类 KmExampleListener 并且继承 IEventListener 重写接口方法 handleEvent 2、在spring.xml文件中注入监听事件类 <bean id="kmExampleListener " class="com.landray.kmss.km.re ......
Vue3 watch() 监听
watch() 侦听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数 <template> <span> <p>{{num}}</p> <p>{{num2}}</p> <button @click="num++">+1</button> <button @click="addNum">+ ......
vue 监听窗口变化
mounted() { window.onresize = () => { return (() => { this.$nextTick(() => { if(document.documentElement.clientWidth <= 1000){ this.mode = "vertical" ......
监听器
引用该文章,链接在最后 一、http请求后台执行的顺序 启动顺序:监听器 > 过滤器 > 拦截器(context-param-->listener-->filter-->servlet-->interceptor) 记忆技巧:接到命令,监听电报,过滤敌情,拦截行动。 二、区别和理解 如果我们现在大海 ......
使用filebeat监听异常日志发送redis
使用场景: **自定义监听日志关键字符**,第一时间发现生产问题,实测从服务打出异常日志到redis监听到日志延迟在5s左右 适用于:服务机器数有限的情况,目前全部采用手动部署的方式, ## 一 、在目标机器上部署filebeat 1. 官网下载filebeat https://artifacts. ......
Redis开启过期监听
# 1.开启过期通知配置 默认 notify-keyspace-events "" 修改为:notify-keyspace-events Ex # 2.增加监听类 ``` public class RedisKeyExpirationListener extends KeyExpirationEve ......
vue监听对象属性值发生变化
监听对象属性object里面属性值的变化。 export default { data() { return { object: { username: '', password: '' } } } } 方法一:直接根据watch来监听。 export default { data() { retu ......
Springboot K8s Job 一次性任务 如何禁用端口监听
+ 问题:SpringBoot一次性任务执行时,也会默认监听服务端口,当使用k8s job运行时,可能多个pod执行存在端口冲突 + 解决办法:命令行禁用SpringBoot一次性任务启动时端口占用 ``` java -cp ./XXX -Dspring.config.location=/home/ ......
mysql启动以后无法看到监听端口号非常怪异
配置如下[mysqld]bind-address=0.0.0.0port=3309datadir=/usr/local/mysql8025/databasedir=/usr/local/mysql8025socket=/usr/local/mysql8025/data/mysql.socklog-e ......
1、oracle监听器服务的开启与关闭
[TOC] # oracle监听器服务的开启与关闭 Oracle监听器服务关闭时,不让外部进行数据库连接。 ## 1、查看监听状态 ``` lsnrctl status ``` ## 2、开启监听 ``` lsnrctl start ``` ## 3、关闭监听 ``` lsnrctl stop `` ......
MutationObserver监听DOM变化
MutationObserver介绍 当我们想想监听某个DOM发生了更改,可以使用MutationObserver,该API被所有现代浏览器支持。 构造方法 MutationObserver() 创建并返回一个新的 MutationObserver 它会在指定的DOM发生变化时被调用。 方法 dis ......
java Swing:ComboBox监听下拉事件
addItemListener 参考:https://www.cnblogs.com/hthuang/p/3468262.html 参考2:https://blog.csdn.net/qq_35132089/article/details/111826730 ......
使用Python实现全摄像头拍照与键盘输入监听
# 一、序 > 使用Python实现笔记本电脑对使用人的监测,记录下输入的字符与使用人是谁 # 二、实现代码 摄像头拍照 def show_in_cv(camera_id): # 获取当前日期和时间 setTime() DayPaths = SavePath + f'\{formatted_date ......
vue3 watch 监听响应式数据变化 改变img的src
目标:用一个图片来监视全局websocket对象的连接状态 全局websocket的写法详见:https://www.cnblogs.com/hailexuexi/p/17577818.html main.js 全局对象 websocket的连接状态 //全局对象 const globalData= ......
springboot添加启动事件监听
当我们需要在 springboot 启动时做的第一件事,可以通过添加事件监听实现,具体如下: 添加事件 import org.springframework.boot.context.event.ApplicationStartingEvent; import org.springframework ......
监听form的改变,刷新列表数据
computed: { _searchForm () { return JSON.parse(JSON.stringify(this.searchForm)) }},watch: { _searchForm: { handler: function (newVal, oldVal) { if (ne ......
Redis 过期监听 + 加阻塞队列
https://redis.io/docs/manual/keyspace-notifications/ 简单一句话就是要订阅key失效事件 应用场景:在线客服中开启会话后,如果客户一段时间未回复,则结束会话。为了保证会话结束的时效性,通过redis 订阅key失效事件处理 配置 notify-ke ......
Oracle启动监听报错:The listener supports no services或出现 unknown状态解决
1、查看$ORACLE_HOME/network/admin/listener.ora 文件中的host是否正确,能不能ping通 2、查看$ORACLE_HOME/network/admin/tnsnames.ora文件中的host是否与listener.ora中的一致 3、查看/etc/host ......
组合式api-侦听器watch的语法
和vue2对比,也是语法上稍有不同。 监听单个数据对象 ```Vue import {ref, watch} from "vue"; const count = ref(100) // 语法: watch(响应式数据对象, (newVal, oldVal) => { 业务处理... } // 只监听 ......
13.键盘监听事件
 ``` package GUI; import java.awt.*; import java.awt.event ......
12.窗口监听事件
也没啥,就是之前讲过的 此外值得注意的点也就,匿名内部类的使用而已 ``` package GUI; import java.awt.*; import java.awt.event.WindowAdapter; import java.awt.event.WindowEvent; public c ......
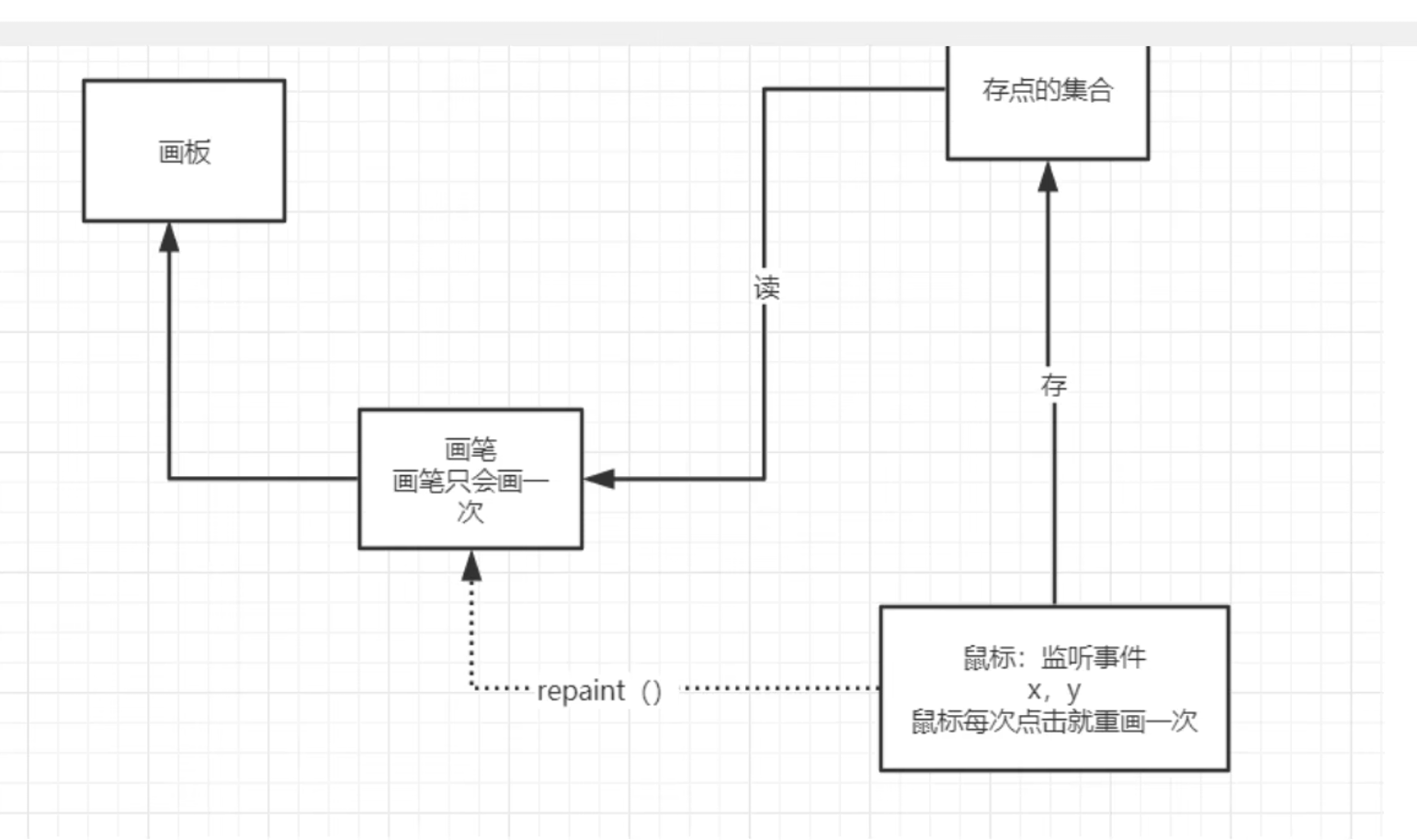
11 . 鼠标监听事件,模拟画图工具
 ![](https://img2023.cnblogs.com/blog/3071897/202308/3071 ......