空格 源码app vue
直播系统源码协议探索篇(二):网络套接字协议WebSocket
直播系统源码网络套接字协议WebSocket搭建参考代码
import asyncio
import websockets
connected_clients = set()
async def consumer(websocket, path):
connected_clients.ad... ......
CentOS9中的Glibc2.17源码编译升级到Glibc2.31
# 一、准备工作 ## 1、配置yum阿里镜像源 * 查看yum当前配置的仓库,如果yum配置的不是阿里云源,请配置阿里云源。 ```shell yum repolist all ``` * 验证是否能ping通阿里云 ```shell # 如果不能ping通可能是DNS没有配置 ping mirr ......
vue3项目,vie框架,相对路径图片,测试时正常显示,发布后不显示问题解决方案
参考 Vite 官网的说明,修改图片的引用路径后,图片发布后可以正常显示 const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl 官网地址: ......
[Microsoft Azure] 在 Azure App Service 上创建和使用虚拟目录
本文将详细介绍如何在 Microsoft Azure 的 Azure App Service 上创建和使用虚拟目录。我们将通过实际操作步骤来帮助您理解虚拟目录的创建和使用方法,为您的应用程序提供灵活的资源管理方式。 一、什么是虚拟目录? 虚拟目录是一种将物理文件夹路径映射到 Web 应用程序的 UR ......
【校招VIP】前端JS语言考点之Vue考察
考点介绍: Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 一、考 ......
vue 实现 pdf 预览功能
随着互联网的发展,PDF 文件在信息交流和文档分享中起着重要的作用。通过在 Vue 组件中实现 PDF 预览功能,我们可以为用户提供便捷的内容阅读体验。
通过阅读本文,读者将了解如何在 Vue 中实现强大的 PDF 预览功能,为用户提供方便的阅读体验。无论你是刚入门的 Vue 开发者,还是有一定经... ......
Flowable 源码目录结构
title: Flowable 源码目录结构 date: 2023-8-17 23:47:20 tags: - Flowable # 下载源码 下载地址:[flowable/flowable-engine at flowable-6.7.2 (github.com)](https://github. ......
Spring源码学习笔记13——总结篇, 从IOC到AOP
[系列文章目录和关于我](https://www.cnblogs.com/cuzzz/p/16609728.html) ## 零丶序言 在[《Spring源码学习笔记12——总结篇,IOC,Bean的生命周期,三大扩展点》](https://www.cnblogs.com/cuzzz/p/16662 ......
【Azure App Service】为部署在App Service上的PHP应用开启JIT编译器
问题描述 在App Service for linux上创建一个PHP应用,通过 phpinfo() 查看PHP的扩展设置,发现JIT没有被开启, jit_buffer_size 大小为0. 那么,在App Service的环境中,如何开启JIT呢? 问题解答 PHP 8在PHP的内核中添加了JIT ......
Vue的数据更新,页面不更新的解决办法
## 可能原因 更新的数据跟源数据不是同一个,即不是同一个引用 ## 解决办法 最稳妥的办法,可通过拿到源数据取索引的方式进行数据的更新,如: 有一个源数据叫:originData 那么如果在更新时,通过`this.originData[index].time = newValue`的方式进行更新, ......
Asp.net区分请求来自PC端还是APP端
区别请求来自于APP还是PC端,主要是通过客户端传递的**User-Agent**来做判断的。 **User-Agent**来自于请求头**Header**,如下图两种方式: * **来自于PC请求** 更容易采用并迁移到新框架。Vue.js 是一个渐进式框架,因为你可以逐步将其引入现有应用,而不必从头开始重写整个程序。 Vue的最基本和核心的部分涉及“视图”层,因此可以通过逐步将V ......
vue3 文件上传进度条组件
index.vue文件 <template> <div class="confirm-modal"> <transition name="fade"> <div class="modal-dialog" @click="clickMaskToClose ? handleCancel() : null ......
Native App和web App有什么区别
Native App和web App有什么区别,请看下图: Native App的优势: 1.提供最佳的用户体验,最优质的用户界面,最华丽的交互 2.针对不同平台提供不同体验 3.可节省带宽成本 4.可访问本地资源 5.盈利模式明朗 Native App的劣势: 1.移植到不同平台上比较麻烦 2.维 ......
vue开发超级方便的Node版本管理器nvm
nvm全名node.js version management,是 nodejs 的版本管理工具 可以在一个环境中同时安装多个 nodejs 版本(和配套的 npm 版本),并随时切换 开发调试不同 nodejs 应用变得更省心,随时切换所需要的版本。 github地址: nvm git 地址 nv ......
vue之排序后端排序功能的实现
实现了使用后端的排序,前端只负责向后端发送请求要数据就可以了。 整个代码的简单逻辑就是,后端定义好的接口,前端使用逻辑获取前端是想正序、逆序还是无排序,然后将排序拼接到url中,发送给后端就行了。 代码如下: ```html ``` ......
vue better-scroll的参数和方法
startX: 0 开始的X轴位置 startY: 0 开始的Y轴位置 scrollY: true 滚动方向为 Y 轴 scrollX: true 滚动方向为 X 轴 click: true 是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用e ......
vue面试题1
VUE1 1.那你能讲一讲MVVM吗? MVVM是 Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将 ......
vue项目中嵌入软键盘(中文/英文)
键盘效果是这样,样式可以自己调整。gittee地址:https://gitee.com/houxianzhou/VirtualKeyboard.git步骤1 安装使用jQuery npm install jquery --save main.js中引入 import $ from 'jquery' ......
vue2第二章
1.组件封装 父传子 【使用最多的 主要用于封装 展示型 的组件】 子传父 【主要用于封装 有交互的组件, 一般是有事件绑定】 插槽 【主要是要插入内容】 1)卡片组件封装【展示型组件】 封装 <template> <div class="as-panel"> <div class="icon-wr ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
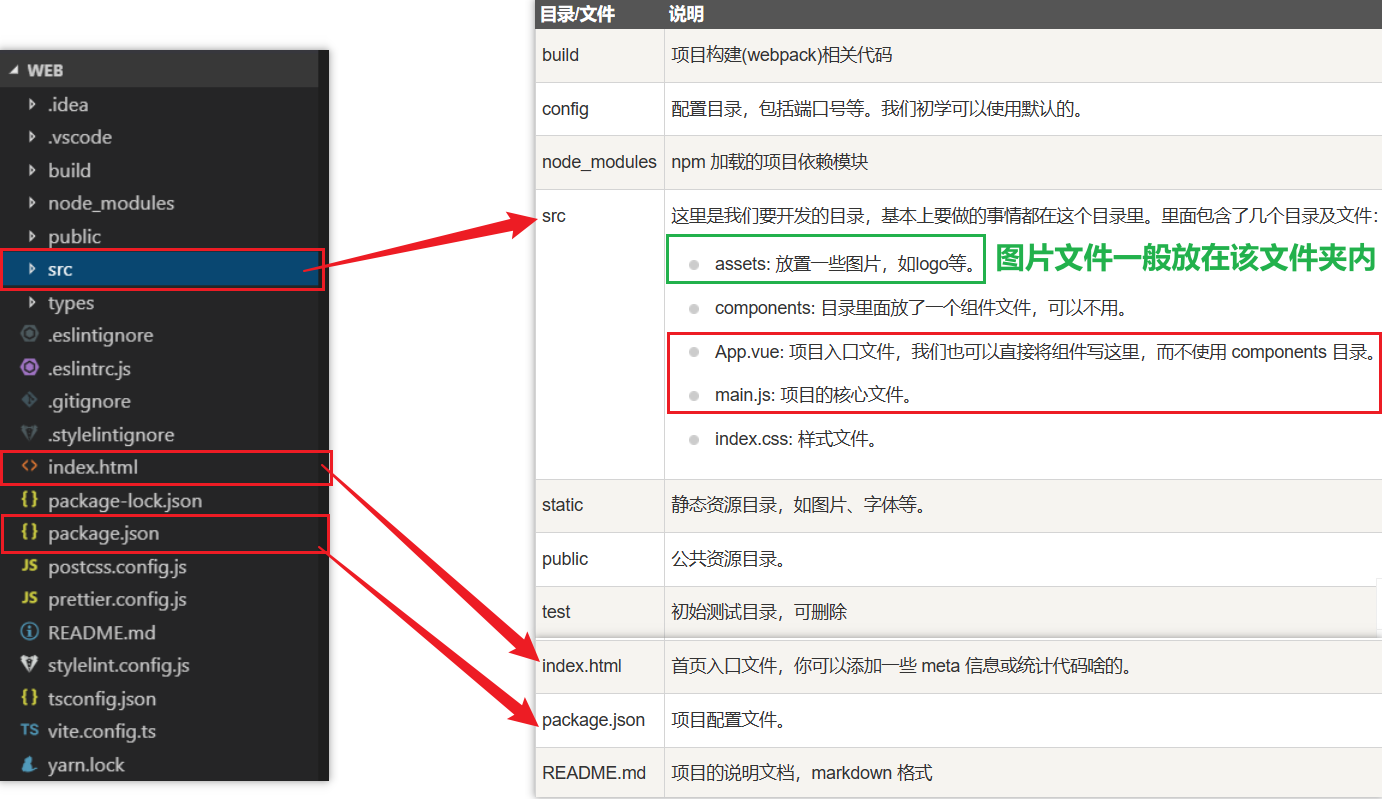
Vue初识
##### 一、Vue目录结构  ###### 1.vue组件 在Vue中,一个组件通常 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......
直播商城源码开发知识分享:下拉列表
当我们在购物平台购买东西的时候,都会让我们填写地址信息,填写改信息的时候就会弹出关于城市的信息列表,我们就选择填写自己的信息来完成,这个下拉列表现在很常见,当我们填写个人信息时选择生日信息、星座等都会有他的出现,下面就给大家分享下在直播商城源码开发时如何实现下拉列表。 直播商城源码开发时具体步骤: ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......