空格 源码app vue
在虚拟机的centos7容器中下载python3.9源码编译时报错
执行这一步时报错: ./configure --prefix=/usr/local/python39 报错内容是: configure: error: no acceptable C compiler found in $PATH 这里的报错原因为,找不到合适的 C 编译器,我们需要更新一下 gcc ......
vue2使用table进行单元格合并,后面列合并需根据前某列条件合并
示例: <table class="table_style"> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>车辆</td> <td>房子</td> <td>身份</td> </tr> </thead> <tbody v-for="(group, name) in ......
【Hystrix技术指南】(7)故障切换的运作流程原理分析(含源码)
[推荐超值课程:点击获取](https://www.sanzhishu.top/) ### 背景介绍 > **目前对于一些非核心操作,如增减库存后保存操作日志发送异步消息时(具体业务流程),一旦出现MQ服务异常时,会导致接口响应超时,因此可以考虑对非核心操作引入服务降级、服务隔离。** ### Hy ......
Vue 内置指令
<span v-text="msg"></span> <!-- 等同于 --> <span>{{msg}}</span> 官方文档:https://cn.vuejs.org/api/built-in-directives.html ......
Vue 数据绑定 input v-if 切换后 取值不对
1、当一个页面有多个类型输入框时,联系人是 password 类型,联系地址是text类型, (1)当切换regType==1时联系地址还是password类型 (2)当限制输入长度时input的value值和v-model取得值也是不一样的 <div class="lfItem" v-if="re ......
微信对空格转换造成curl语句执行失败
### 背景: 同事给过来一条 curl 语句,很纯粹的一句语句,执行,报错了。 提示: no such file or directory ???? 一脸的黑人问号❓这么简单的语句,还能报错?并且还非常的莫名其妙。 ### 解决 后来又发了一句过来,看起来一模一样的语句,执行,竟然又成功了。 啊, ......
小程序生成App:轻量低门槛的开发方式
小程序生成App可以成为一种轻量低门槛的开发App的方式,但是需要根据具体情况进行选择。如果应用需要处理大量数据或需要进行复杂计算,或者需要实现原生特有的功能或交互效果,可能需要选择其他开发方式。 ......
【Eureka技术指南】「SpringCloud」从源码层面让你认识Eureka工作流程和运作机制(上)
[推荐超值课程:点击获取](https://www.sanzhishu.top/) ### 前言介绍 > **了解到了SpringCloud,大家都应该知道注册中心,而对于我们从过去到现在,SpringCloud中用的最多的注册中心就是Eureka了,所以深入Eureka的原理和源码,接下来我们要进 ......
【Eureka技术指南】「SpringCloud」从源码层面让你认识Eureka工作流程和运作机制(下)
[推荐超值课程:点击获取](https://www.sanzhishu.top/) ### 原理回顾 1. Eureka Server 提供服务注册服务,各个节点启动后,会在Eureka Server中进行注册,这样Eureka Server中的服务注册表中将会存储所有可用服务节点的信息,服务节点的 ......
vue 实现动态表单点击新增 增加一行输入框
点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行 ``` 删除 添加 ``` 定义方法 ``` // 添加原材料 const addDomain = () => { form.productItemList.push({ name: '', num: '', }) ......
大连人工智能计算平台——华为昇腾AI平台——高性能计算HPC的pytorch源码编译的一些注意事项
配置过程: (base) root@afa50e5922a4:~/pytorch# python setup.py develop Building wheel torch-2.1.0a0+git3c70d4b -- Building version 2.1.0a0+git3c70d4b cmake ......
vue-router命名视图以及实现页面抽屉功能
#### 命名视图 首先介绍什么是命名视图,命名视图是vue-router的功能,当我们想在一个页面展示多个视图,而不是嵌套展示时,就可以使用命名视图了; 当使用嵌套路由时,只有一个router-view,而使用命名视图时,可以使用多个router-view,然后给每个router-view设置自己 ......
模拟Vue2的v-model
## 模拟Vue2的v-model ```html Title 改变username--> 请输入些什么: ``` 运行效果:  const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
APP INVENTOR的使用
# APP INVENTOR的使用 ## 简介 > **APP INVENTOR(AI)**是一款强大的可视化编程工具,其主要特点是通过组件和块代码设计,及拖拽抽屉方式,降低了记忆难度和开发难度。主要用来进行android开发. ## 地址 **国外**:,可以使用google邮箱登录 **国内** ......
vue3+vite+view-ui-plus 实现按需引用
现有项目使用的是 vue3+vite+view-ui-plus 由于公司要求秒开速度对h5页面进行优化,首先想到的是把组件的引用从全量引用打包改成按需引用; 下面是改之前的 view-ui-plus 引用配置,简单粗暴直接在 main.ts 中引用 import ViewUIPlus from 'v ......
xgplayer 西瓜视频播放器在Vue项目中通过【自定义插件】实现弹幕发送功能
基于西瓜视频播放器xgplayer 3.x在Vue代码框架下开发实现【弹幕发送】UI和相关逻辑功能,使用了其自定义插件流程,更加简单高效。 ......
mybatis源码阅读
### 配置解析 首先来看一个简单使用例子 String resource = "mybatis-config.xml"; //读取配置,创建sessionFactory SqlSessionFactory sessionFactory = new SqlSessionFactoryBuilder( ......
Next.js - App Router Vs. Pages Router 详细对比
 多年来,我们将页面放置在 Next 的“pages”目录中。 现在这种情况即将改变。 不久前,Next.js 推出 ......
基于 Webpack4 和 Vue 的可热插拔式微前端架构
如果项目对你有所帮助,可以给个star Github地址 什么是 Puzzle Puzzle 是基于 Vue 和 Webpack4 实现的一种项目结构;业务模块可以像拼图一样与架构模块组合,形成不同的系统,而这一切都是可以在生产环境热插拔的;这意味着你可以随时向你的系统添加新的功能模块,甚至改版整个 ......
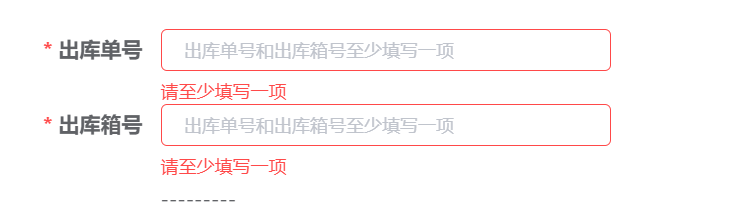
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
百度地图避坑,vue3,typescript setup
1、刚开始一直安装 vue-baidu-map,他适用于vue2,一直处于不识别_BMap 2改用:vue-baidu-map-3x 安装后配置main.ts import BaiduMap from "vue-baidu-map-3x"; app.use(BaiduMap, { // ak 是在百 ......
vue3怎么使用defineExpose
在使用单文件组件<script setup>创建一个子组件,会遇到父组件需要调用子组件的方法或变量的情况,这个时候,子组件中就需要使用defineExpose把子组件中那些需要被父组件调用的方法或变量给输出,方便父组件使用。 1.子组件 在子组件中,定义updata方法、getData方法、num变 ......
全局引用ant-design-vue的TreeSelect没有样式
在全局只按需引用了TreeSelect vue.use(TreeSelect) 没有样式......... 需要在babel.config.js里的plugins配置 plugins: [ [ "import", { "libraryName": "ant-design-vue", // 库名称 " ......
项目vue2升级vue3
Vue2迁移vue3操作指南 #一、前言 有个自动化迁移工具gogocode-cli,尝试后发现不好用且得不偿失,就放弃了,感兴趣的可以去了解一下,本指南选择手动迁移 迁移开始之前,我们先来梳理下思路: 现在有一个vue2的项目,首先我们升级框架,得到了一个vue3的框架,但是上面放着vue2的代码 ......
从源码角度了解Vue生命周期
每个Vue应用都是通过`new Vue()`创建一个Vue实例开始。Vue()函数可以传入选项Options,常见的有el、template和data选项等。 el 只在new创建实例时生效,其值可以是一个CSS选择器或一个HTML Element实例。实例挂载后(mounted之后)可通过`vm. ......
reactnative ignite App + wordpress後台CMS 詳細案例
1.0 入門篇 WordPress-Plugin-Boilerplate-Tutorial 更为简洁的架构方案 React Native Elements开发环境 & 生成项目 & 虚拟机调试 & 本地生成APK档 & 虚拟机运行APK档 2.0 Ignite框架 Ignite是reactnativ ......
短视频平台源码开发中实现倒计时,定时任务
在短视频平台源码在开发的过程中,实现倒计时、定时任务是一个很常见的功能,倒计时可用于实现开屏广告倒计时,验证码倒计时等诸多功能,定位任务可用于定时刷新等功能,以下就是短视频平台源码开发中实现倒计时,定时任务的功能示例。 一.短视频平台源码的需求描述 在Andorid的实际开发中经常会用到倒计时,无论 ......
短视频源码技术开发知识:如果固定手机方向
在短视频平台源码在开发的过程中,实现倒计时、定时任务是一个很常见的功能,倒计时可用于实现开屏广告倒计时,验证码倒计时等诸多功能,定位任务可用于定时刷新等功能,以下就是短视频平台源码开发中实现倒计时,定时任务的功能示例。 1、短视频源码开发中使用场景 在某些情况下,没有对Android应用设置横屏竖屏 ......
小视频源码开发中如何截取视频第一帧作为封面
我们打开短视频平台,观看视频时我们往往会被视频的封面所吸引,从而我们会点开视频去观看完整的,可想而知一个播放量 点赞量高的视频,视频的封面对这个视频多么的重要。本文章向大家介绍小视频源码开发中如何截取视频第一帧作为封面。 如何在小视频源码开发通过Vue中实现截取视频第一帧作为视频封面可以通过以下步骤 ......