空格 源码app vue
vue学习第15天 CSS ---- 动画animation
动画 动画(animation)是CSS3中具有颠覆性特征之一,可通过设置多个节点来精确控制一个或一组动画。常用来实现复杂的动画效果。 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。动画的优点(与过渡相比更好) 1、动画的基本使用(先定义后调用) 制作动画分为两步: 1)先定义动画 ......
vue学习第14天 移动Web开发 --- CSS3 2D转换 (transform) 移动、旋转、缩放
2D转换 转换 (transform)是CS53中具有颠覆性的特征之一,可I以实现元素的位移、旋转、缩放等效果,可以简单理解为变形 1)移动: translate 2)旋转:rotate 3)缩放:scale 1、二维坐标系(x右+,x左-)(y下+,y上-) 2D转换是改变标签在二维平面上的位置和 ......
C++源码代码 交易数据接口程序源代码 这是一个c++语言编写的Windows程序源码包及工程。
C++源码代码 交易数据接口程序源代码 这是一个c++语言编写的Windows程序源码包及工程。1、支持按照设定时间间隔从交易所获取实时成交价格、金额等数据,缓存于内存和本地文件。2、支持读取配置参数文件和生成日志文件。3、支持生成价格和金额的历史曲线数据。4、支持根据交易额筛选交易量大的热门股。5 ......
STM32 PLC底层Keil源码 实现三菱FX2N 延申科普: STM32微控制器
STM32 PLC底层Keil源码 实现三菱FX2N延申科普:STM32微控制器是一种基于ARM Cortex-M内核的32位微控制器系列,由意法半导体(STMicroelectronics)开发。它具有高性能、低功耗和丰富的外设接口,广泛应用于嵌入式系统开发领域。STM32系列微控制器提供了多个型 ......
【保姆级教程】Vue项目调试技巧
在Vue项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要,debug是必备技能。
同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。
本文主要讲解针对Vue项目进行调试的 3 种方法:d... ......
直播源码搭建技术弹幕消息功能的实现
今天我要分享的这个直播源码技术功能也是大家非常常见的,这个功能不仅仅应用在直播源码平台中,在各大影视app中也一直被应用,那这个功能是什么那? ......
pixel 3xl 编译安卓与内核并烧入全流程(含安卓源码部分编译)
# pixel 3xl 编译安卓与内核并烧入全流程(含安卓源码部分编译) [toc] # 环境搭建 建议:ubuntu18.04 或 ubuntu20.04 建议:最大磁盘大小300GB以上,内存16GB以上,4个CPU内核以上 # 安卓源码下载 ## 一、准备下载环境 ### 1、安装Python ......
这里提供了一个基于STM32F103系列单片机的项目工程文件,其中包含了STM32 PLC底层源码和FX2N源码。底层源码
这里提供了一个基于STM32F103系列单片机的项目工程文件,其中包含了STM32 PLC底层源码和FX2N源码。底层源码实现了断电保持功能,并且适合初学者,因为有很多注释解释了三菱指令编码。这个项目需要使用Keil MDK 4.7以上的版本进行编译,CPU需要是STM32F103,RAM内存至少为 ......
xadmin导出文件部分源码
如下 在项目中全局搜索FileResponse可找见 class ExportPlugin(BaseAdminPlugin): export_mimes = {'xlsx': 'application/vnd.ms-excel', 'xls': 'application/vnd.ms-excel', ......
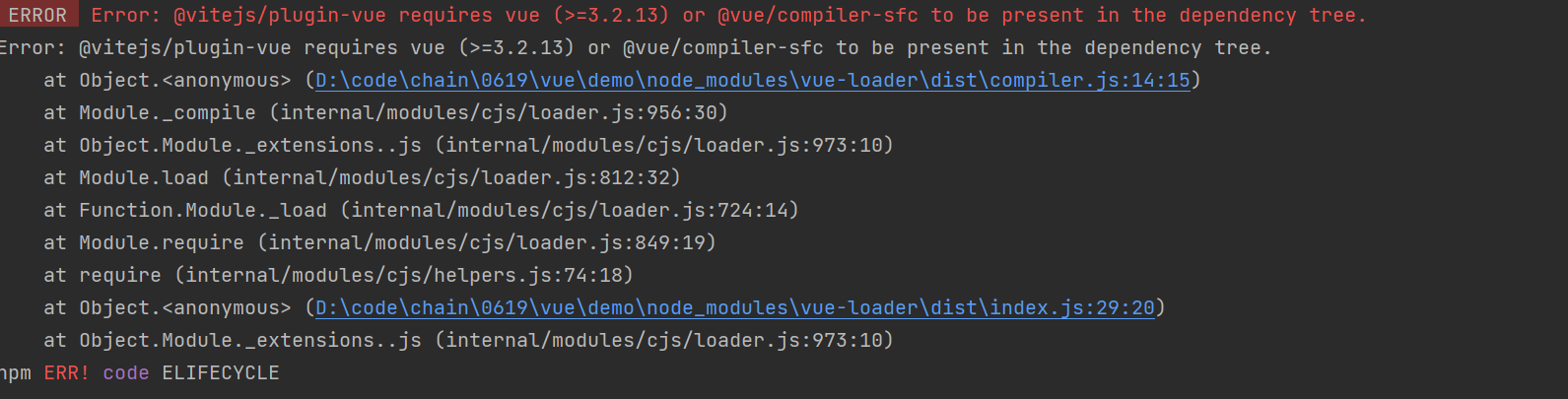
[vue] Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
## 问题描述  ##解决方法 ``` npm i vue@3.2.26 ``` 重新运行即可 ``` npm r ......
京东微前端应用MicroApp,主应用vite-vue3,子应用vite-vue3+pinia
[micro-app 官方地址](https://zeroing.jd.com/) [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下: 因为我在 Windows 系统下安装 Nginx,所以选择 nginx/Windows-1.22.1。下载的资源是一个压缩包,解压后即可使用。 (2)打开命令行提示符(cmd),切换到 Ngin ......
JUC同步锁原理源码解析六----Exchanger
# JUC同步锁原理源码解析六 Exchanger ## Exchanger ### Exchanger的来源 ```java A synchronization point at which threads can pair and swap elements within pairs. Each ......
vue el-input 输入框 限制小数点后 只能有三位小数
oninput="if(value.indexOf('.')>0){value=value.slice(0,value.indexOf('.')+4)}" ......
尚医通-day14【创建订单】(内附源码)
typora-copy-images-to: upload # 页面预览 ## 订单详情  ![image-20230227071900964] ......
vue中使用axios
##引入axios ###错误用法 在main.js中引入,需要注意的是,因为axios是第三方库,不是vue的插件,所以下面的这种写法不支持。 ``` import axios from 'axios'; Vue.use(axios) ``` ###正确用法 结合 vue-axios使用,vue- ......
vue通信-provide&inject
刚完成一个需求,父组件开启一个任务,开启后孙组件显示一个执行按钮,在孙组件中点击执行按钮,再到父组件中执行任务并隐藏按钮;可以使用props和emit实现,因为组件层级较多,所以考虑使用provide&inject实现父组件和孙组件的通信; 以下代码记录实现过程: 父组件:Parent.vue `` ......
JUC同步锁原理源码解析五----Phaser
# JUC同步锁原理源码解析五 Phaser ## Phaser ### Phaser的来源 ```java A reusable synchronization barrier, similar in functionality to {@link java.util.concurrent.Cyc ......
【Azure 应用服务】App Service for Container 无法拉取Docker Hub中的镜像替代方案
问题描述 创建App Service Container服务,选择从Docker Hub中获取appsmith/appsmith-ce 镜像(https://www.appsmith.com/ & https://hub.docker.com/r/appsmith/appsmith-ce/tags ......
记录--Vue3 封装 ECharts 通用组件
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 按需导入的配置文件 配置文件这里就不再赘述,内容都是一样的,主打一个随用随取,按需导入。 import * as echarts from "echarts/core"; // 引入用到的图表 import { LineChart, ty ......
vue-element-template|实现登录,根据权限显示路由
文章目录 前言 一、安装vue-element-template基础模板? 二、具体步骤 1.修改路由文件 2.挂载前的验证 3.获取用户角色,保存一些从后台获得的roles相关信息 4.筛选路由 5.最后的加载 6.别忘了修改登录、推出、获取用户信息路径 三、遇到的bug 1.data funct ......
Turndown 源码分析:五、节点相关`root-node.js`和`node.js`
```js import collapseWhitespace from './collapse-whitespace' import HTMLParser from './html-parser' import { isBlock, isVoid } from './utilities' // 单 ......
Vue3中computed的用法
Vue3中computed的用法 computed又被称作计算属性,用于动态的根据某个值或某些值的变化,来产生对应的变化,computed具有缓存性,当无关值变化时,不会引起computed声明值的变化。产生一个新的变量并挂载到vue实例上去。 一、computed简写形式 <template> < ......