空格 源码app vue
Vue3基本功能实现
## vue3 介绍 ```python # Vue3的变化 # 1.性能的提升 打包大小减少41% 初次渲染快55%, 更新渲染快133% 内存减少54% # 2.源码的升级 使用Proxy代替defineProperty实现响应式 重写虚拟DOM的实现和Tree-Shaking # 3.拥抱Ty ......
ArrayList 底层结构和源码分析
ArrayList 实现了 List 接口。它可以存储包括 null 的任何类型的对象,允许重复元素。ArrayList 在内部使用一个数组来存储元素,当元素数量超过数组容量时,ArrayList 会自动重新分配更大的内部数组,并且将现有元素复制到新数组中。ArrayList 基本等同于 Vecto... ......
尚医通-day03【数据字典详细步骤】(内附源码)
# 第01章-nacos和gateway的引入 ## 1、引入nacos ### 1.1、启动nacos服务 **资料:**`资料>数据字典微服务>nacos-server-1.4.2.zip` 将资料中的nacos压缩包解压到非中文目录下,然后执行以下命令,单机启动nacos ```shell s ......
尚医通-day04【EasyExcel详细步骤】(内附源码)
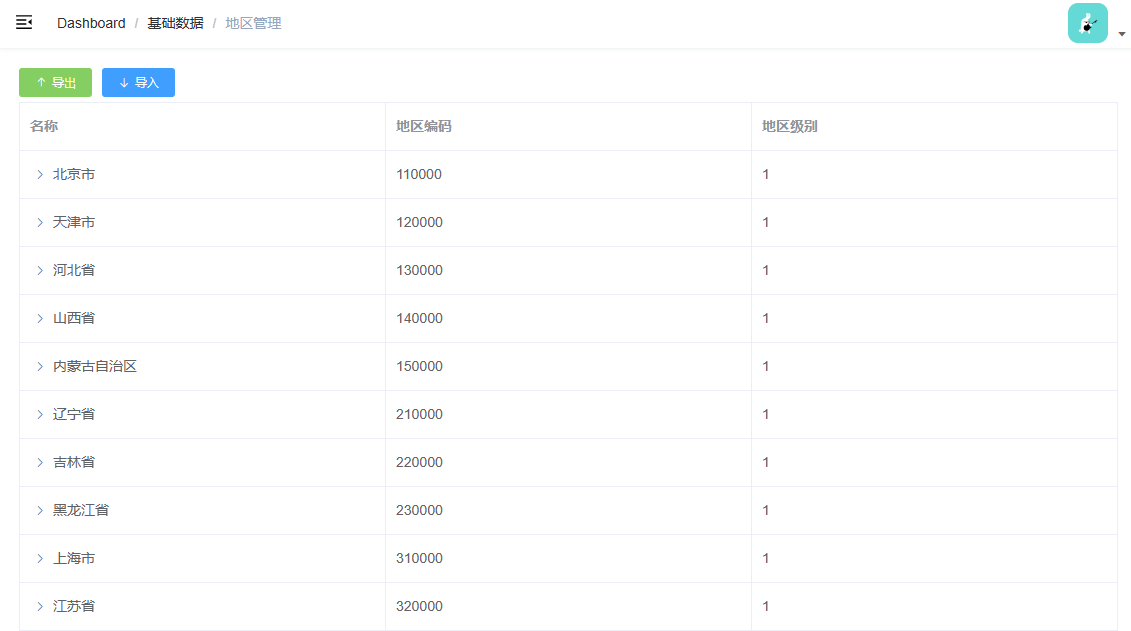
# 页面预览 ## 数据导出  ## 数据导入 
# 第01章-MongoDB ## 1、安装和启动(docker方式) ### 1.1、拉取镜像 ```shell docker pull mongo:4.4.8 ``` ### 1.2、创建和启动容器 ```shell docker run -d --restart=always -p 27017 ......
尚医通-day08【排班管理详细步骤】(内附源码)
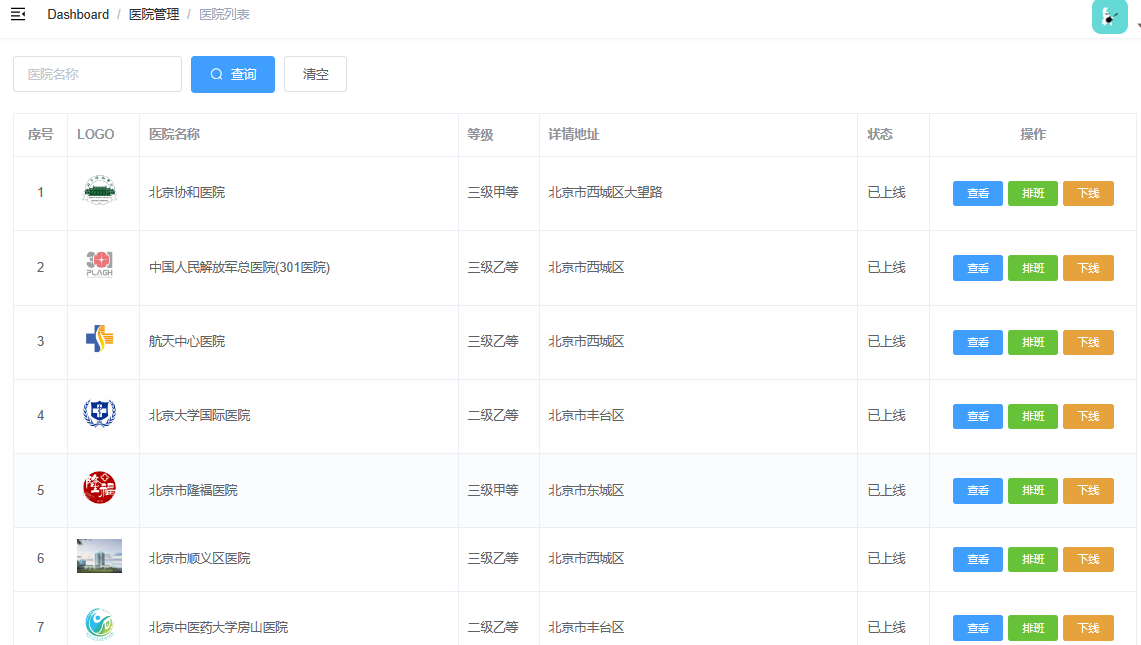
# 页面预览 ## 医院详情  ## 排班管理 
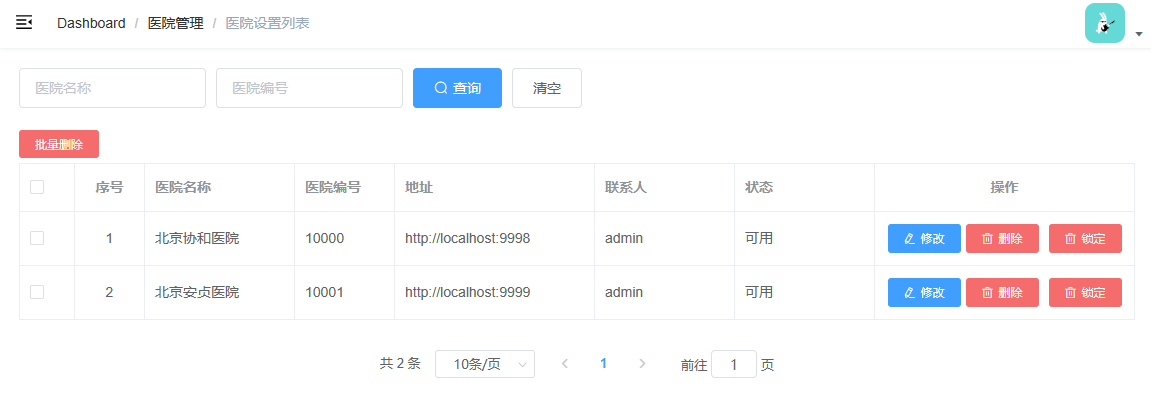
# 页面预览 ## 列表页  ## 批量导入数据 为了方便测试,我们可以将更多的医院信息数据批量导入到系统中。将资料中的json数据和测试用例复 ......
尚医通-day06【医院模拟系统接口详细步骤】(内附源码)
# 第01章-医院系统 ## 1、业务功能描述 **资料:**`资料>医院模拟系统>尚医通API接口文档.docx` ### 1.1、平台方 参考`《尚医通API接口文档.docx》`进行业务接口的开发,接收医院方的接口调用,将医院信息、科室信息、排班信息等数据存入MongoDB。 ### 1.2、 ......
尚医通-day02【医院设置前端详细步骤】(内附源码)
# 页面预览 ## 列表页面  ## 新增页面 
# 第01章-项目介绍 ## 1、课程介绍 - **项目名称:**尚医通预约挂号统一平台 - **项目原型:**https://www.114yygh.com 北京市预约挂号统一平台 - **项目技术栈:**前后端分离 - 后端技术:SpringBoot + SpringCloud + MyBati ......
SpeedCreate(速搞) App Privacy Policy
"Welcome to the use of SpeedCreate (速搞) software services (hereinafter referred to as "this Software"). To ensure your rights and for better use of th ......
尚医通day09-【用户平台搭建详细步骤】(内附源码)
# 页面预览 ## 首页  ## 医院详情 
获取1688最新热门商品信息为例,需要进行以下操作: 1.获取apikey和apisecret 首先需要在开放平台申请开发者账号,并创建应用。开发者账号审核通过后,即可获得自己个人专属的Api Key和Api Secret,这些参数需要妥善存储,不要泄露。 使用Api Key和Api Secret参 ......
社交app源码技术屏幕的两大实用功能
很多人就会去选择去社交app软件,这也促使了社交app源码搭建平台的火爆,但是要想搭建出一个令用户满意的社交app平台,就要去了解用户需要什么样的社交app源码技术功能,今天我要讲的也是用户需要的,关于屏幕的两大实用功能:屏幕共享与屏幕录制! ......
淘宝app的人工是智能还是智障?
近来发现(可能2020年就存在了) 淘宝app在设置收货地址时, 会自动"同步修正"乡镇 而当广西玉林有一个叫 西埌 ,而非 西银的镇 的时候 , 这种所谓"智能(其实是智障)" 就会无限次去把事实正确的东西 修改为"错误的地址" 那些拿高薪的开发者 ,不知是要谁背锅了 , 如此低级错误 ,真是光拿 ......
解析汽车APP面临的18种攻击风险
近日,顶象发布《车企App安全研究白皮书》。该白皮书总结了目前汽车公司App所面临的主要技术威胁和合规风险,详细分析了这些风险产生的原因,并提供了相应的安全解决方案。 现在,自有App已成为各汽车品牌的标配。这些汽车厂商的App不仅可以帮助用户实现远程开启空调、门锁、启动车辆等常用功能,还提供购车、 ......
python中将多个连续的空格压缩为一个空格
001、 >>> import re >>> str1 = "ab cd" >>> str1 ## 测试字符串 'ab cd' >>> re.sub(r"\s+", " ", str1) ## 将多个连续的空格压缩为空格 'ab cd' 002、 >>> str2 = "sdaaaaakyh" >> ......
基于vue+flask+sql的公司销售采购信息服务系统
一、介绍 本项目基于Flask+Vue+Mysql的后台服务系统,主要针对某一公司日常后台操作而开发的一系列功能,包含用户管理,客户管理,采购管理,销售管理,库存管理,财务管理,权限管理,数据管理等功能。 二、软件架构 软件后端使用Flask,数据库使用mysql数据库,前端主要使用vue_ui2 ......
uniapp vue3 setup + 云开发开发个人小程序
最近使用uniapp vue3 setup + 云开发开发了个人小程序,设计使用figma软件,看下成品截图吧(可以直接微信搜索【识光】小程序体验,或者最底部有码可以直接扫) ......
视频直播网站源码,vue tabs标签页 点击才加载
视频直播网站源码,vue tabs标签页 点击才加载 tabs标签页,默认加载显示第1个tab; <el-tabs v-model="tTab" type="card" style="height:100%" @tab-click="tTabClick"> <el-tab-pane label="J ......
直播系统搭建,vue插件之vue-seamless-scroll 无缝滚动
直播系统搭建,vue插件之vue-seamless-scroll 无缝滚动 使用 import vueSeamlessScroll from 'vue-seamless-scroll' //注册组件 components:{ vueSeamlessScroll} //template <vue-se ......