精度 数字 问题vue
手把手教你vue3-ts-uniapp-vite创建多端小程序-3 统一ui,uni-ui库
uni-ui 官网地址https://uniapp.dcloud.net.cn/component/uniui/quickstart.html 1.安装sass、sass-loader npm install sass -D npm install sass-loader -D 2.安装uni-ui ......
KdMapper扩展中遇到的相关问题
1.背景 KdMapper是一个利用intel的驱动漏洞可以无痕的加载未经签名的驱动,本人在利用其它漏洞(参考《【转载】利用签名驱动漏洞加载未签名驱动》)做相应的修改以实现类似功能。在这其中遇到了两个重要的问题,记录下来以作参考。 2.CallKernelFunction问题及修改 2.1 相关核心 ......
vue自定义事件用法及$emit
子组件 <template> <button @click="handle">自定义事件</button></template> <script> export default{ data(){ return{ message:"我子组件" } }, methods:{ handle(){ this ......
vue 参数父传子 Props 实例
1,子组件 <template> <h1>props传递参数</h1> <p>{{title}}</p> <ul> <li v-for="item in nelist">{{item}}</li> </ul> </template> <script> export default{ name:"my ......
【ceph运维】解决mon is allowing insecure global_id reclaim问题
解决mon is allowing insecure global_id reclaim问题 1.查询ceph状态: $ ceph -s cluster: id: 37ac4cbb-a2c6-4f81-af1e-e9e39c010c85 health: HEALTH_WARN mon is allo ......
高斯白噪声下雷达测量精度---------角度精度公式详细推导
这周深圳台风,对于一个河南人来说,第一次碰见台风,心中有一些激动,那个脑中的画面,狂风卷积着乌云,大雨磅礴,电闪雷鸣。结果到最后感觉也没啥啊,还没有老家当时刮风大。难道我遇见了一个假台风?题外话到这,咱们回到正题,今天这篇是高斯白噪声下雷达测量精度的最后一篇 角度精度公式的详细推导。 一、角度的估计 ......
吃透单调栈(2)——解两道Hard题:接雨水、柱状图中最大的矩形问题
怎么想到要用单调栈的? 这类题目的数据通常是一维数组,要寻找任一个元素的右边或者左边第一个比自己大或者小的元素的位置(寻找边界),此时我们就要想到可以用单调栈了。 42. 接雨水 这道题就是要求解每一个柱子左边第一个比它高的柱子,以及右边第一个比它高的柱子,然后这两个柱子间形成的凹槽面积。 注意,是 ......
手把手教你vue3-ts-uniapp-vite创建多端小程序-2 设置底部导航
1.打开项目,打开pages.json ,设置底部导航栏。注意pages中的path和tabBar中list中的path要一致 { "pages": [ { "path": "pages/index/index", "style": { "navigationBarTitleText": "首页" ......
无线数字通信系统物理层
0、模型 1、信源编码 将模拟信号转数字信号【采样、量化、编码,语音PCM】; 将数字信号转为比特流【0、1】; 对比特流进行压缩【GSM:RPE-LTP,熵编码】 2、信道编码 通过对比特流数据添加冗余信息,以便在接收端进行纠错处理,解决信道的噪声和干扰导致的误码问题 【举例:信源编码是将零散的碗 ......
incorrect string value问题的解决
# 问题描述 其实,就是字符集出现问题了; # 问题解决 之前没有连接Linux系统时,字段种都默认可以使用中文; 连接之后,忘记更改,在**设计表**中,将字符集名称均改为**utf8bm4**即可; 在Navicat里面连接了Linux系统的mysql,直接在Navicat里面进行数据管理,Li ......
手把手教你vue3-ts-uniapp-vite创建多端小程序-1
1.创建vue3+vite ``` # 创建以 javascript 开发的工程 npx degit dcloudio/uni-preset-vue#vite my-vue3-project # 创建以 typescript 开发的工程 npx degit dcloudio/uni-preset-v ......
vue3入门_demo
新建项目参考:Vue vscode 创建 vue 项目流程【超详细】_vue vscode 创建 vue 项目流程【超详细】_怎么用vscode写vue_一颗不甘坠落的流_一颗不甘坠落的流星的博客-CSDN博客 项目结构: App.vue <template> <Main></Main> </tem ......
javaweb中解决get与post中文乱码问题的方式
2023-09-03 package com.hh.RequestAndResponse; /** * @author hh * @version 1.0 * @DATE 2023-09-03 12:51:44 */ import javax.servlet.ServletException; im ......
有关Vue-Cli5.X工程中ESLint组件命名检查问题解决
个人开发环境简介,工具用的Visual Studio Code,因为每个人的开发环境不同,不可能所有解决方案通用,防止踩坑。 ```js PS F:\VueWorkSpace\vue_router_test> node -v v16.12.0 PS F:\VueWorkSpace\vue_route ......
【专题】AIGC技术给教育数字化转型带来的机遇与挑战报告PDF合集分享(附原数据表)
原文链接:https://tecdat.cn/?p=33544 自2022年11月ChatGPT发布以来,其超出预期的“涌现”能力彻底点燃了AIGC赛道。从人力资源角度来看,AIGC相关职位数量明显增加,并且人才对于这些职位的投递也更加积极。阅读原文,获取专题报告合集全文,解锁文末190份AIGC行 ......
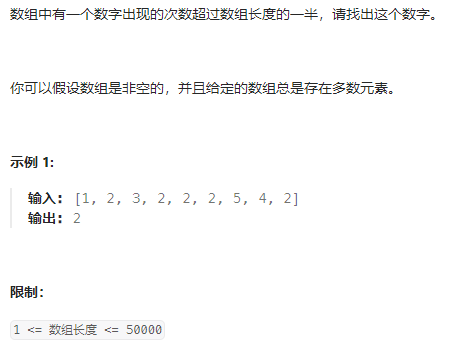
剑指 Offer 39. 数组中出现次数超过一半的数字(简单)
题目:  ``` class Solution { public: int majorityElement(vec ......
解决hive数据库的修改删除等更新语句问题
Hive对使用Update功能的表有特定的语法要求, 语法要求如下: (1)要执行Update的表中, 建表时必须带有buckets(分桶)属性 (2)要执行Update的表中, 需要指定格式,其余格式目前赞不支持, 如:parquet格式, 目前只支持ORCFileformat和AcidOutpu ......
vue3vuex
状态管理Vuex 这是与 Vue 3 匹配的 Vuex 4 的文档。差异对比可参阅从 3.x 迁移到 4.0 已经有 Vue2项目,需要适配 Vue3 的可参阅 vue2 项目迁移 vue3! #介绍 #Vuex 是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式 ......
vue3pinia
状态管理 Pinia #介绍 uni-app 内置了 Pinia 。Vue 2 项目暂不支持 使用 HBuilder X 不需要手动安装,直接使用即可。使用 CLI 需要手动安装,执行 yarn add pinia@2.0.33 或 npm install pinia@2.0.33。 #Pinia ......
vue3组件
概念 组件是视图层的基本组成单元。 组件是一个单独且可复用的功能模块的封装。 一个组件包括开始标签和结束标签,标签上可以写属性,并对属性赋值。内容则写在两个标签之内。 根节点为 <template>,这个 <template> 下在App、H5可以有多个根 <view> 组件,在小程序只能有一个根 ......
vue3基础
介绍 已经了解 Vue2,只想了解 Vue3 新功能可以参阅vue3新功能! 已经有 Vue2 项目,需要适配 Vue3 的可参阅vue2 项目迁移 vue3! Vue.js 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue ......
vue2api
全局配置 Vue 全局配置 描述 H5 App端 小程序 说明 Vue.config.silent 取消 Vue 所有的日志与警告 详情 √ √ √ Vue.config.optionMergeStrategies 自定义合并策略的选项 详情 √ √ √ Vue.config.devtools 配置 ......
vue2vuex
状态管理Vuex #介绍 #Vuex 是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 uni-app 内置了 Vuex 。 #什么是“状态管理模式”? 让我们从一个简单的 Vue ......
vue2组合式api
组合式 API(Composition API) 目前 uni-app(Vue2) 基于 Vue 2.6,组合式 API 由 @vue/composition-api 支持,script setup 由 unplugin-vue2-script-setup 支持。 #环境准备 升级 uni-app ......
mac 安装mysql client遇到问题
pip3 install mysqlclient Looking in indexes: https://pypi.tuna.tsinghua.edu.cn/simple Collecting mysqlclient Using cached https://pypi.tuna.tsinghua.e ......
git基本问题
创建远程仓库提交本地代码到远程仓库: // 初始化git仓库git init// 添加当前文件到git仓库 git add .// 提交代码到暂存区 git commit -m "Initial commit"// 关联远程仓库 git remote add origin [仓库的URL地址]// ......
vue--day76--vuex 模块化+命名空间
7.模块化+命名空间 1. 目的:让代码更好维护,让多种数据分类更加明确。 2. 修改```store.js``` ```javascript const countAbout = { namespaced:true,//开启命名空间 state:{x:1}, mutations: { ... }, ......
WPF ComboBox SelectionChanged 重复执行的问题
参考:WPF TabControl SelectionChanged 重复执行的问题 - 一!雨 - 博客园 (cnblogs.com) 添加如下代码 private void ComboBox_SelectionChanged(object sender, SelectionChangedEven ......
龙芯平台Hadoop集群搭建问题解决
这几天一直在困扰我 pycurl 版本和本机的版本不符合 他连接又连接的自己自带的版本 与系统不相同 低级也会报错 https://blog.csdn.net/u010910682/article/details/89496550/?ops_request_misc=&request_id=&biz ......
C语言数组的一些问题
C语言数组最大长度 原则上,C语言中数组所包含的元素个数理论上多少都行,如果要开一个很大的数组,比如int arrayint[10000][10000];在main()中声明该数组就会使应用程序退出,但是如果你把该数组的声明放在所有函数体之外,让它变成一个全局变量,就没有任何限制了,你想开多大的数组 ......