精度 数字 问题vue
.Net 6 SignalR 实际业务开发中遇到的问题及解决办法
### 一、SiganlR 使用的协议类型 - 1.websocket即时通讯协议 - 2.Server-Sent Events(SSE)服务器事件 - 3.longpolling 长轮询。 如果客户端开启协商,会按顺序选择可兼容的协议。(默认开启协议协商) 如果客户端禁用协商,只能websocke ......
从零开始一个vue3前端项目day03-网络请求配置篇
网络请求配置是项目中必不可少的部分,接下来就讲解一下项目中网络请求配置的常用步骤1:选择网络请求库,一般vue采用axios,react采用umi框架的request,接下来就是在项目引入啦 $ npm install axios 2:一般在项目中我们都会对网络请求进行一个相应的封装,采用axios ......
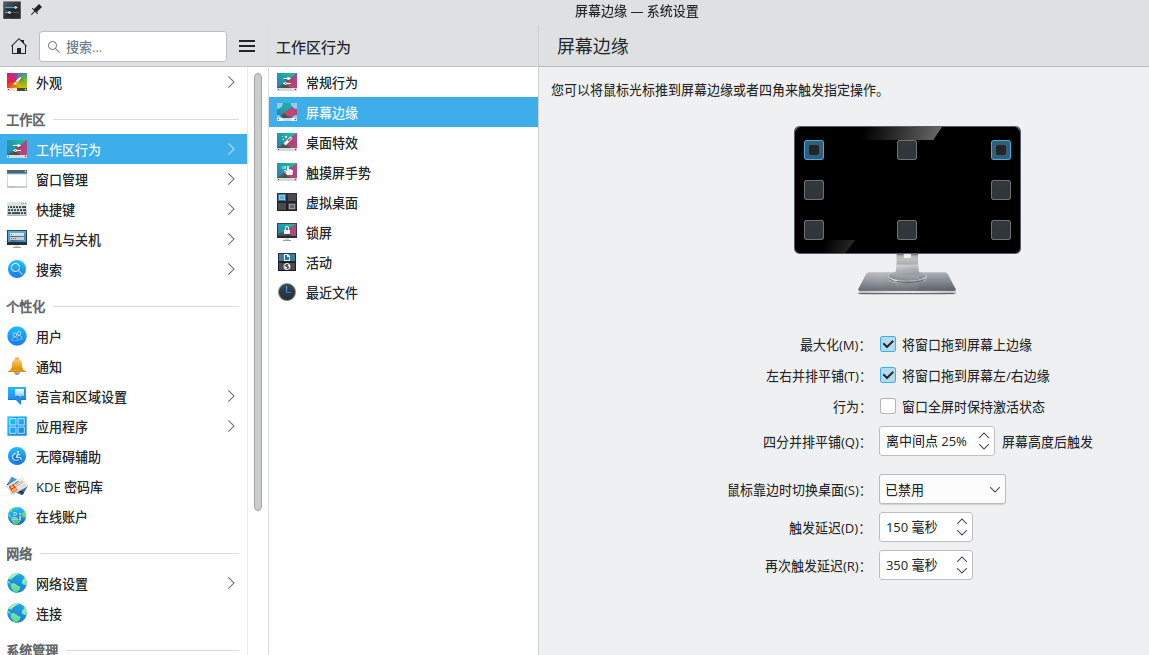
kde桌面“屏幕边缘”无法触发问题解决
 鼠标放到屏幕边缘无法触发效果,搜索后是设置问题。 解决办法: 系统设置——硬件——显卡与显示器——显示特效合成器,勾 ......
使用 bc4 解决 git 合并冲突问题
> 博客地址:https://www.cnblogs.com/zylyehuo/ # STEP1:安装 beyond compare > 安装地址: > https://www.scootersoftware.com/download # STEP2:查看 beyond compare 软件安装路径 ......
模块与包,模块与包的导入问题
## 一 模块与包: **1. 模块:一个py文件,被别的py文件导入使用,这个py文件称之为模块;运行的这个py文件称之为脚本文件** ManagementEngineInterface】选项,选择属性4、选择电源管理,将允许计算机关闭此设备以节省电源前面的钩子去掉,点击确定。5、点击其他电源设置。6、点击更改计划设置选项。7、点击还原此计划的默 ......
关于处理 vue data中对象或数组中响应式数据的注意点
vue2 中针对对象中的响应式数据,如果要想修改他们,只能通过监听的特性实现。不能直接赋值。 在 vue2 源码中,计算属性和 watch 的实现方式是一样的,都具有监听响应式对象或数组中的数据的功能。区别就是,计算属性具有缓存机制。 除此之外,还可以直接使用 this.$set(obj,key:S ......
Linux修改挂载的移动硬盘目录权限失败问题原因(chown,chmod不起效)
场景: 移动硬盘插到 刷Linux系统的机顶盒上当作共享存储,开webdav需要将文件改为普通用户所有和data-www组 原因: 移动硬盘是Windows 系统的ntfs格式,它的权限只能在挂载时进行指定,而无法使用Linux命令修改,如果有精细权限控制最好还是转为Linux的分区格式 解决方法: ......
解决antd Form的onChange方法改变的值与getFieldsValue获取的值不同步的问题
项目场景: 我想用antd写一个动态添加表单的Input框的功能,并且自动计算Input中的值,所以需要实时获取表单的数据。 问题描述在onChange时使用form.getFieldsValue()方法获取的表单值是上次改变的值,与当前onChange改变的值不一致。这个时候我就在网上找解决方法。 ......
完全背包问题
## 完全背包问题 ### 一.问题描述 #### 背包问题的基本条件 现有(n + 1)种物品,每种物品有无数个,编号由0到n,每种物品有两个属性,质量weight,价值value;有一个背包,容量(最大承受质量)为capacity; 为了描述每一种物品,我们使用w[n + 1]和v[n + 1] ......
我是如何用Authy确保我的数字生活安全的:双重身份验证(2FA)详解
## 引言:数字世界的风险与机会 生活在数字化日益高级的现代社会,我们的大部分信息和数据都储存在线上。从电子邮件到社交媒体,从银行账户到在线购物,无一不需要高级的安全保护措施。这也是为什么我一直在寻找更高效、更安全的方法来保护我的个人信息。经过一番研究,我对双重身份验证(Two-Factor Aut ......
洛谷P1228 地毯填补问题
1 #include <bits/stdc++.h> 2 using namespace std; 3 int k, x, y; 4 5 int judge(int x, int y, int gx, int gy, int len) // 判断障碍物在哪个区块 6 { 7 if (gx <= x ......
iOS开发Swift-7-得分,问题序号,约束对象,提示框,类方法与静态方法-趣味问答App
1.根据用户回答计算得分 ViewController.swift: import UIKit class ViewController: UIViewController { var questionIndex = 0 var score = 0 @IBOutlet weak var questi ......
linux ~/.ssh 目录权限的问题
折腾半天利用客户端的公钥免输入密码登陆,结果发现~/.ssh/authorized_keys的文件权限有问题 应该设置成600或者700,也不知道是修改过这个文件权限还是默认就不是600或700权限 终极解决是设计了个脚本 1 #!/bin/bash 2 find .ssh/ -type f -ex ......
亚运会即将来临,数字孪生体育场能够发挥什么作用?
亚运会,作为亚洲地区最重要的综合性运动盛会之一,将吸引数以千计的运动员、教练员和观众汇聚一堂,共同见证运动的魅力。然而,在如此大规模的体育盛会中,数字孪生技术正逐渐崭露头角,为运动场馆的规划、运营和观众体验带来了前所未有的机会和挑战。 ......
Vue3 组件封装——文件上传
1. 默认方法 使用 input 标签 设置 type = file <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edg ......
vscode和像素大厨使用图片时遇到的问题
# vscode使用图片所遇到的问题 1、截屏出来的图片放到像素大厨量时发现量出来的像素太大 解决方法一: 设置设计图为2x,这样能把误差降低很多,但跟实际大小还是差了一些,可以自己在微调。如下图所示 
原文链接:https://tecdat.cn/?p=33528 报告合集显示,由于新生儿出生率下降,母婴行业进入了存量时代。在这一背景下,抖音电商成为越来越多消费者的选择,尤其是24-40岁的三四线城市女性。这一消费群体更倾向于在线上购买,给母婴行业的线上销售带来了巨大的机遇。阅读原文,获取专题报告 ......
关于vue.js
一、使用之前,我们先来掌握3个东西是用来干什么的。 npm: Nodejs下的包管理器。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给 ......
Redis缓存相关问题
缓存穿透:就是,一个请求携带的参数是,id为负一 我缓存中肯定没有,而且数据库肯定也没有,那么这个参数为负一的请求就直接绕过了redis,直接就访问了数据库,这就是缓存穿透 缓存击穿:就是我有一个热点数据,比如秒杀,好巧不巧在秒杀开始的时候,刚好我缓存的KEY到期了,那么秒杀的请求全部打进了我们的数 ......
解决方案 | tk.entry数字验证(输入框如何保证只能输入数字)
from tkinter import * root = Tk() # 创建文本框 entry = Entry(root) entry.pack() # 设置文本框只能输入数字 entry.config( validate="key", validatecommand=(root.register( ......
计算数字出现超过x次的子段数量
# 计算数字出现超过x次的子段数量 输入: n, x. 表示有数组中有n个数字, 目标出现的次数大于等于x.例如: ```c++ 7 3 2 1 3 2 1 3 2 ``` 输出1, 因为只有1个子段(2 1 3 2 1 3 2)中有数字出现了大于等于3次. 使用滑动窗口(双指针)的方法, 左右指针 ......
记录docker-compose容器里面设置环境变量问题(Docker Compose 容器环境变量 $PATH 设置)
如果需要再docker-compose设置环境变量,直接再 environment: - PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/home/flutter/bin 背景 需求:某些不带 bash 或者不支持 ......
字符串转数字的方法
将一个字符串转为数字类型的方法 方法一:使用Number()函数,将被转换类型放入括号内 1、如果为纯数字的字符串,则直接将其转换为数字; 2、如果字符串中有非数字的内容,则转换为NaN(not a number); let data="123" let newData=Number(data) / ......
简析Vue的响应式(或叫双向数据绑定)及其原理
上一讲,我们讲Vue和React异同的时候,讲到Vue是响应式的,那么这个响应式到底具体是什么样的?这一讲,我们来仔细看看这个话题。 简单点来说,就是在Vue的数据变量值变化时,变化可以同步到视图;在视图值变化时,视图的值变化可以同步到Vue的数据变量(注意:这里的数据变量是指Vue实例的data属 ......
轻松理解Vue和React的异同
在前端界,Vue和React最近几年一直是我们开发前端项目的两个主流选项。但作为一个想要学习使用框架最快速开发应用的新人我应该先学习哪个?或者说当我们在开发一个新项目时,到底具体是应该选择用Vue呢?还是应该选择用React?这两个的区别是什么?联系是什么?这篇文章,我尽量用最简单的语言来试图阐述我 ......