精度 数字 问题vue
生产者消费者问题
这是一个线程同步问题,生产者和消费者共享同一个资源,并且生产者和消费者之间相互依赖,互为条件。 对于生产者,没有生产产品之前,要通知消费者等待,而生产了产品之后,又需要马上通知消费者消费。 对于消费者,在消费之后,要通知生产者已经结束消费,需要生产新的产品以供消费。 在生产者消费者问题中,仅有syc ......
问题排查:nginx能跑,但是只能跑一会,不能跑多了
# 背景 上周都是查测试环境的问题,比如,我上一篇写的[问题排查:nginx的反向代理感觉失效了一样 ](https://www.cnblogs.com/grey-wolf/p/17655238.html),就是说这个事的。在文章里,最终查到是nginx的全连接队列满了(每个监听端口有个队列,完成三 ......
Oracle官网下载软件需要登录Oracle账户问题
问题描述 当我们在Oracle官网上下载JDK时,(JDK下载地址)系统会提示需要登录Oracle账户。对于没有Oracle账户的人来说,注册账户太繁琐。  inject()
依赖注入就是父组件向后代组件传递数据,可以向子组件传递数据,也可以向孙子组件传递数据。 在父组件中使用provide()函数,向后代传递数据。 在后代组件中使用inject()函数,获取传递过来的数据。 provide() 提供一个值,可以被后代组件注入。 inject() 注入一个由祖先组件或 ......
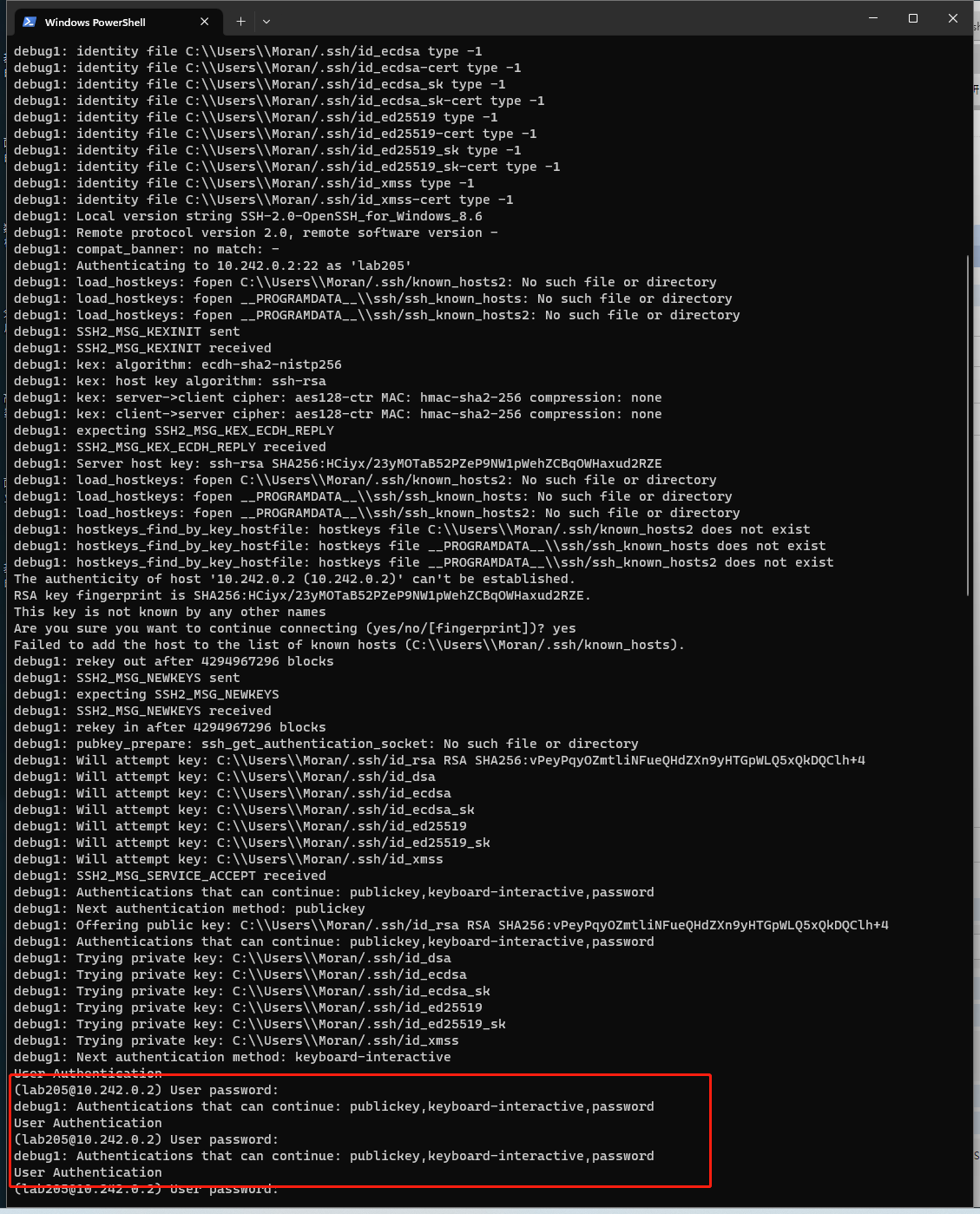
一次ssh无法登陆问题排查
# 问题复现  如图所示,在确认密码输入正确的情况下不能登陆。 # 问题解决 vim /etc/ssh/sshd_c ......
国标视频云服务EasyGBS国标视频平台断流的问题解决方案
国标视频云服务EasyGBS支持设备/平台通过国标GB28181协议注册接入,并能实现视频的实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。平台部署简单、可拓展性强,支持将接入的视频流进行全终端、全平台分发,分发的视频流包括RTSP、RTMP、FLV、HLS、WebRTC等格 ......
安防视频监控平台EasyCVR视频集中存储平台接入RTSP设备出现离线情况的问题解决方案
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安防视频监控的能力,也具备接入AI ......
P1253 扶苏的问题
## [$P1253$ 扶苏的问题](https://www.luogu.com.cn/problem/P1253) ### 一、题目描述 给定一个长度为 $n$ 的序列 $a$,要求支持如下三个操作: 1. 给定区间 $[l, r]$,将区间内每个数都修改为 $x$。 2. 给定区间 $[l, r ......
vue~el-autocomplete实现组件化
# el-autocomplete核心参数 可以实现异步的数据拉取,从异步返回的数据中,选择需要的结果,并回显到文本框中。 ## fetch-suggestions 回调列表,异步的方式获取数据列表,显示在列表框中 ## @select 当选中某一项时,会触发这个方法,将数据获取到,这时,我们可以将 ......
Vue3 watch() 监听
watch() 侦听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数 <template> <span> <p>{{num}}</p> <p>{{num2}}</p> <button @click="num++">+1</button> <button @click="addNum">+ ......
vue3 setup访问子组件的 DOM 元素
使用setup的情况下这个时候我们无法使用this,注意在setup中setup是封闭的,不会将子组件事件暴露出来,所以要用defineExpose(),将需要在父组件调用的函数暴露出去,子组件代码如下: ``` 哈哈哈哈 ``` 父组件: ``` import { ref, onMounted } ......
Vue3 computed() 计算属性
<template> <span> <p>普通属性:{{num}}</p> <p>计算属性-只读:{{numAdd}}</p> <p>计算属性-可读写:{{numAdd2}}</p> <button @click="numUpdate">修改普通属性</button> <button @click= ......
银河麒麟SP2 auditd服务内存泄露问题
这几天遇到基于海光服务器的银河麒麟V10 SP2版本操作系统出现内存无故增长问题。 排查发现auditd服务,占用了大量内存。 我的环境是银河麒麟V10 SP2 524,audit版本audit-3.0-5.se.06 ==5037== HEAP SUMMARY: ==5037== in use a ......
(原创)解决串口上无登录提示符,无法登录的问题
问题描述: 制作好rootfs后,kernel能够引导rootfs进入到系统,但是串口上最终却没有登入提示符。使用SSH或者Telnet可以登入系统。无法使用串口进行登录系统,使用起来不方便。问题分析: 对照启动流程梳理,发现所设置的运行级别为3下的所有启动脚本均已执行(rc3.d),仅仅是最后没有 ......
vue--day75--vuex多组件共享数据
1.Person.vue <template> <div> <h1>人员列表</h1> <h1 style="color: red;">Count 组件的求和为{{ sum }}</h1> <input type="text" placeholder="请输入名字" v-model="name">< ......
性能测试-网络问题定位
目录 总结: 1、网络问题显示 2、网络问题调优-keepalive-注册表 三、服务端修改端口号范围 四 、检查带宽 五、网卡 正文 总结: 1、网络问题显示 项目实战:报错java.net.BindException: Address already in use: connect HttpHo ......
vue--day74--四个map方法的使用mapState ,mapGetters,mapMutations,mapActions
1. Count.vue <template> <div> <h1>当前求和位{{ sum}}</h1> <h1>当前求和放大10倍后是{{ bigSum }}</h1> <h1>我在{{school }},学习{{ subject }}</h1> <select v-model.number="n ......
QT连接MySql关于驱动问题
今天分享一下在qt中连接数据库遇到的一些问题,主要是mysql驱动以及mysql动态库加载 ### 1.环境变量 配置一下mysql和QT的环境变量,这个比较简单,各位自行百度。 ### 2.编译mysql驱动 用QT打开mysql.pro文件,在第六行首加上#,然后在末尾加入: win32:LI ......
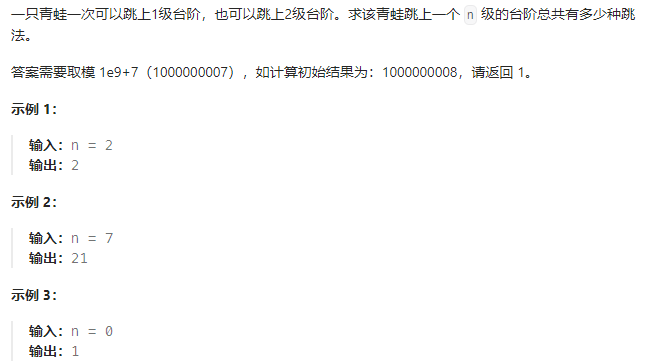
剑指 Offer 10- II. 青蛙跳台阶问题(简单)
题目:  ``` class Solution { public: int numWays(int n) { vec ......
vue3 + vite 动态引入不被打包的静态资源
在开发中,通常会把一些静态资源放在assets文件夹下,但是assets目录下的内容是需要vite编译打包的,所以如果只是引用assets目录下的资源时,使用绝对路径、相对路径均可。 但是,在开发中,我们经常会引用一些不被打包的资源,此时该资源是放在 public 目录下的,那么在引用时,路径的写法 ......
require在vite不能用的问题(做手机短信弄滑块验证时候碰到)
第一步 : yarn add -D vite-plugin-require-transform或 npm i vite-plugin-require-transform --save-dev第二步: 在vite.config.js中配置 import { defineConfig } from 'v ......
VSCode下载慢问题解决
1. 打开vscode官网 浏览器搜索: vscode download 或 打开该网站https://code.visualstudio.com/Download/ 2. 选中系统对应的版本 3. 复制下载链接地址 4. 修改链接地址 将复制后的链接地址的域名(上图https后面框起来的那块)修改 ......
vue3 路由-导航守卫
假设用户登录,在地址栏输入了Login,人性化的设计应该自动回到home页面。或者用户输入不存在路由,也应该回到home页面。 这个时候需要用到vue-router的导航守卫功能。 在我们封装的router.js文件下添加router.beforeEach…… const router = crea ......
微信小程序遇到的问题
> 在写代码时用到的@tap然后一直报错 最后发现代码没有写错 > 解决方法  > 时间:2023-08-28 下 ......
vue前端几个常用的方法
1,字符串数组去重的方法 一、使用set结构去重 set是ES6中的一种数据结构,可以去除重复元素,其特征为无序且不重复,经常用于数组去重的场景。 let arr = [1, 2, 2, 3, 3, 4, 5]; let set = new Set(arr); arr = Array.from(se ......
Vue【原创】可拖动列表 darg-list
可拖动排序的列表 drag-list,这个比较简单易懂,拿例子直接运行看效果就好了。 组件代码: 1 <template> 2 <ul class="list" ref="parentNode" @dragstart="onDragStart" @dragover="onDragOver" @dra ......
Vue3 Composition Api 与 Vue2 Options Api
Options Api Options API,即选项API,即以vue为后缀的文件,通过定义methods,computed,watch,data等属性与方法,共同处理页面逻辑 如下图: Composition Api 在 Vue3 Composition API 中,组件根据逻辑功能来组织的,一 ......
vue 监听窗口变化
mounted() { window.onresize = () => { return (() => { this.$nextTick(() => { if(document.documentElement.clientWidth <= 1000){ this.mode = "vertical" ......
遗传算法解决航路规划问题(MATLAB)
# 遗传算法 > 文章部分图片和思路来自司守奎,孙兆亮《数学建模算法与应用》第二版 定义:遗传算法是一种基于自然选择原理和自然遗传机制的搜索(寻优)算法,模拟自然界中的声明进化机制,在人工系统中实现特定目标的优化。 本质其实就是群体搜索技术,根据适者生存的原则逐代进化,最终得到最优解或近似最优解。 ......