精度 数字 问题vue
写了一个模板可变参数递归展开的反射,应该有性能问题,先记录下来放着
```c++ #include #include #include using namespace std; //预置 constexpr static inline unsigned const_hash(char const* input) { return *input ? static_ca ......
[C#]WPF 分辨率的无关性的问题
什么是WPF的分辨率无关性? 首先得解什么是Dpi(Density independent pixels ,设备无关像素),百度百科的解释DPI是指每英寸的像素,对应界面显示即是屏幕上每英寸的像素。 如标准的Windows DPI(96Dpi),代表1英寸96个像素。 假设有一个96px*96px的 ......
vue 实现 word/excel/ppt/pdf 等文件格式预览操作
方法一: 使用微软的在线预览,使用iframe作为载体 <iframe frameborder="0" :src="'https://view.officeapps.live.com/op/view.aspx?src=' + fileUrl" width='100%'> </iframe> 方法二: ......
java启动jar包修改JVM默认内存问题
JVM默认物理内存 JVM初始分配的内存由-Xms指定,默认是物理内存的1/64;JVM最大分配的内存由-Xmx指定,默认是物理内存的1/4。 默认空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 因此服务器一般设置-Xm ......
C++不同标准兼容性问题集
* **特化模板兼容性** 下列代码在 c++17 及之前都是可以的,但从 c++20 开始编译报语法错误: ```cpp // g++ -g -std=c++20 -o x x.cpp;./x #include #include template struct X { X(type t) { th ......
vue2.x接入mockJs
1、安装 npm install mockjs 2、创建文件 src/mock/api、src/mock/index import Mock from 'mockjs' import MockApi from "./api" Mock.setup({ timeout: "300", }); cons ......
Pr音乐鼓点节拍插件BeatEdit出现不能标点问题如何解决?
BeatEdit是一款专业的PR卡点自动剪辑插件工具。BeatEdit最新版内置采集、剪辑、调色、美化音频、字幕添加、输出、DVD刻录等功能,还支持检测音乐节拍、生成时间线标记等操作。通过BeatEdit版软件用户只需选择素材就可以自己剪辑,多用于进行鬼畜视频制作。 BeatEdit依赖于全球音乐研 ......
超越.NET极限:我打造的高精度数值计算库
在这篇文章中,我分享了我打造了一个.NET的高精度数值计算库——Sdcb.Arithmetic。这个开源项目弥补了C#在处理大数运算方面的不足,使得C#也能轻松处理高精度计算的需求。 ......
MySQL间隙锁死锁问题
一、场景还原 当时同事A在线上代码中使用了Mybatis-plus的如下方法 com.baomidou.mybatisplus.extension.service.IServicesaveOrUpdate(T, com.baomidou.mybatisplus.core.conditions.Wra ......
uniapp 使用this指针无法修改data变量的问题
原代码: Sex() { console.log(this); uni.showActionSheet({ title:"选择性别", itemList: ['男','女'], itemColor: "#55aaff", success(res) { const n=res.tapIndex+1; ......
快速上手VUE:创建、运行、发布,HelloWorld
一、创建VUE项目 1、打开VS“创建新项目”界面,选择“基于 Vue.js Web 应用程序”。 分为Javascript和TypeScript两种,注意按自己的编程语言掌握情况选择用哪种。(TypeScript是Javascript的超集,兼容Javascript所有语法,不过由于我还未写过Ty ......
解决一个小问题
在python教材《Python编程:从入门到实践》这本书中的第十二到第十四章的小游戏教程的基础上,我试着根据教程来做一个我自己感兴趣的游戏,游戏内容都是我自己比较喜欢的元素。之后的一段时间我将记录游戏的制作过程。 同样的,我设定了游戏敌人,游戏敌人的移动速度我设定为self.amary1_spee ......
vue3 实现移动端h5多个输入框填入验证码功能(非常简单)
使用一个输入框来获取数据,再用一组div来展示数据 用一个input 遮在展示内容的框上,给input设置opacity:0,用户每次输入的值拿到后依次展示在框内,如果用户输入或者删除就直接体现在展示框上了。 页面内容: <ul class="lists" ref="inputs"> <li cla ......
一些树上问题的解题报告
#树的直径问题 ##[luogu P3304 直径 ](https://www.luogu.com.cn/problem/P3304) ###分析 板子题,可以证明所有的直径都经过的边是几条连续的边 那么只需要找出任意一条直径,对于直径上的任意一个点,以这个点作为根节点做一次dfs 如果以该点为起点 ......
vue-day48---组件的自定义是将
1.App.vue <template> <div > <h1>{{ msg }}你的名字是{{ studentName }}</h1> <!--通过父组件给子组件传递函数的props 实现 子给父传数据--> <School :receiveSchoolName="receiveSchoolNam ......
【技术实战】Vue技术实战【三】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
尝试解决Sublime Text启动即卡死、白屏无响应问题
最近在使用Sublime Text时发现启动时会卡死将近1-2分钟,一两次可还行,但次次都出现这个问题真的忍不了辣!!等得我要摔电脑辣!!(bushi 1.问题的产生 在Sublime中按下 Ctrl + ~ 开启控制台界面见下图: 我们可以看见其他插件正常加载(reloading),但我的1sel ......
问题--去除CSDN水印
#1.问题如上 有时候需要使用其中的图片,但是水印很让人烦恼 确实可以用PS中的修复画笔工具,修复工具等进行处理 但是当水印覆盖到字体时,就会破坏到原有字体 #2.解决方式 从CSDN添加水印的方式入手 双击其中的图片进入到图片链接 https://img-blog.csdnimg.cn/20190 ......
缓存一致性问题
更新 先更新缓存,再更新数据库 存在的问题:如果缓存更新成功,但DB更新失败 -> DB回滚 && 缓存回滚 缓存中的数据为脏数据 先更新数据库,再更新缓存 存在的问题: 线程A 与 线程B 同时操作数据A: 线程A抢到CPU资源,更新DB =1; 线程B抢到CPU资源,更新DB=2 && 更新缓存 ......
vue--day46---组件自定义事件的解绑
查看vue 版本 命令 npm list vue 1. App.vue <template> <div > <h1>{{ msg }}</h1> <!--通过父组件给子组件传递函数的props 实现 子给父传数据--> <School :receiveSchoolName="receiveSchoo ......
创建vue项目
1. vue create projectname 2. 选择vue3 3. 创建成功 4. 启动项目 5. 在package.json中,查看启动命令,有时候不是npm run serve 6. 安装插件 安装axios: npm i axios 安装bootstrap: npm install ......
Vue2的/deep/深度选择器失效了?
> /deep/ 在 Vue2 样式中的问题。 ## 太长不看: 不要在 Vue SFC 以外的地方使用`/deep/`。对于 Vue3 ,请使用最新的`:deep()`伪类选择器。 ## 什么是`/deep/` `/deep/`是 Vue2 中一个重要的样式选择器,可以用于选择封装好的组件内部的样 ......
问题--如何自定义化新标签页?
#1.问题 平时的新标签页过于单调,且不好使用,问题如题所示 #2.解决方式 使用扩展Infinity New Tab,这是Google的一款扩展软件 安装路径:https://chrome.google.com/webstore/detail/infinity-new-tab/dbfmnekepj ......
重复点击路由跳转报错的问题
在router中重写push VueRouter.prototype.push = function(location,resolve,reject){ if(resolve && reject){ orginPush.call(this,location, resolve,reject) }els ......
背包问题
# (1) 01背包 [01背包](https://www.acwing.com/problem/content/description/2/) **二维** ``` #include #include using namespace std; const int N = 1010; int n, ......
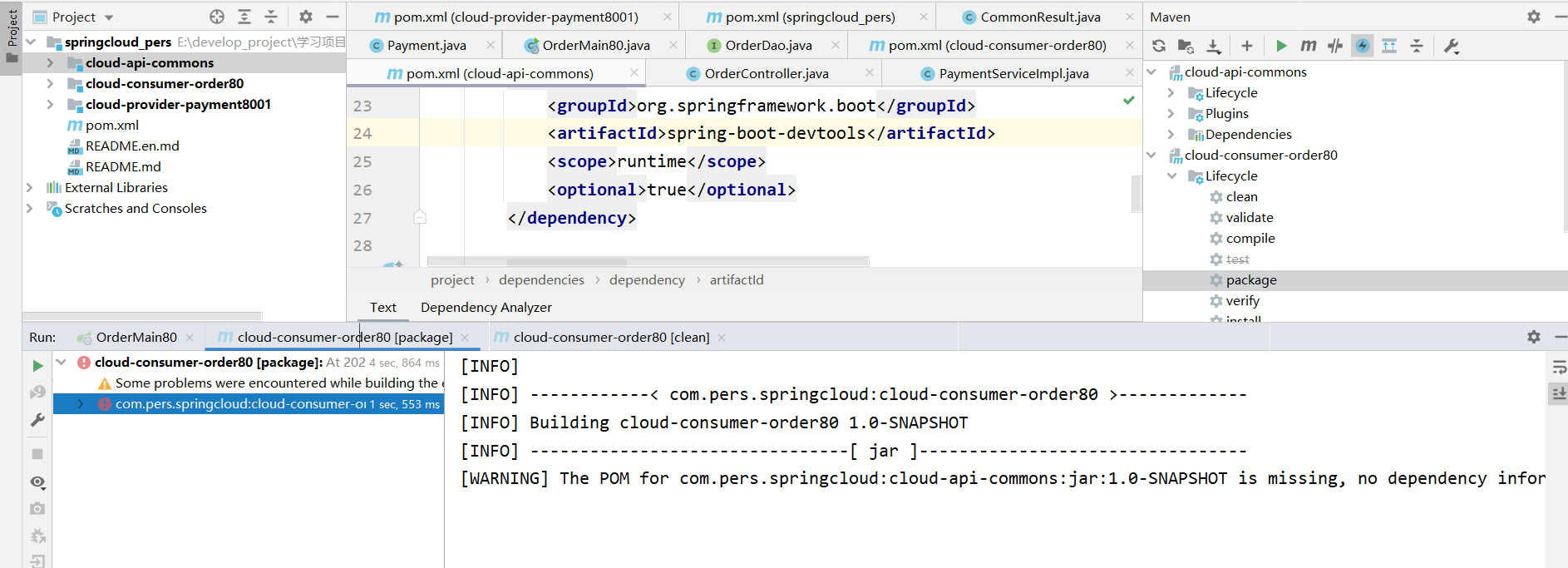
问题记录:maven
1、maven构建的聚合工程在给其中一个模块打包时报错  原因:该模块依赖于另一个模块,父工程未将各模块聚 ......
vue指令及模板语法
说实话,看了这两节之后,改变认知的,突然发现自己落后了这么多,真不应该 v- 这个指令集的确666,把许多东西的实现简化了,真心学到了不少, 菜鸟这方面讲的真是不错 https://www.runoob.com/vue3/vue3-directives.html 我在这就不献丑了,而且里面的各种试例 ......
通过问题解决者手册拓展您的思维 - 17 个为大脑充电的策略
大部分人对产品管理的理解都是解决问题,这是他们的主要工作——找出客户的问题是什么并解决它们。但现在,热衷于解决问题的问题是,当我们看到问题时,本能反应是“我该如何解决它?” 这意味着:当我试图自己解决所有问题时,我通常很快就会精疲力尽。所以我们要学会——乘以价值。这意味着我们只致力于解决值得解决的问 ......
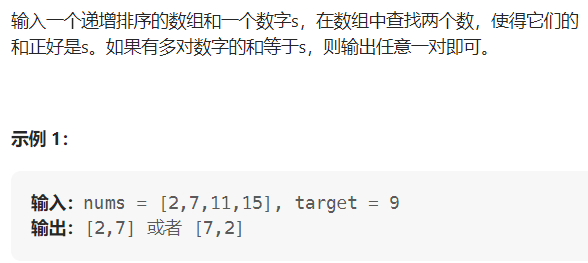
剑指 Offer 57. 和为s的两个数字(简单)
题目:  ``` class Solution { public: vector twoSum(vector& n ......
浅谈Excel开发:十 Excel 开发中与线程相关的若干问题
采用VSTO或者Shared Add-in等技术开发Excel插件,其实是在与Excel提供的API在打交道,Excel本身的组件大多数都是COM组件,也就是说通过Excel PIA来与COM进行交互。这其中会存在一些问题,这些问题如果处理不好,通常会导致在运行的时候会抛出难以调试的COM异常,从而 ......