精度 数字 问题vue
Linux中-bash: /dev/null: Permission denied问题解决
云上架构 2021年08月06日 09:19 · 阅读 682 今天在Centos7上运行如下命令 shell 复制代码 ######添加hdfs用户##### useradd hdfs ######切换至hdfs用户##### su - hdfs 报如下错误 javascript 复制代码 -b ......
vue3使用ClipboardJS插件的方式
建个工具类,以进行不同地方的调用复用。 调用方式,options参数的使用看自个的需求。 html调用方式 ```html 复制我 ``` vue组件调用方式 ```vue 复制我 ``` 工具类 ```js import ClipboardJS from 'clipboard' import { ......
vue学习记录 5
昨天看到侧边导航栏的位置就下班了,现在继续看。 文件位置 src/layout/components/NavBar.vue 但是没有getters,还是没找准位置。同目录下的子组件也没有。佬也记不清当初怎么写的了。 参考之前路由里面给layout重定向到dashboard,会不会这个侧边栏也通过类似 ......
结合vue自定义指令实现元素拖拽
vue自定义指令:https://v2.cn.vuejs.org/v2/guide/custom-directive.html 1、在main.js注册全局自定义指令 Vue.directive('drag', { // 当被绑定的元素插入到 DOM 中时…… inserted: function ......
Vue2 移动端 ui库 MintUI
MintUI MintUI是饿了么团队开发的基于移动端的vue组件库。用于搭建移动端界面。 http://mint-ui.github.io/docs/#/zh-cn2 Vant组件库也是基于移动端的vue组件库(有赞团队)。 https://vant-contrib.gitee.io/vant/v ......
Vue常用的组件库有哪些
Vue官网:https://v2.cn.vuejs.org/ Vue常用的组件库: 一、移动端 常用组件库 1. Vant ui --有赞移动 UI 组件库,支持 Vue 3 微信小程序,支付宝小程序\ Github: github.com/youzan/vant 2. Cube UI -- 滴滴出 ......
Android_Uiautomatorviewer闪退问题,已解决
现象 1、cmd运行 (1)cd sdk的tools文件夹下 (2)./uiautomatorviewer 2、提示错误信息 -Djava.ext.dirs=/Users/env/android-sdk/tools/lib is not supported. Use -classpath inste ......
关于Abp Vnext 权限授权的问题
一.问题 最近收到一位朋友的求助,说他项目上的权限授权出现了问题,现象是在基础服务授权角色:RC 权限:X.Default,在基础服务使用RC角色的用户登录能访问到权限X.Default资源,而在X服务访问不到。重启X服务后就可以访问。 项目框架:ABP Vnext 6.0版本 数据库:共享一个 微 ......
Vue3 设置全局变量
# 方式一: - main.js 设置全局变量 ``` import api from '@/api' app.config.globalProperties.$api = api ``` - 使用全局变量,使用 getCurrentInstance 方法。 ``` // ctx.$api 就是全局 ......
关于vue2路由跳转问题记录
1. vue 路由间跳转和新开窗口的方式(query, params) 路由间跳转配置: query方式:参数会在url中显示 this.$router.push({ path: '路由地址', query: { msg: 'hello world' } }) params方式:传参数据不会在导航栏 ......
vue技术点归纳
1.vue是什么? vue是一套构建用户界面的渐进式框架,核心库只关注视图层。vue和react相同点: 1.都使用 virtual DOM; 2.提供了响应式(reactive); 3.组件化(composable)的视图组件; 4.都支持native方案; 5.都支持SSR服务端渲染; 6.都支 ......
计讯物联小型水库水雨情和大坝安全监测解决方案:以数字之力,促水利建设智慧化
政策背景 根据《“十四五”水库除险加固实施方案》要求,到“十四五”末,全部完成现有及新增的约1.94万座病险水库除险加固;实施55370座小型水库雨水情测报设施和47284座小型水库大坝安全监测设施建设;对分散管理的48226座小型水库全面实行专业化管护模式。今年,水利部将会同财政部,继续督促各地加 ......
微信小程序中的返回问题
最近小程序做挺多,这其中就有一个需求就是在执行完某项功能之后,点击页面上的返回要返回不同的地方 因为执行这项操作的流程不同,所以返回的路径也不同 1. 返回上一页 2. 返回A页面 3. 返回B页面 ```javascript backPageAfterSign() { // 在页面栈中有 B 就先 ......
我想了解创业, 我应该向你问哪些问题?
人到中年,不得不服老,现在离优化日子快了,想着创业不想打工,跟ChatGPT聊聊创业过程 后面真的不敢问下来,心里突然有一种恐惧感上头,按这样速度发展下来,机器人越来越像人,而人越来越像机器。 ......
vue+vant实现浮动导航栏点击定位到模块,且选中效果随滚动切换
1.主页面中导入浮动导航栏(使用vant的粘性布局sticky组件,使首屏下方的导航栏随页面滚动浮动在想要的位置): <template> <div class="app-container"> <!-- 浮动导航 --> <van-sticky style=" z-index: 1; positi ......
记录vue 3 、Element Plus 框架可进行开发的可选导入语句
Vue 3 框架中有许多可选的导入语句,用于在开发过程中使用不同的功能和特性。以下是一些常见的 Vue 3 可选导入语句示例: ref、reactive、toRefs:用于创建响应式数据和处理数据的函数。 computed:用于创建计算属性的函数。 watch:用于监听数据变化的函数。 nextTi ......
vue中使用mqtt实现实时通信
## 简介 MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,是 TCP/IP 的再封装,由 IBM 在 1999 年发布。MQTT 最大优点在于,地开销,少流 ......
module vue has no exported member h vetur 2614
一、尝试了 引入h函数,怎么都是失败 二、 最后是在函数里面,使用 const h = this.$createElement 得到方法 三、 ......
华为云苏光牛:坚持产品能力的升级,做金融数字化的坚实数据底座
摘要:华为全球智慧金融峰会2023上,华为云数据库服务产品部总经理苏光牛带来了《华为云分布式数据库GaussDB,做金融数字化的坚实数据底座》的主题分享。 6月7日,华为全球智慧金融峰会2023在上海顺利举行,华为云数据库服务产品部总经理苏光牛带来了《华为云分布式数据库GaussDB,做金融数字化的 ......
Oracle 将字符中含有的字母或特殊字符去除并将字符串置换成数字
## 将字符中含有的字母或特殊字符去除并将字符串置换成数字 将字符中含有的字母或特殊字符去除并将字符串置换成数字 ``` to_number(nvl(TRANSLATE(u.scsqrbzl, 'qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM ......
vue 组件定位插件 webpack-code-inspector-plugin -- 强烈推荐
# 作用 alt + shift + 鼠标左键 自动跳转 vscode项目的组件代码 # 项目地址 https://github.com/zh-lx/code-inspector/blob/main/packages/webpack-plugin/README.md # 使用方法 ``` npm i ......
前端vue单个文件上传支持图片,压缩包以及文件 , 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13066
#### 前端vue单个文件上传支持图片,压缩包以及文件 , 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13066 #### 效果图如下: { let obj = {} for(let i in v){ if(obj[v[i]]){ return true } obj[v[i]] = true } return false }, 以上就是 直播平台怎么搭建 ......
js保留小数位数(进位舍去)问题
toFixed(x) 这个方法在使用时,它内部对于进位舍去并没有使用四舍五入方法,而是使用的是银行家舍去法,即: 舍去位的数值小于5时,直接舍去 舍去位的数值大于等于6时,进位舍去 当舍去位的数值等于5时,分为两种情况:5后面还有其他数字(非0),则进位后舍去;若5后面是0,则根据5前一位数的奇偶性 ......
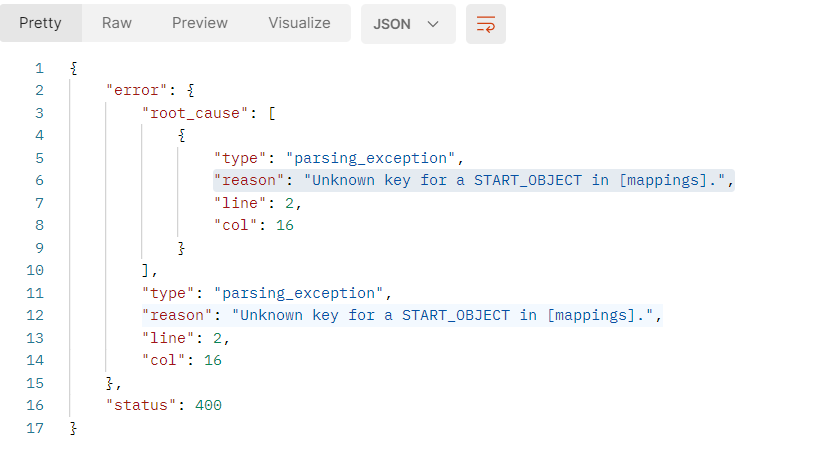
使用Postman的Get请求遇到:"type": "parsing_exception","reason": "Unknown key for a START_OBJECT in [mappings].",的问题
**错误如图**  **原因** postman自身的的bug问题。body里面写了json参数,结果postma ......
vue+html2canvas生成寄几想要的海报
需求: 点击弹出一个弹窗,其中是某个作品内容的海报,需要呈现作品的内容+二维码 思路: 获取作品内容渲染到弹窗中,生成包含分享链接的二维码,将整个界面转为图片,用户可以长按保存,并扫描识别。 方案及步骤: 1.引入html2canvas实现生成图片的功能 npm install --save htm ......
Python几个数字计算最接近某个值的和(用于报销的)
# 一、序 > 场景:公司报销需要用打车发票,金额不能多于报销额度,自己搭配出最接近报销的金额 # 二、实现思路 > 读取全部打车能报销的金额,全部相加,留下小等于报销金额的组合,然后取最大值与组合 # 三、实现代码 实现代码 import itertools import pandas as pd ......
人工智能领域:面试常见问题超全(深度学习基础、卷积模型、对抗神经网络、预训练模型、计算机视觉、自然语言处理、推荐系统、模型压缩、强化学习、元学习)
人工智能领域:面试常见问题超全(深度学习基础、卷积模型、对抗神经网络、预训练模型、计算机视觉、自然语言处理、推荐系统、模型压缩、强化学习、元学习) ......
检测到 #include 错误。请更新 includePath问题
一、#include <iostream>标红 首先,你没有编译器了,别捅咕了直接去安装一个MinGW参考:MinGW下载和安装教程 (biancheng.net) 二、漫长的安装之后,还是不能用,需要配置, 参考:(43条消息) vscode检测到#include错误,请更新includePath ......