精度 数字 问题vue
Nuget路径问题
问题场景: 装了两遍VS2019,第一次装D盘卸载了,然后装C盘,结果生成 .netCore项目时就悲剧了,报错: error MSB4018: “ResolvePackageAssets”任务意外失败。Microsoft.PackageDependencyResolution.targets(24 ......
白名单膨胀引发的线上gc频繁问题分析
## 一、问题是怎么发现的 1. 早上首页中心出现了多台机器的mdc内存报警,观察mdc内存曲线,发现内存在缓慢增加且较往常增幅稍大。 2. 观察jvm的gc和内存情况,**没有fullgc**,但是yonggc和内存的曲线比较紊乱,且在凌晨仍younggc频繁。 3. 打开线上京麦首页,暂未发现明 ......
vue中使用vant中PullRefresh 下拉刷新踩坑
## 问题 PullRefresh 的内容未填满屏幕时,只有一部分区域可以下拉: ``` 内容 ``` ##解决 我们需要给 .van-pull-refresh__track 一个高度就可以了,代码如下 ``` ``` ## 注意 在修改css样式时,出现了一个错误,一开始使用的是以下代码来修改 . ......
vue3 打包超出限制 Some chunks are larger than 500 kBs after minification
vite.config.ts , build: { // 如果自己分片的话,就会生成37个文件 // chunkSizeWarningLimit: 1000, // rollupOptions: { // output: { // manualChunks(id) { // if (id.inclu ......
vue3 reactive响应式赋值页面不渲染问题
## 问题描述: ``` // 声明变量 let data = reactive([]); http().then(res=>{ data = res.data console.log(data) }) // data数据更新,页面没有渲染, ``` ## 1、因数据结构而导致的未渲染解决方法: * ......
.env.development(开发环境)、.env.prodction(正式环境)、自定义环境 例如:读取vue项目根目录 process.env.VUE_APP_filePath
.env.development(开发环境)、.env.prodction(正式环境)、自定义环境 原文链接:https://blog.csdn.net/qq_42855675/article/details/114261585 文章目录 1.配置文件:2.命名规则3.关于文件的加载使用自定义环境 ......
Vue3.3 的新功能的体验(下):泛型组件(Generic Component) 与 defineSlots
> 上一篇说了 DefineOptions、defineModel、Props 的响应式解构和从外部导入类型 这几个新功能,但是没有说Generic、defineSlots等,这是因为还没有完全搞清楚可以用在什么地方。折腾了几天终于弄清楚了。 这还要从 TS 的泛型说起。 ## 泛型的目的和意义 泛 ......
vue --version 显示的却是vue cli的版本号,为什么?
vue --version 显示的却是vue cli的版本号,为什么? 如果您在运行 vue --version 命令时显示的是 Vue CLI 的版本号,而不是 Vue.js 的版本号,那可能是因为您已经全局安装了 Vue CLI。 Vue CLI 是一个用于快速搭建 Vue.js 项目的脚手架工 ......
直线电机的定位精度与重复定位精度的概念,为什么重复定位精度要比定位精度高
单纯从直线电机的反馈来看,光栅或磁尺的刻度精度一般都在10-30um,在尺子的精度做不到um级别的情况下,如何能够保证依赖尺子来定位的直线电机的绝对定位精度? 而重复定位精度往往只要伺服的PID没什么问题,静态时的PE可以很容易做到1-2个count,如此,重复定位精度一般可以比较容易的做到较高的程 ......
定时crontab执行数据库备份不起作用,手动运行起作用的问题
用crontab定时任务去执行mysqldump,定时备份数据库,手动是可以执行的。如下图,生成了备份文件。 但是,用crontab 去执行这个back.sh脚本的话,是不会生成备份文件的,起初怀疑crontab没有执行。 查看crontab日志 cat /var/log/cron 发现,是执行了的 ......
debain虚拟机内存热插拔不生效问题处理
vmware中的debain虚拟机开启了内存热插把功能,但是在vmware中给虚拟机增加了内存之后,登录虚拟机发现没有添加成功。 # free -g total used free shared buff/cache available Mem: 31 15 9 0 5 12 Swap: 0 0 0 ......
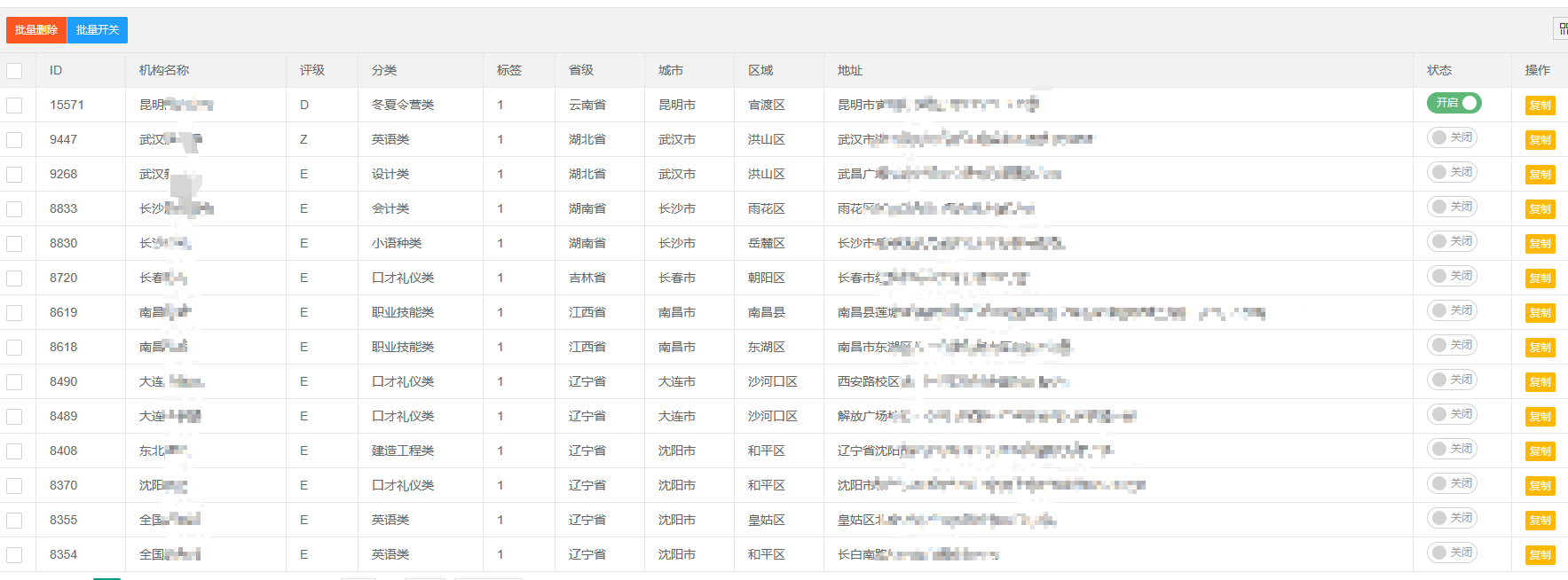
layui2.4.5版本解决table使用templet导出数据问题
在使用 table 自带的导出功能时对使用了templet的数据导出为空  { 3 return [ 4 { 5 title: "封面", 6 key: "pageImage", 7 render: (h, params) => { 8 return h("img", { 9 style: { 10 height: ......
关闭浏览器https 调用http 文件的问题
关闭浏览器https调用http的JS文件拦截和警告会涉及到安全性问题,建议不要直接禁用。如果确实需要屏蔽提醒,可以参考以下方法: 使用浏览器插件:可以安装一些浏览器插件,例如HTTPS Everywhere、Disable Mixed Content等来屏蔽https调用http的js文件的拦截和 ......
Vue3 watch API 踩坑记录 | 方法未定义问题
在使用 setup() 语法糖时,方法的定义和 watch 的调用都在 setup内部进行。 需要确保方法在 watch 调用之前可访问。 **错误示例** ```html ``` 这个时候,会报错`Uncaught (in promise) ReferenceError: Cannot acces ......
Latex 标题与正文重合问题
在使用Latex的时候出现以下问题:  即文章标题与文章正文出现重叠,\section{}失去了添加空白的 ......
vue3 -ts文件导入js文件报错
1.背景 2.解决 在tsconfig.json文件中添加配置 "noImplicitAny": false, "allowJs": true, 或者使用 require 来导入文件 ......
Vue2+Vue-baidu-map 的使用
在Vue2项目中有时候会用到百度地图插件,更适配Vue项目的可以结合Vue-baidu-map来实现。 Vue-baidu-map地址 使用npm 安装 $ npm install vue-baidu-map --save 或者使用CDN来进行引入 <script src="https://unpk ......
解决vue3自动引入element-plus后eslint警告
## 配置vue.config.js ``` ... ... module.exports = defineConfig({ ... ... configureWebpack: { plugins: [ AutoImport({ resolvers: [ElementPlusResolver()], ......
VS2022默认创建类的访问修饰符为internal问题
# VS2022默认创建类的访问修饰符为internal问题 由于创建类是根据模板文件生成的,所里这里我们需要修改以下vs自带的模板 1. 找到模板位置 通常情况位于你的{安装位置}\Microsoft Visual Studio\2022\{安装的版本:比如(Preview,Professiona ......
华为OD机试 本篇题解:找数字 or 找等值元素
最近更新的博客 华为 od 2023 | 什么是华为 od,od 薪资待遇,od 机试题清单 https://dream.blog.csdn.net/article/details/128980730 华为 OD 机试真题大全,用 Python 解华为机试题 | 机试宝典 https://dream ......
Vue中的template标签的使用和在template标签上使用v-for
我们知道 .vue 文件的基本结构是: <template> ........ </template> <script> export default { name: "demo" } </script> <style scoped> .demo { font-size: 28px; } </sty ......
SqlServer select 赋值问题
@@sqlserver select 赋值 --变量赋值正确,单个数据默认为变量declare @s1 varchar(20)set @s1 =(select MAX(parked_id) from parked) --变量赋值错误,多个数据默认为数据集declare @s2 varchar(20) ......
SqlServer中使用Select语句给变量赋值的时候需要注意的一个问题
@@sqlserver select 赋值 我们知道在SqlServer中可以用Select语句给变量赋值,比如如下语句就为int类型的变量@id赋值 1 declare @id int=-1; 2 3 select @id=id from 4 ( 5 select 1 as id 6 union ......
Mysql数据库遇到的问题及解决办法
1、1205 - Lock wait timeout exceeded; try restarting transaction 该异常代表数据库中有进程锁住了,会导致后续对数据库的操作都无法执行,需要杀掉锁住的进程 解决办法: 1)、SELECT * FROM information_schema. ......
el-button 鼠标移开后不自动失去焦点问题
在按钮点击后强制按钮失去焦点 1.在按钮点击的方法后加上失去焦点的方法 <el-button @click="showDetail(scope.row, $event)">详情</el-button> showDetail (rowData, event) { if (event.target.no ......
问题记录
5/25 什么是React Fragment? React Fragment 是 React 中的一个特性,它允许你对一组子元素进行分组,而无需向 DOM 添加额外的节点,从而允许你从 React 组件中返回多个元素。要从 React 组件返回多个元素,需要将元素封装在根元素中。这种方法效率不高,在 ......
Vue2路由嵌套是注意子路由path问题
1、当子路由以/开始时,它会被视为根路由,并且会显示在URL的根路径中  2、当子路由不以/开始时,它将 ......