精度 数字 问题vue
【Vue】Vue路由总结
由vue-router模块控制,需要额外安装依赖。参考官网 npm install vue-router --save 组成 router-link 路由跳转,类似a标签,路由跳转作用 <router-link to="" /> router-view 路由视图,用于其他组件在该视图位置显示。 <r ......
第六天第二个问题
问题描述: 编写一个程序,他每次读取一个单词,直到用户只输入q。然后,该程序指出有多少个单词以元音打头,有多少个单词以辅音打头,还有多少个单词不属于这两类。为此,方法之一是,使用isalpha()来区分以字母和其他字符打头的单词,然后对于通过了isalpha()测试的单词,使用if或switch语句 ......
5.兔子产子问题
问题描述: 有一对兔子,从出生后的第 3 个月起每个月都生一对兔子。 小兔子长到第 3 个月后每个月又生一对兔子,假设所有的兔子都不死,问 30 个月内每个月的兔子总数为多少? 问题分析: 不满 1 个月的兔子为小兔子,满 1 个月不满 2 个月的为中兔子,满3个月以上的为老兔子。 可以看出,每个月 ......
第六天第一个问题
问题描述:编写一个程序,记录捐助给“维护合法权利团体”的资金。该程序要求用户输入捐献者数目,然后要求用户输入每一个捐献者的姓名和款项。这些信息被储存在一个动态分配的结构数组中。每个结构有两个成员:用来储存姓名的字符数组(或string对象)和用来存储款项的double成员。读取所有的数据后,程序将显 ......
SQL Server占用内存不释放卡死问题
最近项目中发现使用SQL Server 的机器会出现10天左右占满内存卡死情况,百度后发现对应的原因如下: 即: SQL Server 内存管理是分配了最大内存是多少,就会使用多少,在再次使用的时候,才会释放掉空闲的内存,它不会主动全部释放掉所有空闲内存。 所以解决方式是:在sqlServer自带的 ......
vue2源码-八、依赖收集的过程
依赖收集的过程 前言 使用真实节点替换原始节点,主要涉及以下步骤: 1.新老节点的更新方案。 2.虚拟节点与真实节点映射。 3.实现新老节点的替换。 依赖收集 已经完成了Vue的两大核心部分:响应式数据和数据渲染,即完成了整个Vue的初始化流程: 当new Vue()时,执行_init初始化,通过m ......
gdb 调试技巧:定位程序卡死问题
gdb 调试技巧:定位程序卡死问题 最近遇到一个程序卡死的问题,借助 gdb 轻松定位,供大家参考。 遇到程序卡死不退处,可能不知道卡死在什么地方,如果程序非常简单,也许 printf 大法就可以很快定位。但是对于大型程序,尤其是一些框架程序,printf 大法可能就力不从心了。 实际的程序很复杂, ......
vue全家桶进阶之路36:Vue3 组件内部路由守卫
在 Vue Router 中,可以为路由和路由组件注册全局的路由守卫,也可以在组件内部注册路由守卫。 组件内部的路由守卫有以下几种: beforeRouteEnter:在路由进入组件前被调用,但是在组件实例化之前被调用,因此在该守卫中无法访问组件实例的 this。 beforeRouteUpdate ......
Vue3 setup中两个注意点
视频 6.setup的两个注意点 setup执行的时机 在beforeCreate之前执行一次,this是undefined。 setup的参数 props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。 context:上下文对象 attrs: 值为对象,包含:组件外部传递过来,但 ......
ie11 兼容 vue3思路mark
众所周知,vue3因为用了Proxy来实现响应式,而Proxy是es6的特性,这个特性是无法shim的。 如果用本身的js写一个es6的js的虚拟机呢?有点像c语言的自举了哈,只要写出一个汇编的c语言编译器,后面就可以脱离汇编,用c本身来实现更多的功能。 当然速度肯定没办法保证了,跑肯定是可以跑的。 ......
Python小练习:解决strftime()中国时区乱码问题
Python小练习:解决strftime()中国时区乱码问题 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 1. mytest.py 1 # -*- coding: utf-8 -*- 2 # Author:凯鲁嘎吉 Coral Gajic 3 # ......
马尔科夫决策——产业发展问题R实现
马尔可夫(Markov)决策法,就是一种关于事件发生的概率预测方法。它是根据事件的目前状况来预测其将来各个时刻(或时期)变动状况的一种预测方法。马尔可夫决策法是产业预测研究中重要的预测方法之一。现代市场信息复杂多变,某个产业或企业在激烈的市场竞争环境下要生存和发展就必须对其产品进行市场预测,从而减少 ......
Vue3 reactive对比ref
视频 5.reactive对比ref 从定义数据角度对比: ref用来定义:基本类型数据。 reactive用来定义:对象(或数组)类型数据。 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。 从原理角度对比: ref通过Object.defineP ......
openstack 跨CPU热迁移问题处理
先说结论: 网络上修改源代码的方法均无效,在最新版本中可以通过在/etc/nova/nova.conf workarounds中配置skip_cpu_compare_on_dest = True来控制是否跳过比较CPU,但是测试不成功,原因是迁移之前跳过了比较,但是迁移过程中会报错,导致无法迁移 v ......
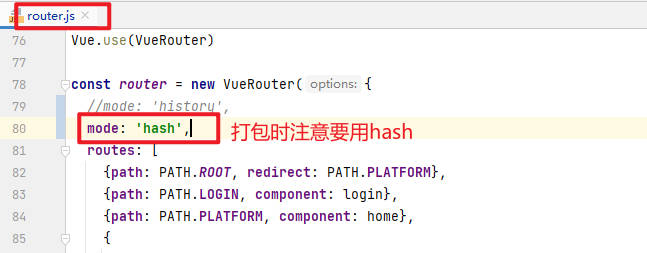
Vue项目打包后放到SpringBoot项目里注意点
 : 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。 通过Reflect(反射): 对源对象的属性进行操作。 MDN文档中描述的Proxy与Reflect: Proxy:https: ......
今天汇总一下遇到的问题和解决的地址
导入zxing依赖实现生成快递条形码: (34条消息) maven项目引入Google二维码框架zxing实现二维码(支持logo图)_s735819795的博客-CSDN博客 遇到Cannot resolve plugin org.apache.maven.plugins:maven-war-pl ......
vue3 + TS:找不到模块“@/views/xxx.vue”或其相应的类型声明,ts语法报错
今天在项目开发中遇到一个 vue3 + Ts 的一个问题,项目运行没问题,但是就是代码就是报ts语法错误,如下: 原因:因为我们使用的是 ts 的语法,项目只识别 ts 后缀的文件,无法识别 .vue 文件,所以引入的时候会报错; tips:这里只是 ts 语法警告报错,实际并不影响我们项目的运行! ......
vue
vue vue使用 端口号 静态是在static里面 index。html不能改变 id = app是绑定的 一对一绑定 webpack学习 静态模块打包器 到处暴露export,暴露了HelloWorld 有暴露就有,导入import 安装webpack 使用webpack 建立一个项目 暴露一个 ......
echarts相关问题
解决echarts下钻地图,在平移和缩放后,下钻到下一级时生成的地图不在容器中间,会跑到容器外面去。 myChart.setOption(option,true) 问题:echart地图三级下钻地图在平移和缩放后,点击到省,由于中心点的偏移,省跑到容器以外的地方去了,导致新生成的地图看不见。 解决方 ......
Vue 登录login post请求 security UserDetailsService 获取参数为""
背景 原请求将数据放到params中,导致数据拼接在请求地址后面,具有高级安全隐患。 请求方法: axios.request({ url: '/login', method: 'post', params: { username: '****', password: '****' } }) 出现的问 ......
Vue3+Ts 组合API调用子组件方法
1、子组建定义方法,并对外暴露 <script setup lang="ts"> import {computed, reactive, ref,defineExpose} from "vue"; /** * 定义方法 */ const initData = () => { console.info ......
mac 网速慢问题
命令: sudo ifconfig awdl0 down 命令原理: 此命令关闭的是awdl0网卡, 此网卡被应用于Airdrop, AirPlay等功能, 被苹果默认开启。此网卡开启会极 大影响WIFI, 但是对于电脑用户基本上不需要这些功能, 还有安全风险。 此命令的不足项: 此网卡重启电脑苹果 ......
基于Mongodb分布式锁简单实现,解决定时任务并发执行问题
前言 我们日常开发过程,会有一些定时任务的代码来统计一些系统运行数据,但是我们应用有需要部署多个实例,传统的通过配置文件来控制定时任务是否启动又太过繁琐,而且还经常出错,导致一些异常数据的产生 网上有很多分布式锁的实现方案,基于redis、zk、等有很多,但是我的就是一个用了mysql和mongo的 ......
Vue3移动端适配解决方案
导读: 使用vw和vh解决适配问题 vw:view width屏幕宽度,1vw等于屏幕宽度的百分之一 vh:view height屏幕高度,1vh等于屏幕高度的百分之一 使用插件postcss-px-to-viewport可以自动将px转换为vw/vh 安装 npm i postcss-px-to- ......
【Vue2.x源码系列06】计算属性computed原理
本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher ......
客服系统vue源码聊天界面,ajax上传图片功能实现
在线客服系统的聊天界面上,有上传图片按钮功能,使用js实现ajax上传图片功能 html部分,有一个点击事件 <div class="iconExtendBtn" @click="uploadImg"> <div class="elIcon el-icon-picture"></div> <div> ......
vue2使用最新版nanoid,运行报错
项目需要nanoid生成主键。 vue版本:2.6.14 npm i nanoid后,npm run serve报错: Error [ERR_REQUIRE_ESM]: require() of ES Module C:\projects\frontend\vue-test\node_modules ......