组件 函数vue design
界面控件DevExpress WPF Sankey Diagram组件,让大数据流可视化更轻松!
使用DevExpress Sankey Diagram(桑基流程图)控件,开发者可以非常轻松地可视化大数据的数据流。 P.S:DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础 ......
vue项目切换语言方法
随便打开一个网页 右键 - 审查元素 粘贴入以下代码: var head= document.getElementsByTagName('head')[0]; var script= document.createElement('script'); script.type= 'text/javas ......
unistr函数将数据库表中的unicode转为字符(\u2161转为罗马数字Ⅱ)
一、背景 在前端页面用户输入罗马数字Ⅱ时,数据存到数据库会转为Unicode编码\u2161,需通过函数重新将Unicode编码转换回去。 二、uninstr函数 unistr(\xxxx)将Unicode编码转换回原来的形式,因为Unicode是带有u的,即\uxxxx,需要将u给去掉,变成ora ......
(根据二叉树总结)递归条款1~程序和递归函数的位置关系
2全局变量的作用 https://leetcode.cn/problems/minimum-absolute-difference-in-bst/ 以二叉树最小绝对值差为例: 如果将pre=cur;这句话写在所有递归函数之前(一般终止条件为第一行代码)作用不大 1 class Solution { ......
vue3探索——组件通信之依赖注入
# 背景 通常情况下,当我们需要从父组件向子组件传递数据时,会使用 **props**。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦: ! ......
vue
第一课 第一件事情:课程前言 学习内容规划: 框架概述 前言复习 前端框架 页面+数据库业务实战 第二件事情:前段框架 1.为什么需要前端框架? 当前前端开发的状态 前端基础语言: html:构建页面内容结构 css:美化和布局页面内容 Javascript:提供交互能力和动态 三者整合就是我们看到 ......
GaoNeng:我是如何为OpenTiny贡献新组件的?
本文主要介绍了HSV,HSL,RGB色彩空间及其数学表达方法,并分析了SV与二维XY的互相转换原理,最后以 ColorPicker 组件为例子,总结了 TinyVue 组件开发的流程。 ......
某试用版so保护函数虚拟化和函数加密分析
## 函数虚拟化 函数虚拟化保护和函数混淆保护整体思路差不多,将函数划分为若干个基本块。之前每一个基本块的代码是替换为等效花指令混淆,虚拟化的话就是将原有指令进行翻译,用自定义虚拟机去解释执行。 每次进入虚拟机执行前先保存寄存器环境 拼接 lower(s)转小写 upper(s)转大写 lpad (str,n,pad)左填充,用Pad对str左填充,达到n个长度 rpad (str,n,pad)右填充,用Pad对str右填充,达到n个长度 trim(s ......
一个卡片展示的前端组件
``` {{ item.total_number }} 个 {{ item.title }} ``` 效果图如下: 全局公共组件和样式以及方法的使用
# uniapp 项目实践总结(三)全局公共组件和样式以及方法的使用 > 上一篇讲解了如何创建一个新的 uniapp 项目,这篇来讲解以下如何注册和使用全局的公共组件,全局样式和全局方法。 ## 目录 - 目录结构 - 公共组件 - 公共样式 - 公共方法 ## 目录结构 创建好项目以后,可以先初始 ......
Vue+Element ,如何给一个表单设置自定义规则或多个验证规则
> 依旧是公司里那个Vue+Element UI的项目。今天遇到了一个新的问题:表单中某个选择器的值不同,控制着下面表单内容是否显示。放图:  { var codeArr = ......
vue常见问题汇总
来源:https://www.fly63.com/ Q1:安装超时(install timeout) 方案有这么些: cnpm : 国内对npm的镜像版本/*cnpm website: https://npm.taobao.org/*/npm install -g cnpm --registry=h ......
数据可视化【原创】vue+arcgis+threejs 实现流光边界线效果
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 效果图: 素材: 主要思路: 先用arcgis externalRenderers封装了一个ExternalRendererLayer,在里面把arcgis和threejs的context关联,然后再写个子类继承它,这部 ......
vue 支持 超大上G,多附件上传
ASP.NET上传文件用FileUpLoad就可以,但是对文件夹的操作却不能用FileUpLoad来实现。 下面这个示例便是使用ASP.NET来实现上传文件夹并对文件夹进行压缩以及解压。 ASP.NET页面设计:TextBox和Button按钮。 编辑 TextBox中需要自己受到输入文件夹 ......
node18 vue2启动报错 error:0308010C:digital envelope routines::unsupported
#### 出现原因 貌似是因为是因为 node 17版本开始发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响。 #### 解决方法 ##### 第一种方法降低node版本 降低到17以下即可 ,如项目不能降低版本 看后面的解决方式 ......
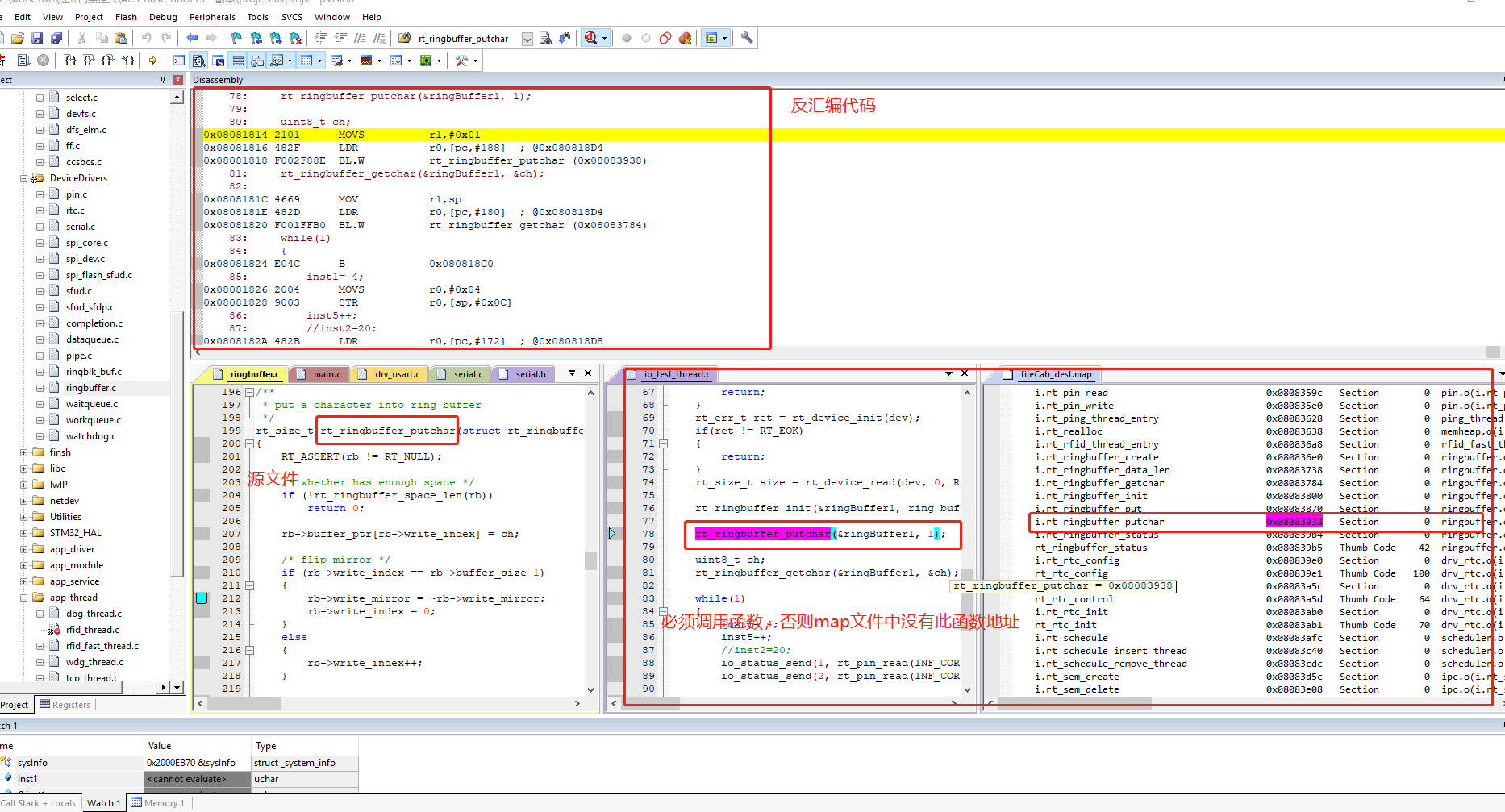
keil mdk Disassembly窗口内跳转到某某函数地址处
 可在map文件中查找某某函数地址; 在Disassembly窗口内,右键,选择Show Code at ......
cmake configure_file函数补充说明。
从[configure_file](https://cmake.org/cmake/help/latest/command/configure_file.html#command:configure_file)中出现了`#cmakedefine`和`#define`用法,看完没有明白实际的区别。 > ......
基于vue3 封装一个图片裁切功能组件 vue-cropper.js
##使用的vue-cropper.js,官方文档 https://github.com/xyxiao001/vue-cropper ##附图片各格式之间的转换 https://www.cnblogs.com/huihuihero/p/17667325.html ##注意:下载vue-cropper. ......
字符串分割函数
--创建字符串分割函数 CREATE OR REPLACE FUNCTION fn_split(p_str IN VARCHAR2,p_delimiter IN VARCHAR2) RETURN ty_tbl_str_split IS j INT := 0; i INT := 1; len INT ......
若依Vue2.0框架学习之路由跳转
## 免责声明 + 新项目在若依前后端分离(Vue2.6.x + Springboot2.2.x)模板基础上进行项目开发,苯人真得学学模板吧!理解错误概不负责,毕竟ko no 菜鸡一枚 da。 + 我们幼儿园有适合自己看的注释拉满文档! + 本篇只涉及路由跳转,什么登录流程和权限管理先往后稍稍。 # ......
子组件样式穿透不生效问题
今天用element-plus的抽屉el-drawer组件,写了一个自定义的子组件,父组件为外层的detail.vue文件。 默认的el-drawer内有padding 然后在detailDrawer.vue组件里,用deep穿透,怎么也覆盖不了,都没有识别到,我甚至用了important,也试过删 ......
前缀函数与 KMP 算法
文本串 $t$,模式串 $s$,$m=|t|,n=|s|$。($|s|$ 表示 $s$ 的长度。) $s[i\dots j]$ 表示 $s$ 从 $i$ 到 $j$ 的子串。 默认字符串下标从 $0$ 开始。 ## 引言 有时我们希望在文本串 $t$ 中查找模式串 $s$。比如你按下 Ctrl+F ......