组件 函数vue design
vue3 - 警告 `shallowRef` instead of `ref` - 解决
完整警告 [Vue warn]: Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided b ......
vue3 动态创建ref
:ref="(el)=>setItemRef(el, 'test'+1)" const iframeRefs = {}const setItemRef = (el, key) => { if (el) { iframeRefs[key] = el }} onMounted(()=>{ const i ......
vue3 使用clipboard实现一键复制
# 安装clipboard包 ```bash npm install vue3-clipboard ``` # 在main.js中进行配置 ```js import VueClipboard from 'vue3-clipboard' const app = createApp(App) use(V ......
界面组件Telerik UI for WinForms R2 2023——拥有VS2022暗黑主题
Telerik UI for WinForms拥有适用Windows Forms的110多个令人惊叹的UI控件。所有的UI for WinForms控件都具有完整的主题支持,可以轻松地帮助开发人员在桌面和平板电脑应用程序提供一致美观的下一代用户体验。 Telerik UI for WinForms ......
vue3中组件之间通信ref和$parent的用法
ref的用法: //子组件 <template> <div class="son">我是子组件{{num}}</div> </template> <script> imoprt ref from 'vue' let num = ref(100) //这里需要注意:组件内部数据对外是关闭的,如果想让外 ......
Jmeter 二次开发-自定义函数
** Jmeter 自定义函数1. 新建 package,以 functions 为结尾;jmeter.properties 中 classfinder.functions.contain=.functions2. eclipse or IDEA 中 lib 文件夹,复制 ApacheJMeter_ ......
vue中使用Tinymce
1、安装tinymce编辑器 npm i tinymcenpm i @tinymce/tinymce-vue 或: yarn add tinymce yarn add @tinymce/tinymce-vue 2、配置中文语言包 地址:中文语言包 注:最好将语言包放在public/langs/或st ......
vue3中的useAttrs和 defineProps的用法
<template> <Table :data="data" v-bind="$attrs"/> </template> <script setup lang="ts"> const $attrs = useAttrs() const data = defineProps(["data"]) </s ......
【校招VIP】前端vue考点之生命周期和双向绑定
考点介绍: VUE是前端校招面试的重点,而生命周期和双向绑定又是基础考点之一,尤其在一二线公司,要求知道双向绑定的原理,以及相关代码实现。 一、考点题目 1、mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合? 解答:mvc和mvvm其实区别并不大。都是一种设计思想。主要就 ......
1.1 C++ STL 字符串构造函数
String 字符串操作容器是C++标准中实现的重要容器,其主要用于对字符串的高效处理,它和C风格中的`string.h`并不是同一个库,两个库有极大的差距,C库中的`string.h`主要面向过程提供一些处理函数,而C++库中的`string`则是基于类实现的更高效的一种字符串处理方法集,类中提供... ......
【技术积累】Vue.js中的CSS过渡【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
多态与虚函数表
### 是什么 同一操作可以根据对象的类型产生不同的行为 ### 为什么 灵活, 可拓展, 简化代码 ### 怎么样 1. 在父类函数前加virtual, 在子类中重写这个虚函数. 我们都用父类的指针来指向 new出的不同种类的对象. 此时这个指针很神通广大, 当调用父类的方法时, 会根据子类的种类 ......
vue3+vite+ts项目初始化
### 创建项目 ``` # npm 6.x npm create vite@latest my-vue-app --template vue # npm 7+, extra double-dash is needed: npm create vite@latest my-vue-app -- -- ......
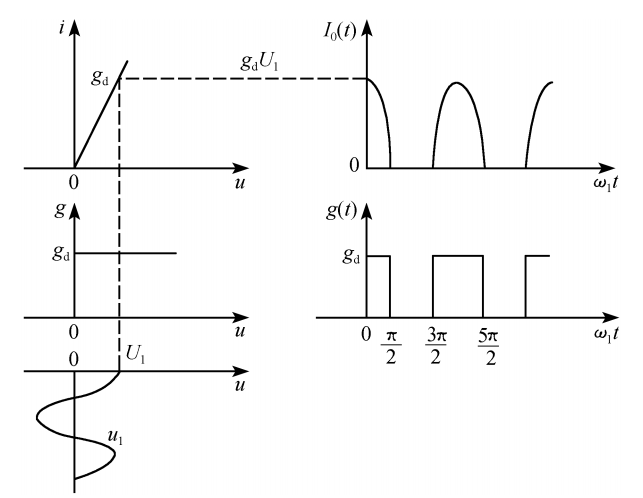
开关函数分析
>当输入信号足够大时 ,晶体二极管的伏安特性可如图近似表示  >>若理想二极管导通压降为0,在u的作用下 ......
[Vue warn]: Runtime directive used on component with non-element root node. The directives will not function as intended.
 ### 原因 意思是自定义指令不能放到组件上,而是要放到自有的元素上,也就是这里用到的`v-dialogDrag ......
解决VS2022工程中多个含main()函数源码文件同时编译问题
做编程练习时,我常常将源码文件放在一个工程中管理,写出的每个源码文件中都包含一个main()函数。于是出现这样的问题: ; scanf_s("%s", name, si ......
QT:打印当前文件名,行号和函数名称
定义: #include <QDebug> #define myDebug() qDebug() << tr("文件名: ") << __FILE__ << tr("行号: ")<< __LINE__ << tr("函数名: ") << __FUNCTION__; 在函数中执行myDebug()即可 ......
inclusive design patterns All In One
inclusive design patterns All In One
包容性设计模式
......
从无到有创建vue项目详细说明
一、vue需要安装的环境 1、Node.js : Javascript运行环境 推荐先安装nvm,然后在安装nodejs,可以切换不同版本的nodejs使用,请参考: nvm及nodejs安装和使用(Windows下切换多版本nodejs) npm : 包管理工具(同Node.js一同安装) npm ......
Linux之脚本的函数数组
[TOC] ## 一、shell函数 - 将命令序列按格式写在一起 - 可方便重复使用命令序列 - shell函数的定义 - 调用函数的方法 注意事项 1. 直接写 函数中调用函数 直接写函数名 2. 同名函数 后一个生效 3. 调用函数一定要先定义 4. 只要先定义了调用的 其他函数定义顺序无关 ......
shell函数与数组
[TOC] # shell函数与数组 ## shell函数 ### 函数定义 - 将命令序列按格式写在一起 - 可方便重复使用命令序列 shell函数定义 - 使用函数可以将大模块分割成小模块 函数的组成:函数名、函数体 ```bash [root@localhost ~]#help functio ......
vue页面对字段进行校验,必填未填则进行提示
<el-form :model="form"> <el-form-item label="等级名称" :label-width="formLabelWidth" prop="name" :rules="[{ required: true, message: '请输入等级名称', trigger: ' ......
Vue3 + Eslint + prettier
一、背景 公司内部团队大部分由多人组成,当遇到多个前端开发同一个项目时,代码规范及代码质量,是需要考虑的一个重中之重 二、Eslint + prettier 是什么 ESLint 的主要功能包含代码格式和代码质量的校验,而 Prettier 只是代码格式的校验,不会对代码质量进行校验。 代码格式问题 ......
PageOffice 6 最简集成代码(VUE+Springboot)
本文描述了PageOffice产品在(VUE+Springboot)前后端分离的项目中如何集成调用。调用PageOffice打开文件的主要核心代码是:后端Springboot项目中第6步和前端VUE项目中第6步的代码,其他代码都属于环境配置代码。 > 假设开发环境电脑IP为: > 192.168.1 ......
若依-Vue 单体版本 更换mybatisPlus
1、`单体模块在pom.xml ; 多模块版本在ruoyi-common\pom.xml、`模块添加整合依赖 ```xml com.baomidou mybatis-plus-boot-starter 3.4.1 ``` 2、`单模块在修改主题的application.yml ; 多模块在ruoyi ......
记录--vue3问题:如何实现微信扫码授权登录?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一、需求 微信扫码授权,如果允许授权,则登录成功,跳转到首页。 二、问题 1、微信扫码授权有几种实现方式? 2、说一下这几种实现方式的原理是什么? 3、vue中的微信扫码授权登录,与uniapp和原生小程序的微信授权登录,它们之间有共同点 ......