组件 函数vue design
postger数据库使用开窗函数删除表内重复数据
使用id字段开窗(也可以多个字段,但是any函数和arry函数需要替换) select * from gatherdata.temp_zyr_export_1 a where a.linkid = any(array ( select linkid from ( select row_number( ......
2、excel VLOOKUP函数
来自:https://baijiahao.baidu.com/s?id=1726908452625139263&wfr=spider&for=pc 功能:在表格的首列查找指定的数值,并返回表格当前行中指定列处的数值。 结构:=VLOOKUP(查找值,数据表,列序数,匹配条件) 说明:1、第一参数:查 ......
精简的Vue Elenent ui界面
仓库地址:https://gitee.com/JSTGitee/element-jst-admin 登录 首页 表格 前言 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于 Vue2,使用 vue-cli2 脚手架,引用 Element ui 组件库,方便开发快速简洁好看的 ......
安装xtrabackup需要依赖的组件
root@rac02 opt]#yum install perl root@rac02 opt]#yum install 'perl(Data::Dumper)' root@rac02 opt]#yum -y install perl-Digest-MD5 root@rac02 opt]#yum i ......
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
javascript 枚举值label、value映射转换工具函数
function createEnumItem(label, value, ...others) { if (others && others.length > 0 ){ return {label, value, others}; } return {label, value}; } functi ......
使用 ant-design/pro-table
1.使用pro-table如果没有任何配置项,那么table会自动在表格上部根据你的表格列生成一个查询表单。如果不需要只需设置属性search = false; 如果只是某一项在这里有查询,那么只需要在columns该项中设置hideInSearch:true即可。 2.beforeSearchSu ......
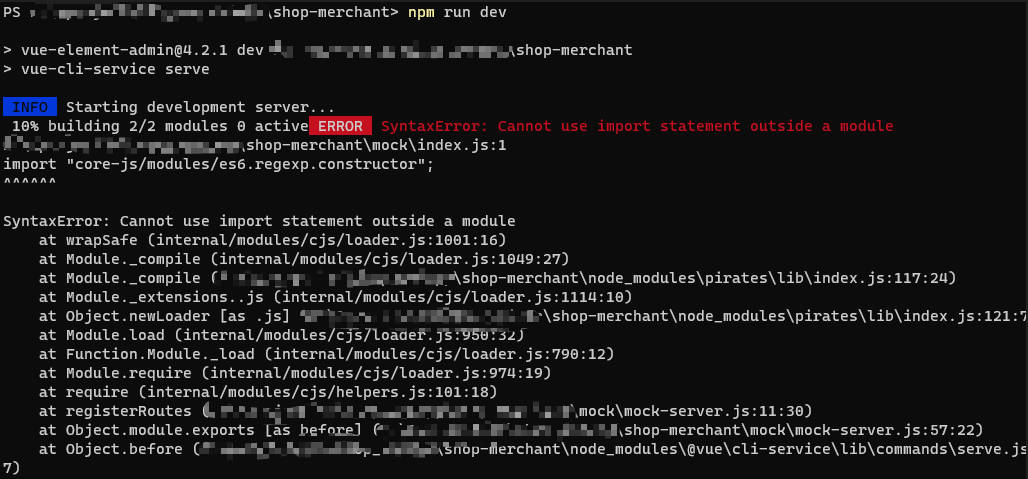
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
《CUDA编程:基础与实践》读书笔记(3):同步、协作组、原子函数
## 1. 单指令多线程模式 从硬件上看,一个GPU被分为若干个SM。线程块在执行时将被分配到还没完全占满的SM中,一个线程块不会被分配到不同的SM中,一个SM可以有一个或多个线程块。不同线程块之间可以并发或顺序地执行。当某些线程块完成计算任务后,对应的SM会部分或完全地空闲,然后会有新的线程块被分 ......
前端开发_6-Flutter-组件学习1
[TOC](组件学习) # 前言 # 一、Text ```c Text Text( String data, //文本 {Key? key, TextStyle? style,//文本样式 StrutStyle? strutStyle, TextAlign? textAlign,//文本对齐方式 T ......
前端开发_6-Flutter-组件学习2
[TOC](文章目录) # 前言 # 一、10 Flutter 页面布局 Paddiing Row Column Expanded ## 一、Column ```c (new) Column Column({ Key? key, MainAxisAlignment mainAxisAlignment ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
使用在线Excel时,有哪些方法可以引入计算函数?
> 摘要:本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:[葡萄城官网](https://www.grapecity.com.cn/),葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 # 前言 在日常生活和工作中,我们都会或多或少的使用Excel中的计算公式函数,比如求和公式 ......
numpy-常用函数总结
# numpy-常用函数总结 [TOC] 学习地址:https://blog.csdn.net/zkx990121/article/details/119136515 ## 1. Axis理解 ### 1.1 Axis维度 简单来说,**最外面的括号代表着axis=0,依次往里的括号对应的axis的 ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
vue+django跨域问题
解决办法: MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'yshop.middleware.AuthorizeMiddleware', 'django.middleware.security.SecurityMiddleware', ......
MFC组件的三种实例方法
一、直接拖放到资源对话框内,代码中按控件方式获取其指针,然后正常调用,这种方式最为稳妥,后续两种方式特定情形下,容易出现资源管理问题而卡死 hr = m_hWnd->GetDlgControl( IDC, IID_XXX, (void**)&m_spCtrl); 二、使用容器的方式创建组件 CAxW ......
农村高中生源转型期提升学生二次函数建模能力的课堂探究
建模思想是一种核心的数学思想,学习的根本目的是使高中生灵活地利用建模思想去对实际的问题进行求解。而在数学课堂教学中渗透建模思想期间,必须要首先精心选择一些恰当的数学内容,具体需要结合学生自身的数学学情以及数学知识认知和接受能力等来选择一些恰当的数学教学内容来帮助他们对数学模型建立意识形成深刻认知。特 ......
filter() 函数
1. filter() 函数 用于过滤序列,过滤掉不符合条件的元素,返回一个迭代器对象,如果要转换为列表,可以使用 list() 来转换。该接收两个参数, 第一个为函数,第二个为序列,序列的每个元素作为参数传递给函数进行判断,然后返回 True 或 False,最后将返回 True 的元素放到新列表 ......
Python | 函数、数据容器
## 1.函数 函数:是**组织好的,可重复使用的**,用来实现特定功能的**代码段**。 #### 1.1 简单案例 ###### 重复使用计算字符串的长度 ```py str1 = "heystar" str2 = "python" str3 = "abcd" count = 0 for _ i ......
在Vue中可以使用方括号法获得想要的对象数据吗?
#1.问题 Document {{message}} {{school.name}}{{school[mobile]}} 在这里 {{school.name}}{{school[mobile]}}不可以使用方括号法获得想要的对象数据吗? #2.解决 在Vue.js中,使用双花括号({{}})来插值数 ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
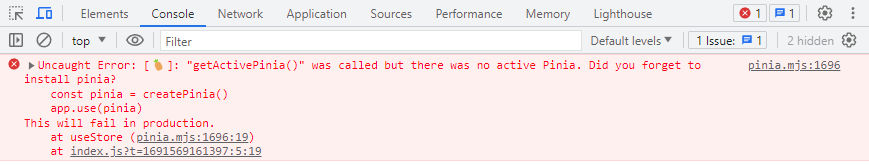
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vue启用https服务及nginx启用https配置
1.vue开发环境中主要是configjs配置 启用https服务 devServer: { https: true, //启用https } 2.nginx 申请一个ssl证书 ,自行申请。 下面是一个nginx例子 需要修改的配置https主要是红色标出来部分。蓝色加粗部分主要是history模 ......
快速记住判断二元函数是否可微的定义公式
 其实和一元函数的一点处导数公式相联系即可很方便的记住:[https://zhaokaifeng.com/16613 ......
函数指针、std::function、std::bind
# 函数指针、std::function、std::bind ## 函数指针: - C++语法中可以直接将函数名作为指针, ```cpp void fun(int a, int b); ``` 在这个函数声明中,函数指针即为`fun`,传入要被调用的地方时只需要传入`fun`就可以。 但是这个函数指 ......