组件 函数vue design
使用阿里云函数服务部署 nestjs
一路踩坑 对于一个现有的 nestjs 项目,如何在阿里云上进行函数部署 ## Serverless Devs 按照官方推荐,使用 [Serverless Devs](https://docs.serverless-devs.com/serverless-devs/readme ), 具体而言,先全 ......
MDC-based Angular Material组件迁移
## 1. 前言 在 Angular Material v15 中,许多组件已基于官方的 Web Material Design Components (MDC) 进行了重构。 以下导入的组件已被重构: | Import path | Summary of changes | | : | : | | ......
怎么证明二元函数的极限是多少?& 怎么证明二元函数的极限不存在?
 怎么证明二元函数的极限是多少:[https://zhaokaifeng.com/16589/](https:// ......
vue3 + h5 构建流程
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [技术栈](#技术栈) - [工具类](#工具类) - [环境](#环境) - [搭建流程](#搭建流程) - [初始化项目](#初始化项目) - [初始化git](#初始化git) - [运行项目](#运行项目) - ......
ElementUI的Upload组件上传时如何携带参数
```java 后端接口 @PostMapping("/manual/import") @ApiOperation("手工导入") public RtnResult manualImport(@RequestParam("enterpriseGroupName") String enterprise ......
[数论第二节]欧拉函数/快速幂/扩展欧几里得算法
- ### 欧拉函数 - 欧拉函数$\varphi(N)$ : 1-N中与N互质的数的个数 - 若$N = p_1^{a_1} · p_2^{a_2} · p_3^{a_3} ··· ·p_n^{a_n}$ 其中p为N的所有质因子 - 则$\varphi(N) = N(1-\frac{1}{p_1} ......
c++ std::hash<std::string> 字符串哈希函数
## msvc 采用了[FNV-1a](http://www.isthe.com/chongo/tech/comp/fnv/index.html#FNV-param)的哈希算法 ``` // 众所周知 std::string 就是一个 basic_string template struct has ......
vue3 基于antd3.2.20封装表格(插槽)
```html ``` ```javascript // 表格中核心的js import { ref, onMounted, useSlots } from 'vue' const slots = useSlots() // 自动获取父组件传递过来的插槽 // 获取父组件过来的插槽数量,便于循环 c ......
Python | isinstance函数
isinstance函数 isinstance 的意思是“判断类型”;isinstance() 是一个内置函数,用于判断一个对象是否是一个已知的类型,类似 type()。 isinstance() 与 type() 区别type() 不会认为子类是一种父类类型,不考虑继承关系。isinstance( ......
Linux异步通知---fasync_helper()、kill_fasync()函数介绍与使用
转载:Linux异步通知 fasync_helper()、kill_fasync()函数介绍与使用_面朝大海0902的博客-CSDN博客 一、fasync_helper()与kill_fasync()函数应用程序通过fcntl置FASYNC标志位,触发对应驱动文件的fasync()函数执行(上节有解 ......
vue配置生产环境和开发环境
配置原理:采用node.js顶层对象中的process.env 1、安装依赖 2、创建配置文件 3、 # 页面标题VUE_APP_TITLE = "管理系统" # 生产环境配置ENV = 'production' # 西知后台管理系统/生产环境VUE_APP_BASE_API = 'http://1 ......
vue问题:不存在div或者多个div
<el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>报错: Errors compiling template: Component template ......
vue实现文件夹的上传和下载
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
DataFrame 使用 map() 和 apply() 方法结合 lambda 函数来对 DataFrame 中的数据进行转换或应用自定义函数。
import pandas as pd # 创建示例 DataFrame data = { 'Name': ['Alice', 'Bob', 'Charlie'], 'Age': [25, 30, 35], 'Salary': [50000, 60000, 45000] } df = pd.Data ......
vue-pdf 在vue中展示pdf
老规矩先看效果图: 这玩意的坑是相当的多,如果只是单纯的网页浏览,真心建议直接使用 <iframe> 来进行嵌入pdf吧,省心也省事 我这边的web页面是需要放到客户端里面的,然后由于某些原因吧,不支持显示iframe嵌入的pdf网页,只能使用vue-pdf来进行实现了 下面就说一下实现步骤吧,我尽 ......
解锁Spring组件扫描的新视角
文章详细讲解了Spring包扫描的各种特性和策略,包括基础的包扫描路径设置,按注解过滤,正则表达式过滤,Assignable类型过滤,以及自定义过滤等多种过滤策略。 ......
Django博客开发教程:URL与视图函数
在讲URL与视图函数之前我们先给大家简单介绍一下用户访问网站的流程。我们访问一个网站的时候,一般先打开浏览器,然后在浏览器的地址栏里输入一个网址,也就是URL,然后回车,我们就可以在浏览器里看到这个网址返回的内容。这是我们能看得见的过程,还有一些我们看不见的过程,那就是:当我们在浏览器里输入网址(U ......
数字滚动插件vue-countup-v2
参考博客 https://blog.csdn.net/weixin_44948981/article/details/123544242 options参数说明 duration: 2, // 动画持续时间(秒) useEasing: true, // 使用缓动效果 useGrouping: tru ......
antd-ui中的table组件的使用
html代码: <a-table :columns="columns" :data-source="data" :row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange, }" style="margin ......
element-ui中table组件设置不可选行数据
html代码: <el-table :data="chooseTableColumnData" ref="chooseTableColumn" @select="changeTableColumn" @select-all="onSelectAll" > <el-table-column type= ......
SQL中CONVERT函数格式:CONVERT(data_type,expression[,style])
sqlserver convert()函数的使用方法_convert sqlserver_qq_37528515的博客-CSDN博客 SQL中CONVERT函数格式:CONVERT(data_type,expression[,style]) 说明: data_type:目标系统所提供的数据类型,如果 ......
Java 09 函数式接口
消费者 consumer ``` import org.junit.Test; import java.util.function.Consumer; public class consumer { public void test02(Consumer consumer){ consumer.ac ......
vue 线上环境 开启 vue-devtools
vue 项目打包正式环境时,是没有 vue-devtools 选项卡的,没法看 vue 内部的数据 选中 Source 选项卡,找到打包好的 app.js,并格式化 ctrl + f 搜索$mount并在new那里打断点,new后面的对象就是 Vue 对象,需要记住该变量名,下一步要用到 F5 刷新 ......
批量删除功能(VUE3语法)
使用element ui -el-table方式编写 功能点:点击全选/单选可以进行删除 <el-table :data="date" ref="grayscaleTableRef" min-height="288" max-height="510" style="width: 100%" head ......
实现vue图片放大镜效果
最近想要实现图片放大镜的效果, -首先使用的是原生js+css的方法:参考https://blog.csdn.net/sinat_34849421/article/details/106074482 这个方法功能倒是可行,但是这个方式在跳出这个页面时会报 Uncaught TypeError: Ca ......
Kendo UI for jQuery,一个现代的jQuery UI组件!
Kendo UI for jQuery是什么? Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现代Web应用程序所需要的工具,从多个UI组件中选择,并轻松地将它们组合起来,创 ......
php 字符串函数总结
### 字符串函数 **根据用户id生成唯一的分享码** ```php /** * 根据用户id生成唯一的分享码 * @param $user_id * @return string * eq: * A000001 */ private function getRecommendCode($user ......
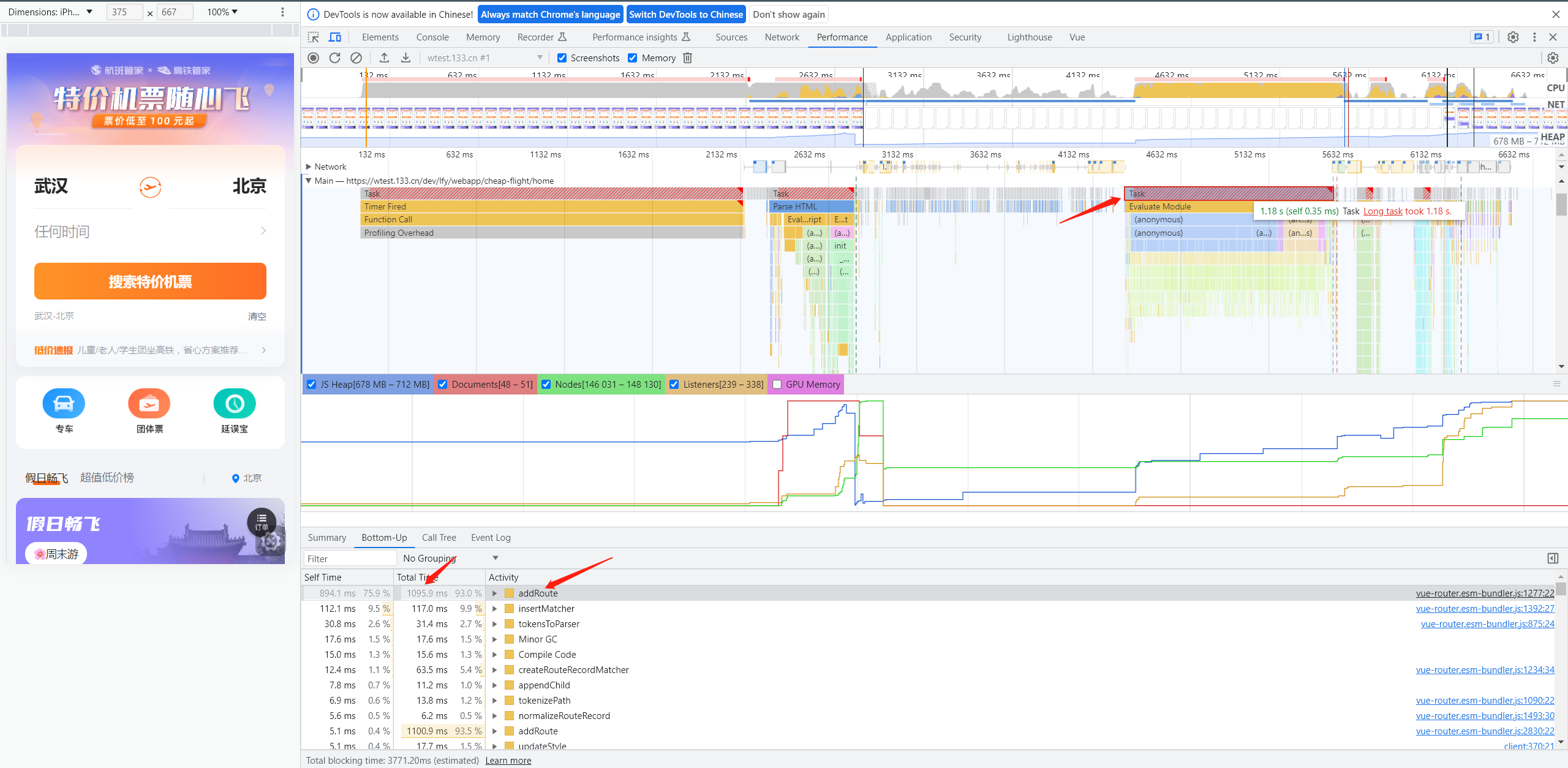
Vue3 路由优化,使页面初次渲染效率翻倍
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
Cache(十五):Hisui技术与组件开发
HISUI是一款前端组件类库。 提供linkbutton,linkmenu,combo,datagrid,treegrid,popover,window,lookup,panel,layout,accordion,tab等组件功能。 基础使用 在HTML界面引用HISUI 1 <link rel=" ......
com组件的五种调用方法
原文 http://www.cppblog.com/woaidongmao/archive/2011/01/10/138250.html 准备工作:1.创建myCom.dll,该COM只有一个组件,两个接口: IGetRes--方法Hello(), IGetResEx--方法HelloEx()2.在 ......