组件 函数vue design
Java8 函数式编程stream流
## 开篇介绍 Java 8 中新增的特性旨在帮助程序员写出更好的代码,其中对核心类库的改进是很关键的一部分,也是本章的主要内容。对核心类库的改进主要包括集合类的 API 和新引入的流(Stream),流使程序员得以站在更高的抽象层次上对集合进行操作。下面将介绍stream流的用法。 ## 1.初始 ......
【d2l】【困难代码】【1】 9.7 损失函数
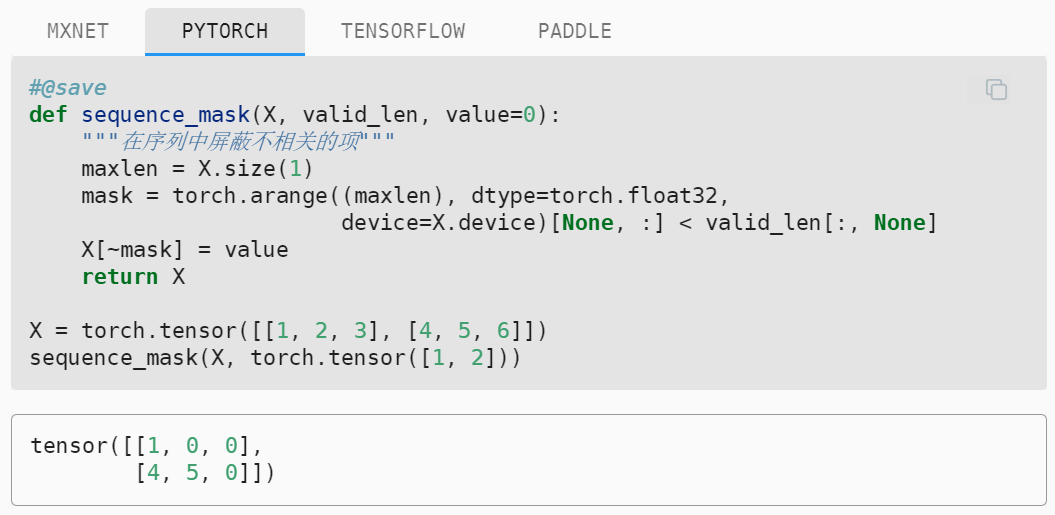
## 问题描述  **神の代码秀我一脸,来搞懂一下** ## 问题解决 ### 1. torch.ten ......
linux shell函数:定义函数 | 调用函数
## 摘要 - 介绍shell如何定义并调用函数的 ## 一、基本语法 1. 定义函数 ```shell [ function ] funcname[()] { Action; [return int;] } ``` 2. 调用函数 ```shell functame [值] ``` ## 二、快速 ......
linux shell函数:basename函数 | dirname函数
## 摘要 1. 介绍几个shell常用的函数,当然在linux命令行也能直接使用 2. `basename`函数 3. `dirname`函数 ## 一、文件名类型函数 ### 1. basename - 功能:返回完整路径最后/的部分,常用于获取文件名 - 语法:`basename [pathn ......
linux shell read函数
## 摘要 - shell中使用read读取控制台输入 ## 一、基本语法 ```shell read [选项] [参数] ``` 选项 | 选项 | 说明 | 参数 | | | | | | -p | 指定读取值的提示符(就是一段文字) | 字符串(提示符) | | -t | 指定读取值时等待的时间 ......
vue-elementAdmin项目打包后白屏的问题
Vue项目打包后出现白屏的可能原因有很多 1.可能的思路和解决方案: 1. 确认静态资源路径是否正确。 在 Vue 项目中,打包后会生成一个 dist 目录,确保 index.html 引用的资源路径都是相对于 dist 目录的。 2. 确认路由是否正确配置。 如果打包后出现了白屏,可能是因为路由没 ......
uni-app前端图表组件库,折现图横屏android失败的解决办法
网址:https://www.ucharts.cn/v2/#/demo/index,需要登录,微信就可以 我在使用折现图时,业务需要把曲线图在点击全屏时横屏全屏显示。就做个全屏页面,点击后,把option和data传到该页面去。做前端得伙伴实现后,发现他得iphone13每次全屏都没问题,而在我得a ......
【d2l】【常见函数】【13】 nn.Linear( )
**只对输入的张量的最后一个维度做全连接** 参考:https://pytorch.org/docs/stable/generated/torch.nn.Linear.html ## 问题来源 》和《9点拟合梯度边缘亚像素方法 - 兜尼完 - 博客园 (cnblogs.com)》,这两 ......
vue注册全局组件,批量注册全局组件的所有方式
本文列出所有主流在vue中批量注册全局组件的方法 本文下面所有例子的组件目录如下: 方法一:直接在main.js中循环遍历注册 1.在main.js中 // 引入所有需要注册的全局组件 import aboutView from '@/components/common/aboutView.vue' ......
vue-router钩子执行顺序
Vue的路由在执行跳转时,根据源码可知,调用了router中定义的navigate函数,源码中可以看出,由Promise then的链式调用保证了路由守卫按照以下顺序执行 ......
关于vue集成element ui表格无法渲染
依赖版本问题 安装后重新加载依赖,直接 npm install 版本修改: cnpm install core-js@3.8.3 ......
vue中的provide/inject具体使用
隔了很长一段时间才更新。 因为这段时间换了个地方搬砖,事情比较多,需要熟悉公司的各个项目涉及到的业务和代码,所以才没更新。 从今天开始准备慢慢恢复更新,争取一周分享一篇自己学习的心得。新坑主要技术栈是以vue为主,所以分享的内容主要也是以vue为主。随着形势的发展,前端行业对于从业人员来说要求也会越 ......
VBA利用transform函数和ADO实现交叉汇总
VBA中transform函数基本语法: Creates a crosstab query. Syntax TRANSFORM aggfunction selectstatement PIVOT pivotfield [IN (value1[, value2[, ...]])] The TRANSF ......
【d2l】【常见函数】【12】 torch.tensor.repeat( )
**Repeats this tensor along the specified dimensions.** 参考:https://pytorch.org/docs/stable/generated/torch.Tensor.repeat.html 
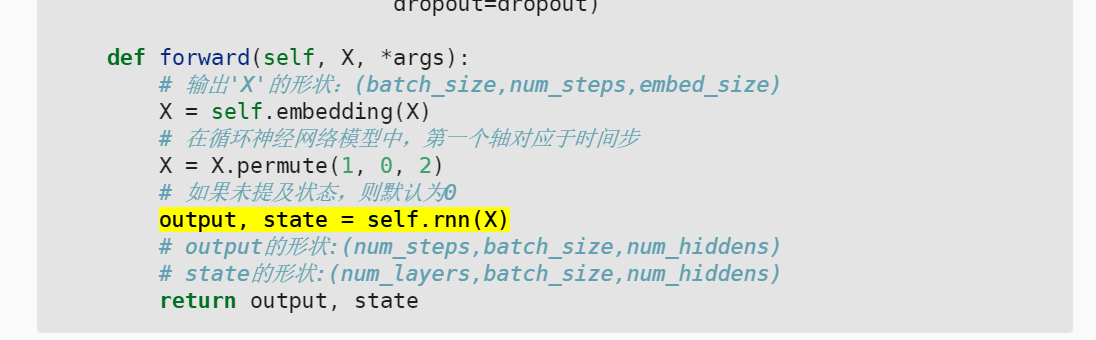
**门控循环神经网络的API** ## 问题来源 【动手学深度学习】【9.7 序列到序列学习】  这个output ......
Vue3的响应式数据处理方式
问题:data[0].tableId 是 undefined,但控制台可以打印出 data[0] 的值 原因: Vue 3 的响应式数据处理方式导致的。 Vue 3 使用了 Proxy 来实现响应式数据。当你访问一个响应式对象的属性时,Vue 会在底层进行拦截,并返回响应式的值。这意味着,当你访问 ......
vue2和vue3的区别
1.性能提升 vue3对性能进行了优化,相较于vue2,在运行时的性能更高。vue3采用了Proxy代理机制,使得在数据变化时可以更快的更新视图,从而提供了更好的响应性能。 2.Composiiton API (组合式API) vue3引入了Compsition API,这是一种新的API风格,它允 ......
vue3中的watch与vue2中的watch的对比
新版的 watch 和旧版对比,在使用方式上变化非常大!旧版是这样用的,和 data 、 methods 都在同级配置: // 旧版的写法: export default { watch: { // ... }, data () { return { // ... } }, methods: { / ......
vue3实现图片滚动播放
<template> <div class="swiperBox"> <div id="swiper"> <div class="imgBox" @mouseenter="mouseenter" @mouseleave="mouseleave"> <a v-for="(x, i) in LinkLi ......
vue 页面刷新防止数据丢失的解决办法
在vue项目中,经常会切换tag,或者刷新页面。导致路由中的数据丢失, 可以使用以下方法 1:将需要缓存的数据 存在stroge(session,local)中,这样即使页面刷新也不会丢失 2:将数据保存在url中,eg: { name: 'zlgmmasterdataedit', path: 'z ......
vue3状态管理工具Pinia的使用
1.安装 npm install pinia --save 2.src文件夹下新建store文件夹,并新建index.ts import {createPinia } from 'pinia' const pinia = createPinia() export default pinia 2.在m ......
lottie-player src路径错误>在Vue.js中不工作
lottie-player src路径错误>在Vue.js中不工作 浏览 153关注 0回答 1得票数 0 原文 当我在我的Vue.js代码中插入<lottie-player>并且动画来自lottiefiles的网站时:它工作得很好。但是如果我的animation.json来自我的公共文件,我会在控 ......
numpy.tile()函数用法
>>> import numpy >>> numpy.tile([0,0],5)#在列方向上重复[0,0]5次,默认行1次 array([0, 0, 0, 0, 0, 0, 0, 0, 0, 0]) >>> numpy.tile([0,0],(1,1))#在列方向上重复[0,0]1次,行1次 arr ......
numpy.linspace()函数
python numpy 中linspace函数 numpy提供linspace函数(有时也称为np.linspace)是python中创建数值序列工具。与Numpy arange函数类似,生成结构与Numpy 数组类似的均匀分布的数值序列。两者虽有些差异,但大多数人更愿意使用linspace函数, ......
vue中vue-alipayer-v2的使用
项目中播放视频用到了vue-alipayer-v2,代码如下 <template> <VueAliplayerV2 :source="$api.showImageUrl + playvideo.videopath" ref="VueAliplayerV2" ></VueAliplayerV2> </ ......
多项式和生成函数
## 多项式 ### 概念: 对于一个求和$\sum a_nx^{n} $,如果这个式子是**有限项**,则称该式为多项式,记作$ f(x)= {\textstyle \sum_{n=0}^{m}} a_nx^{n} $ 可列项相加的求和式称为级数。在$\sum_{n=0}^\infty a_nx^ ......
vue vuedraggable实现拖拽,table表格拖拽,拖拽自定义样式
效果 1,npm install --save vuedraggable 2, import draggable from "vuedraggable"; 3, components: { draggable, }, 4, <table cellspacing="0" cellpadding="0" ......