组件 函数vue design
vue项目中使用vue-quill-editor富文本编辑器、支持大小和拖拉;以及 vue 引入quill - image - resize - module 插件报错
**在本内容的最后面附上了demo代码** **1. 实现的效果图**  **2. 首先需要先引入依赖** ......
SystemVerilog for Design Edition 2 Chapter 9
## SystemVerilog for Design Edition 2 Chapter 9 This chapter presents the many enhancements to Verilog that SystemVerilog adds for representing and wo ......
vue学习第15天 CSS ---- 动画animation
动画 动画(animation)是CSS3中具有颠覆性特征之一,可通过设置多个节点来精确控制一个或一组动画。常用来实现复杂的动画效果。 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。动画的优点(与过渡相比更好) 1、动画的基本使用(先定义后调用) 制作动画分为两步: 1)先定义动画 ......
vue学习第14天 移动Web开发 --- CSS3 2D转换 (transform) 移动、旋转、缩放
2D转换 转换 (transform)是CS53中具有颠覆性的特征之一,可I以实现元素的位移、旋转、缩放等效果,可以简单理解为变形 1)移动: translate 2)旋转:rotate 3)缩放:scale 1、二维坐标系(x右+,x左-)(y下+,y上-) 2D转换是改变标签在二维平面上的位置和 ......
fileinput模块 相对于open函数 的优点
fileinput模块可以对一个或多个文件中的内容进行迭代、遍历等操作,的open函数是对一个文件进行读写操作;fileinput.input()函数生成一个迭代器,遇到大文件的读取时不会占用太大的内存;fileinput对文件进行循环遍历,格式化输出,查找、替换等操作,还能获取每一行的行号等等 d ......
20230410 11.2. 散列函数的构造方法
一个“好”的散列函数一般应考虑下列两个因素: 1. 计算简单,以便提高转换速度; 2. 关键词对应的地址空间分布均匀,以尽量减少冲突。 ## 数字关键词的散列函数构造 1. 直接定址法 取关键词的某个线性函数值为散列地址,即 $h(key) = a * key + b (a、b为常数)$ 2. 除留 ......
【HarmonyOS】如何解决智能穿戴设备中swiper组件右滑与系统退出应用冲突问题(API6 JS)
【关键字】 API6、JS、swiper组件、智能穿戴、setSwipeToDismiss 【问题描述】 使用API6 JS开发智能穿戴设备HarmonyOS应用,在首页使用swiper组件时,右滑swiper时会退出应用,无法实现swiper右滑效果,效果如下所示: 【问题分析与原因】 当页面 ......
fileinput.input函数 是对 fileinput.FileInput 类的再封装
def input(files=None, inplace=False, backup="", bufsize=0, mode="r", openhook=None): """Return an instance of the FileInput class, which can be iterat ......
【保姆级教程】Vue项目调试技巧
在Vue项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要,debug是必备技能。
同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。
本文主要讲解针对Vue项目进行调试的 3 种方法:d... ......
解决PostgreSQL分组聚合时SELECT中字段必须在group或聚合函数中的问题(转自知乎仅供自己学习记录)
PG的分组函数是比较严格的。 你的select字段必须得存在于group子句、或者聚合函数中才行。 假设场景是这样的: 表结构name、class、score我现在要按照name分组,聚合score数据,还能查出额外的这个 class 字段 如果是MySQL, 你可以直接group name 然后 ......
K3服务器中间层组件无法正常工作
K3服务器中间层组件无法正常工作 https://jingyan.baidu.com/article/454316ab73661ef7a7c03aa9.html 金蝶K3客户端:组件无法正常工作 https://blog.csdn.net/tangzhongxin/article/details/4 ......
MySQL 函数
## rollup `rollup`是 SQL 关键字,在 MySQL 中得用`with rollup`。它是`group by`子句的扩展,用于统计后增加一行汇总数据。 举例,现有库存表,我们按仓库名称分组,统计每个仓库的产品总量,最后来一个汇总。 ```sql mysql> SELECT * F ......
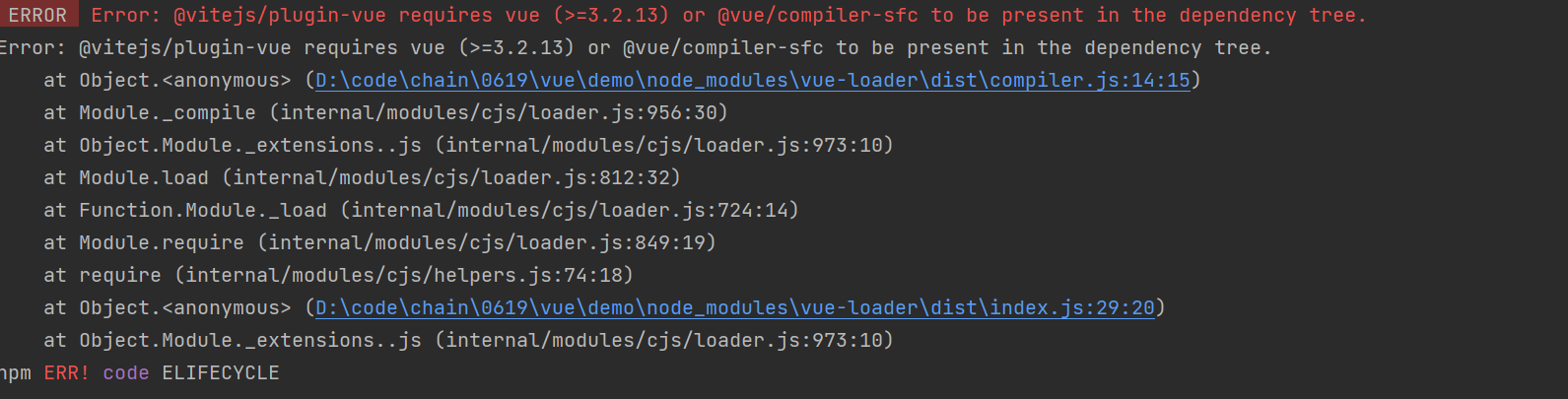
[vue] Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
## 问题描述  ##解决方法 ``` npm i vue@3.2.26 ``` 重新运行即可 ``` npm r ......
京东微前端应用MicroApp,主应用vite-vue3,子应用vite-vue3+pinia
[micro-app 官方地址](https://zeroing.jd.com/) [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下: : print(my_variable) my_variable = 10 my_function() 在这种情况下,代码将正常运行并输出变量的值为10。 当你在函数内部引用一个变量时,Python 首先会查找函数内部是否定义了 ......
前端Vue自定义简单实用中国省市区三级联动选择器
#### 前端Vue自定义简单实用中国省市区三级联动选择器, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13118 #### 效果图如下: ,需要结合父组件和子组件的数据作为参数去请求 调用父组件的方法关闭子组件等 如:父组件是输入提现或充值的金额,点击确定弹出子组件,弹窗是展示输入的金额和费率,发送验证码输入验证码, 输入验证码,点击确定的时候需要给父组件 ......
前端Vue自定义服务说明弹窗弹框 自下而上底部弹框
#### 前端Vue自定义服务说明弹窗弹框 自下而上底部弹框, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13108 效果图如下: 因为我在 Windows 系统下安装 Nginx,所以选择 nginx/Windows-1.22.1。下载的资源是一个压缩包,解压后即可使用。 (2)打开命令行提示符(cmd),切换到 Ngin ......
粒子群算法PSO优化LSSVM最小二乘支持向量机惩罚参数c和核函数参数g,用于回归预测,有例子,易上手,简单粗
粒子群算法PSO优化LSSVM最小二乘支持向量机惩罚参数c和核函数参数g,用于回归预测,有例子,易上手,简单粗暴,直接替换数据即可。仅适应于windows系统。质量保证,完美运行。这段程序主要是一个基于粒子群优化算法(Particle Swarm Optimization, PSO)的支持向量机(S ......
【python基础】函数
函数是Python很重要的一部分知识,现整理学习目录如下: 1.[函数-初始函数](https://www.cnblogs.com/lbprogram/p/17481302.html "函数-初始函数") 2.[函数-参数形式](https://www.cnblogs.com/lbprogram/p ......
【python基础】函数-模块
函数的优点之一是,使用它们可将代码块与主程序分离。通过给函数指定函数名称,可让主程序容易理解的多。我们还可以更加细化,将函数存储在被称为模块的独立文件中,再将模块导入到主程序中。import关键字作用就是将模块中的代码导入到当前主程序中。 通过将函数存储在独立的文件中,可隐藏程序代码细节,将重点放在 ......
引物设计 | Primer design
1.确定你的目标区域,这里我想PCR来确认我的gRNA是否工作。 所以我需要check我的gRNA在genome上的binding,这是我CRISPick设计的gRNA序列:AGTCGTAGGAGAGTAGGTAC 2. ucsc genome browser,BLAT,browse result, ......
vue el-input 输入框 限制小数点后 只能有三位小数
oninput="if(value.indexOf('.')>0){value=value.slice(0,value.indexOf('.')+4)}" ......
vue中使用axios
##引入axios ###错误用法 在main.js中引入,需要注意的是,因为axios是第三方库,不是vue的插件,所以下面的这种写法不支持。 ``` import axios from 'axios'; Vue.use(axios) ``` ###正确用法 结合 vue-axios使用,vue- ......
vue通信-provide&inject
刚完成一个需求,父组件开启一个任务,开启后孙组件显示一个执行按钮,在孙组件中点击执行按钮,再到父组件中执行任务并隐藏按钮;可以使用props和emit实现,因为组件层级较多,所以考虑使用provide&inject实现父组件和孙组件的通信; 以下代码记录实现过程: 父组件:Parent.vue `` ......
Transact—SQL内置函数
查询编辑器中不区分大小写 1、数学函数 1、select ceiling {54。57}(大于或等于54.57的最小整数) 2、select floor {54.57}(返回小于或等于的最大整数) 3、select square(ceiling(rand()*10))(求出一个0-10的随机整数,并 ......
v2和v3组件通信方式的区别
https://gitee.com/jch1011/vue3_communication.git ## 通信方式 ### vue2 - props:父子组件、子父组件、甚至兄弟组件 - 自定义事件:可以实现子父组件 - $bus:任意组件通信 - pubsub:发布订阅,任意组件通信 - vuex: ......