组件 函数vue design
MySQL8新特性窗口函数详解
本文博主给大家详细讲解一波 MySQL8 的新特性:**窗口函数**,相信大伙看完一定能有所收获🤓。 - 本文提供的 sql 示例都是基于 MySQL8,由博主亲自执行确保可用 - 博主github地址:http://github.com/wayn111 ,欢迎大家关注,点个star # 简介 M ......
SQL concat函数和concat_ws函数的区别
## 总结 相同点:都是将几个字符串拼接在一起的函数 异同点: 1. 拼接的字符串中有null值时,返回结果不一样 2. 参数代表的含义不一样。concat中的参数都是要拼接的,concat_ws的第一个参数是分隔符,后面才是要拼接的 ## concat函数 是将数据集的几个列拼接成一列。 > co ......
m基于MPC模型预测控制算法的永磁直线同步电机控制系统simulink仿真,MPC分别使用工具箱和S函数进行设计
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 MPC(Model Predictive Control)模型预测控制算法是一种先进的控制算法,能够有效地解决非线性、多变量、约束条件等复杂系统的控制问题。永磁直线同步电机是一种高性能、高效率的电机,广泛应用于机器人、 ......
vue-cli-介绍并安装vue-cli
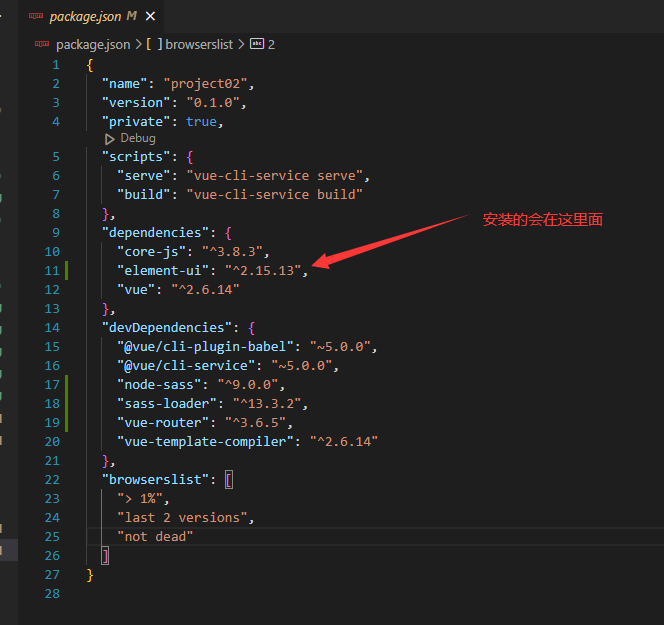
#1.什么是vue-cli `vue-cli是Vue.js开发的标准工具`。它简化了程序员基于webpack创建工程化的Vue项目的过程。 #2.安装和使用 vue-cli是npm上的一个`全局包`,`使用npm install`命令,即可方便的把它安装到自己的电脑上: ``` npm instal ......
vue笔记
# vue笔记(持续更新) ## Vue scoped >scoped解决了什么? > >模块化编程下,在对应模块的js中import css,这个css仍然是全局。因此会产生css样式之间污染。scoped可以使css样式只作用于当前组件,解决了组件之间样式污染。给每个style都设置上scope ......
CSS(语义化标签、多媒体标签、新表单元素、属性选择器、结构伪类选择器、伪元素选择器、盒子模型、滤镜、calc函数、过渡)
一、HTML5新特性 概述 HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。 1 语义化标签 (★★) 以前布局,我们基本用 div 来做。 ......
opcenter camstar designer基础知识-- Functions
已编写函数来执行各种任务,如简单的算术、搜索复杂的数据结构、数据库查询、报告编写、数据收集、数据验证等等。函数具有零个或更多参数,并且由 ActiveX 组件实施。包含在 CLF 中的函数可以执行工作。函数有权访问系统的内部对象设计,它通过操纵该设计来完成工作。以下主题提供有关函数的分组信息: 1. ......
解决报错: error Component name "School" should always be multi-word vue/multi-word-component-names
运行时遇到这个问题  自己在给组件命名时没有使用大驼峰或者'-'拼接单词,所以编译的时候报错,实际上是语法检测的问 ......
vue-基础
项目的注意事项: 1.template必须是一个且必须有一个跟元素 2.导入的时候 webpack默认 导出的整个组件 整个组件包含了 data 言外之意 整个组件包含了 你所要导出的对象 3.一个vue的实例只能挂载一个标签。 1.插值表达式: {{数据}} 在data里面 data(){ ret ......
VUE&Element
## VUE&Element **今日目标:** > * 能够使用VUE中常用指令和插值表达式 > * 能够使用VUE生命周期函数 mounted > * 能够进行简单的 Element 页面修改 ## 1,VUE ### 1.1 概述 接下来我们学习一款前端的框架,就是 VUE。 ==Vue 是一 ......
uniapp vue.config.js配置chunk-vendors.js文件拆分
const path = require('path') function resolve(dir) { return path.join(__dirname, dir); } const CompressionPlugin = require('compression-webpack-plugin ......
【JS基础】Function构造函数
Function() 构造函数创建了一个新的 Function 对象,直接调用构造函数可以动态创建函数,与eval(可能访问到本地作用域)不同的是, Function 构造函数只创建全局执行的函数。 const sum = new Function('a', 'b', 'return a + b') ......
【python基础】函数-初识函数
函数是带名字的代码块,用于完成具体的工作,无需反复编写完成该工作的代码。之前我们接触过print函数,数据类型转换中的int函数、str函数,还有列表中的append函数、pop函数、remove函数,以及字典中的keys函数、values函数等等,其实在正式学习函数之前,我们已经接触了函数,只不过 ......
vue整合axios
一、整合axios(底层支持 ES6新的对象 : Promise) ① 安装axios 参照官网: http://axios-js.com/docs/index.html 直接安装(不指定版本的话),会安装最新的版 本,最新的axios版本只支持vue3, 所以要指定axios的vue2的版本 np ......
[C++/PTA] 计算点到直线的距离一一友元函数的应用
## 题目要求 计算点到直线的距离。首先设计一个点类Point,它有2 个私有数据成员x和y,表示点的坐标。另一个类为直线类Line,它有3 个私有数据成员a,b和c,表示直线方程ax+by+c= 0。这两个类中都说明了一个友元函数dist,用于计算一个点到直线的距离。点(x.y)到直线ax+by+ ......
[C++/PTA] 虚函数的应用
## 题目要求 补充下列代码,使得程序的输出为: A:3 A:15 B:5 3 15 5 类和函数接口定义: >参见裁判测试程序样例中的类和函数接口。 裁判测试程序样例: ```c ++ #include using namespace std; class CMyClassA { int val; ......
vue+ elementUI
1、在dos窗口下运行命令 npm i element-ui -S 安装elementui  2、配置elemen ......
python返回函数学习笔记
内部函数sum**可以引用外部函数lazy_sum的参数和局部变量**,当lazy_sum返回函数sum时,相关参数和变量都保存在返回的函数中,这种称为“**闭包(Closure)**”的程序结构拥有极大的威力 #def lazy_sum(*args): def sum(): ax = 0 for ......
python装饰器函数学习笔记
函数也是一个对象,并且这个对象可以被赋值给变量,所以,我们可以通过变量调用该函数 > def now(): ... print('2015-3-25') ... >>> f = now >>> f() 2015-3-25 函数对象有一个__ name __属性,可以拿到函数名字: > now.__n ......
关于函数指针的一些问题小结
最近接到一个需求,使用 sdk 提供的消息回调,一般我们是继承 sdk 的消息类,然后 sdk 的消息回调(虚函数)会在有消息的时候调用回调指针,从而触发回调 不过因为 sdk 那边又对该消息类二次封装了并提供了一些接口,所以在研究二次封装的方法时,遇到了一些有意思的问题,故记录下 typedef ......
python高阶函数filter、sorted学习笔记
# filter Python内建的filter()函数用于过滤序列。 和map()类似,filter()也接收一个函数和一个序列。和map()不同的是,filter()把传入的函数依次作用于每个元素,然后根据返回值是True还是False决定保留还是丢弃该元素。 e.g在一个list中,删掉偶数, ......
python偏函数学习笔记
#### Python的functools模块提供了很多有用的功能,其中一个就是偏函数(Partial function) 比如,int函数默认十进制转换,若提供其它base参数,就可以进行n进制转换 >>> int('12345', base=8) 5349 >>> int('12345', 16 ......
vue+css: 引用的组件快速改变滚动条样式
在a组件页面内有b组件,b组件产生的滚动条太丑不好看但是又不想改变b组件(b组件公共用的地方很多)又不想专门复制份在此基础上改。 只要在使用的组件上增加css代码即可同时让组件内滚动条生效,原理是因为此滚动条相当于未定义类的当前组件全局。所以可以直接使用并生效 comp.vue <style sco ......
记录--极致舒适的Vue可编辑表格
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 使用ElementPlus的Table啥都好,就是没有可编辑表格!!!😭 既然UI库不支持,那我们实现一个可编辑表格是很难的事么?😒难么?😢不难么?... 个人觉得如果是业务固定的可编辑表格,使用ElementPlus实现都不难。但 ......
数学 多元函数微分学 复合函数的情况
复合函数求导法则 多元函数的复合函数有两种情况,与一元函数复合或者与多元函数复合 在计算复合多元函数的导数时,要注意各个导数之间什么时候用乘号连接,什么时候用加号连接 <h4>多元复合函数的微分</h4> 以及全微分形式不变性 多元复合函数的微分公式,直接将一般的微分公式代入多元复合函数的偏导数公式 ......
vue--插值语法
vue--插值语法 我理解就是双括号语法,类似于jinja的绑定语法 vue3代码示例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插值语法,就是双括号语法</title> <!-- <script s ......
2023.6.14 - vue多页面项目配置
抽离` multipage.config.js `多页面配置文件 ```javascript const { resolve } = require('path'); const fs = require('fs'); // 获取多页的入口配置 const pagesPath = 'src/page ......
vue封装包含区域内不可拖拽的可拖拽组件
标题比较绕口,大概意思就是封装一个可拖拽组件,但是因为组件内有文件或者表单或者其它原因而不可在这个区域内使用拖拽,所以在绑定拖拽区域方法的同时限制不可拖拽区域。 实现方式很简单 直接看代码 drag.js import Vue from 'vue' export const drag = Vue.d ......