组件 函数vue design
基础版EMD分解函数Matlab程序
不调用matlab自带emd(x)函数,将其内容简化为如下部分EMD分解基础步骤可以参见:[意念回复:经验模态分解(EMD)](https://blog.csdn.net/weixin_39910711/article/details/124661068?spm=1001.2014.3001.550 ......
Vue 执行流程
## 1. main.js 项目入口文件  ## 2. App.vue 创建路由,设置App的样式, 由 ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
vue3 如何通过defer来优化减少白屏时间
如果首屏加载的内容组件比较厚重或者数量大,那么第一次加载也会停顿很久。 可以通过控制台的Performence来观察render和loading的大致时间 优化的思路: 想让首屏页面的组件或者比较需要提前让用户看到的内容模块 优先放在第一帧来加载 加载时机:如果当前帧数时间大于 该模块的设定指定加载 ......
vue 预览word文档、图片、pdf文件等
``` 预览 data() { return { //文件预览 viewVisible:false, //文件类型 fileType:null, //文件地址 sourceUrl:null,} } //文件预览 handlePreviewFile(e){ var xdoc_head = "https ......
vue封装组件并发布到Npm
前言vue 封装组件是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件使用,入element-ui这一类的组件库。 1、环境准备 因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。 (1)、初始化项目 vue ......
Vue 项目启动
# Vue 项目启动 ## 一、脚手架搭建 ### 1.1 node.js环境准备 下载地址:https://nodejs.p2hp.com/download/ ```PYTHON -查看node版本 node -v -安装完,释放两个可执行文件 node 等同于 python npm 等同于 pi ......
vue3实现自定义指令
创建一个empty.js import { nextTick } from 'vue'; const emptyImgUrl = new URL('@/assets/images/empty-icon.jpeg', import.meta.url).href; // 在vue3中不支持require ......
Vue中ref和$refs的介绍及使用
在JavaScript中需要通过document.querySelector("#demo")来获取dom节点,然后再获取这个节点的值。 在Vue中,我们不用获取dom节点,元素绑定ref之后,直接通过this.$refs即可调用,这样可以减少获取dom节点的消耗。 ref介绍: ref被用来给元素 ......
日历组件html
```html Calendar Component Calendar Component Today Previous Month Next Month ``` ......
阿里云 Serverless 容器服务全面升级:新增组件全托管、AI 镜像秒级拉取能力
6 月 1 日在阿里云峰会·粤港澳大湾区上,阿里云智能云原生应用平台总经理丁宇宣布,Serverless 容器服务 ASK 全面升级,进一步帮助企业和开发者降本提效。 ......
微信小程序自定义组件
【黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)】 https://www.bilibili.com/video/BV1834y1676P/?p=63&share_source=copy_web&vd_source=03c1dc52ee ......
vue之vue-cli创建项目、vue项目目录结构、vue项目编写规范、 es6导入导出语法
[toc] # 一、vue-cli创建项目 ## 1.1、背景知识 ### 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中把 ### 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide ......
js 函数声明和函数表达式的执行结果
// var 定义的变量会进行变量提升,声明被拿到函数或全局作用域的顶端,并输出 undefined // 函数声明也会进行提升,var 的变量提升会覆盖函数声明提升 console.log(" 0 ") var fn = function () { console.log("fn0-1") } f ......
Oracle 19C组件ID、组件名称和组件全称对应关系以及dbca静默组件选择
Oracle 19C组件ID、组件名称和组件全称对应关系以及dbca静默组件选择 dbca可以调用图形化界面来创建数据库,当选择“Custom Database”模板的时候会出现“Database Options”来选择options安装对应组件,总共8个options。 PS:在安装数据库期间,组 ......
vue的指令
指令 指令的概念(6种) 指令(Directives)是vue为开发者提供的模版语法,用于辅助开发者渲染页面的基本结构。 按照不同的用途可以分为以下6大类 内容渲染指令 属性绑定指令 事件绑定指令 双向绑定指令 条件渲染指令 列表渲染指令 1. 内容渲染指令p37 内容渲染指令用来辅助开发者渲染DO ......
C语言函数安全性规范:sprintf()和snprintf()
## 一、问题引入 程序是由许多个函数组成的,而编写一个好的、安全的函数是很重要的。 随笔通过引用 `#include ` 库中的两个函数来分析:**sprintf()** 和 **snprintf()**,为什么一个好的、安全的函数的那么的重要? ## 二、解决过程 - **sprintf函数例子 ......
python测试统计一个函数,类的: 使用python程序计时装饰器
关心编写定义的某一个恶函数执行的用时问题import time from functools import wraps def func_timer(function): ''' 用装饰器实现函数计时 :param function: 需要计时的函数 :return: None ''' @wraps ......
vue之表单控制&购物车案例&v-model进阶&与后端交互的三种方式&电影小案例&箭头函数&js中的5种循环
## 1.表单控制 ```html 🌟checkbox单选就是true和false🌟 用户名: 密码: 记住密码: name >{{name}},pwd >{{pwd}},remember >{{remember}} 🌟checkbox多选就是选value,v-model是数组🌟 爱好: 唱 ......
性能测试之linux各组件监控
1 .linux组件监控 1.1 cpu 监控 1.1.1 top命令详解 行说明: 第1行:显示的是系统运行信息:系统当前时间(22;02:07)系统运行了多久时间(4:53)当前登录用户有1个系统的平均负载情况:1min、5min、15min(每5秒更新一次) 注意:系统负载值除以cpu核数的值 ......
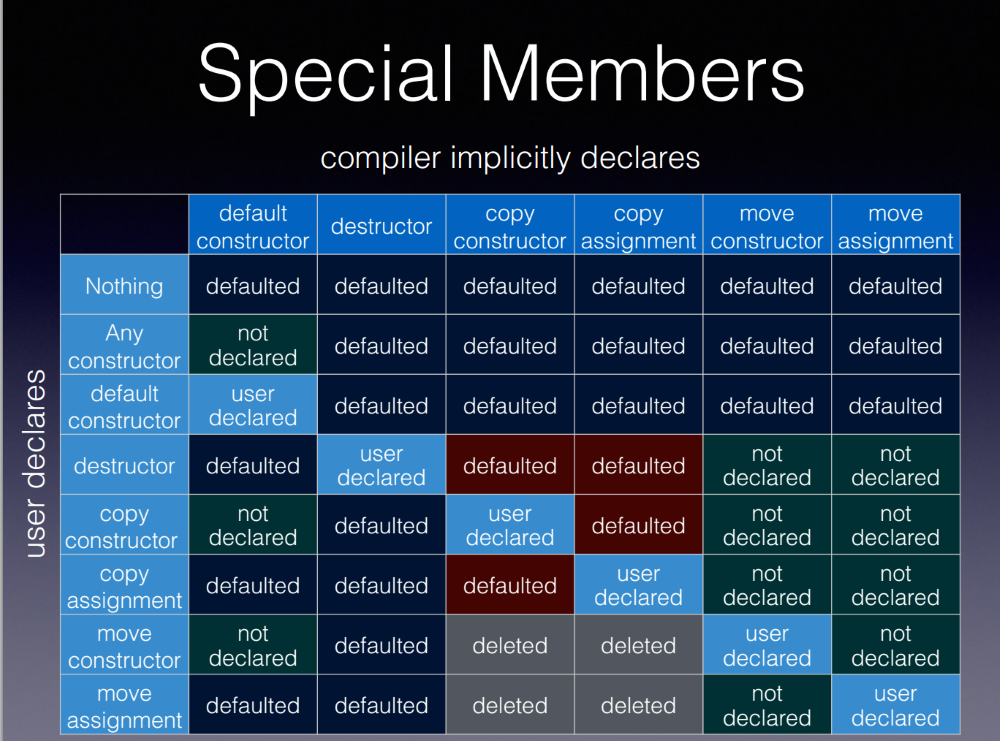
C++ 特殊成员函数
 参考[Tutorial: When to Write Which Special Member](https:// ......
Vue3 之 响应式 API reactive、 effect源码,详细注释
Vue3之响应式 API reactive、 effect源码,详细注释 [toc] 简单记录一下 Vue3 和 Vue2 区别 > Vue3 源码采用 monorepo 方式进行管理,将模块拆分到 package 目录中 > Vue3 采用 ts 开发,增强类型检测, Vue2 采用 flow,对 ......
sqlserver2014在新建维护计划时提示代理XP组件已做为此服务器安全配置的一部分被关闭,系统管理员可以使用sp_configure来启用代理XP
在sqlserver配置管理器中打开sqlserver代理即可 ......
直播平台制作,vue + element ui 实现前端分页
直播平台制作,vue + element ui 实现前端分页 一、DOM结构 <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage ......
vue3 mock接口
以下基于mock的vite-plugin-mock版本为2.9.6实现,其他版本有可能导致报错 1. 安装依赖:https://www.npmjs.com/package/vite-plugin-mock pnpm install -D vite-plugin-mock@2.9.6 mockjs 2 ......
sqlserver2014在新建维护计划时提示代理XP组件已做为此服务器安全配置的一部分被关闭,系统管理员可以使用sp_configure来启用代理XP
在sqlserver配置管理器中打开sqlserver代理即可 ......
PYQT内setFocus函数的作用
setFocus()函数是QWidget类的一个成员函数,用于将焦点设置到该QWidget上。当一个QWidget被设置为焦点时,它将成为键盘事件的接收者,可以响应键盘事件。 在PyQt5中,可以使用setFocus()函数将焦点设置到任何QWidget上,例如QPushButton、QLineEd ......