组件 参数 程序 动态
Java程序设计实践
#Java程序设计实践 ##Java训练集7~12总结与心得 [训练集链接](https://pintia.cn/problem-sets/my?filter=all&page=1) **前言:** 训练集7~12主要巩固了面向对象基础的继承、多态、接口等内容,考察了面向对象进阶的相关知识点,如覆盖 ......
springboot 通过aop切面的方式打印controller 出入参数
pom文件引入 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-aop</artifactId></dependency>定义切面类 AspectConfig impor ......
"ntoskrnl"代表"NT Operating System Kernel",它是Windows操作系统的主要核心模块之一,负责管理系统的内存、进程调度、设备驱动程序和系统服务等关键任务。它是Windows内核的主要部分,提供操作系统的基本功能和支持
Windows内核是微软Windows操作系统的核心组件,它负责管理操作系统的核心功能和提供关键的系统服务。Windows内核是运行在计算机硬件上的软件,它与硬件交互并管理资源分配、进程管理、设备驱动程序和系统安全等任务。 Windows内核采用了一种称为“**混合内核**”的设计,结合了传统的单内 ......
心理动态与卡片系统:应对知识创新的挑战与动态性
 想象一下,你手中有一只色彩斑斓的大蜡笔盒,每一支蜡笔就像一粒种子,代表着你所掌握的一项新知识。随着你踏上学习之旅,蜡笔不断增多,就像种子在土壤中生根发芽。但有 ......
JavaScript 之 高级程序设计 基础篇 (一)
### 导读 此篇文章为作者拜读JavaScrpit 第四版(红宝石)的笔记内容、适用于有经验的程序员阅读;作者 java开发出身。在之前前后端不分离的时代 使用esayUI JQuery的时代 经常写 js相关代码。现在前后端分离的时代;前端工程日新月异、各种框架层出不穷;万变不离其中;学好js ......
使用JTable组件,表头不显示的问题
# 问题描述 在panel里面添加上table表格时,表头不给予显示,仅仅显示出来表格数据 # 问题解决 可以采用ScrollPanel的方式代替掉我们之前使用的JPanel; 也可以直接采用JPanel的方式,自主设置表头--**JTableHeader th=table.getTableHead ......
21.动态规划算法
人工智能时代,各国都在大力研究机器人技术,也制造出各种各样的机器人,比如:为了解决男女失衡而制造的美女机器人,假如你参与了某美女机器人的研发,你在这个项目中要求实现一个统计算法:如果美女机器人一次可以上1级台阶,也可以一次上2级台阶。求美女机器人走一个n级台阶总共有多少种走法。 乍一看,无从下手,不 ......
MySQL的wait_timeout 参数 set global 设置不生效
MySQL服务连接数突然暴增,登录服务查看大都是sleep进程,并且1分钟会启用一个新的连接,紧急处理方案是需要手动去释放连接数。 登录服务器 查看当前超时时间 mysql> show variables like '%timeout%';+ + +| Variable_name | Value | ......
tmux后台终端程序启动工具-替代nohup后台程序启动工具
还在用nohup后台执行任务吗?快来用tmux 原创 艺说IT 艺说IT 2023-05-28 10:09 发表于广东 收录于合集 #linux3个 #linux命令1个 文章目录 一、前言 1.1 tmux介绍 1.2 之前后台运行查看日志的方式 二、各系统安装tmux方法 2.1 CentOS ......
动态链接和静态链接
JAVA——静态链接和动态链接-IComac (lofter.com) JVM_动态链接 public class Demo{ public void demo(){ Test t = new Test (); t.test(); } } //自己的理解: //当执行Demo类的时候,jvm发现需要 ......
前端Vue自定义tabbar底部tabbar凸起tabbar兼容苹果刘海屏小程序和APP
前端Vue自定义tabbar底部tabbar凸起tabbar兼容苹果刘海屏小程序和APP, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13167 效果图如下: 自动定位 Vue Router 并渲染当前的位置
```js const route = useRoute(); const router = useRouter(); const breadcrumbList = shallowRef(getCurrentRoute()); function getCurrentRoute() { return ......
Vue3 watch 函数监听子组件 props 的变化
在 Vue3 中,想要监听子组件的 props 变化需要将其先转换为 Ref 类型的值才可以监听。虽然 props 可能是由父组件传递过来的响应式数据,但 props 不是一个响应式的数据。 如下所示: ```ts const props = defineProps({ strHtml: { typ ......
文档在线预览(五)在服务器部署组件来实现在线预览
kkfileview是一个开源的文件文档在线预览项目解决方案。该项目使用流行的spring boot搭建,易上手和部署以及二次开发,并提供Docker镜像发行包,方便在容器环境部署。基本支持主流办公文档的在线预览。支持word excel ppt,pdf等办公文档支持txt,java,php,py,... ......
C语言程序设计实践课要求[2023-06-24]
# C语言程序设计实践课要求[2023-06-24] C语言程序设计实践课要求 1 选题要求(这几个要点要体现在报告背景里) 1)项目选题要与实际工程紧密相关,且体现工程师的责任感和家国情怀。 2)项目的目的明确,研究内容合适; 3)题目的设定必须能体现项目的目的,且要精练; 4)若团队合作,则选择 ......
实际案例分析 - 根据应用程序日志的记录,反查出哪一行 ABAP 代码产生的这条日志试读版
本文的写作动机来自笔者[知识星球](https://t.zsxq.com/07RJRBlnM)一个朋友的提问: > 调用bapi创建主数据的时候报错,没有未物料组分配特性参数文件,这个是什么原因?实际查看,特性文件已经生成了  方法结束 # 2.分支结构 1. ## 单分支 (if) 2. ## 双分支 (if-else) 3. ## 多分支 (if else if ...) 4. ## 嵌套分支(分支里面嵌套分支,建议不超过3层) ......
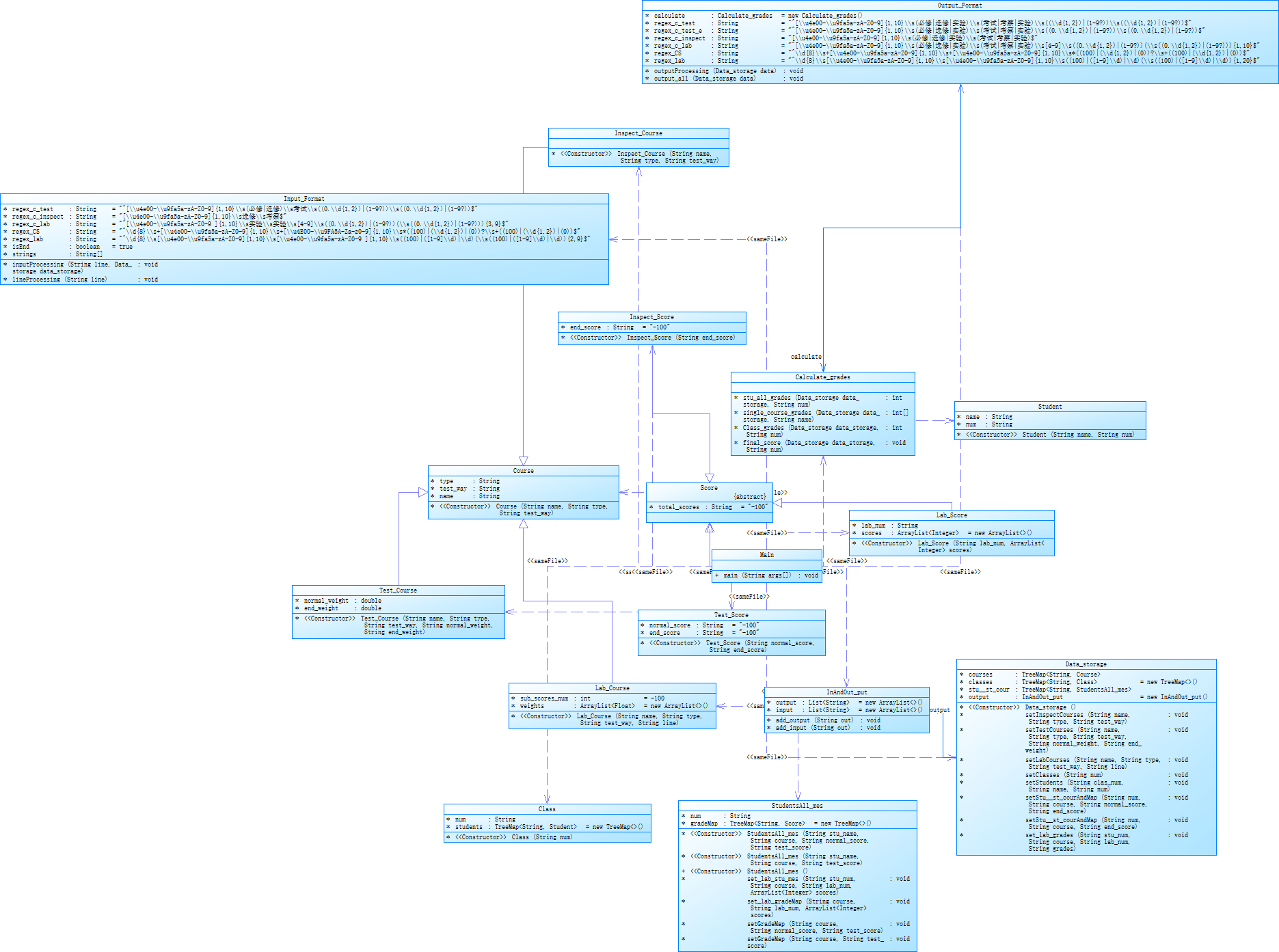
课程成绩统计程序1-3
~~**课程成绩统计程序系列分析**~~ > 博客采取总——分模式 # 总体分析: 1.最终设计类图:  ......
JAVA面向对象程序设计_PTA题目集07-11总结分析
JAVA面向对象程序设计_PTA题目集07-11总结分析 前言: 天将降大任于是人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为。所以动心忍性,增益其所不能。 随堂检测在最末浅析。 题目集七: 知识点:类间设计,类的设计。 题量:一题,菜单计价五。 难度:八个满分。 题目集八: 知识点 ......
elementui 分页page-size current-page 不随着组件改变问题
问题出在未使用 .sync 上! :current-page.sync="pageData.PageIndex" :page-size.sync='pageData.PageSize' <el-pagination @size-change="handleSizeChange" @current-c ......
ES6 模块化组件暴露方式
分别 <script> // 分别 export const school = Vue.extend({ data: { }, methods: { } }) </script> 统一 <script> const school = Vue.extend({ data: { }, methods: ......
blendOS 2 已经问世,并支持开箱即用的Android应用程序
导读 当我第一次看到 blendOS 时,这个发行版承诺提供 Arch Linux、Fedora Linux 和 Ubuntu 的混合体,但现在 blendOS 2 已经发布了,并承诺更多,例如开箱即用的 Android 应用程序支持。 blendOS 2 内置的 Android 应用支持实现得益于 ......
静态类型和动态类型
动态类型:变量的类型是在运行时确定的,变量的类型通常由其所引用的值决定。例如,Python和JavaScript是动态类型的编程语言,你可以在运行时将一个变量赋值为整数,然后将其重新赋值为字符串,而不需要显式地声明其类型。 静态类型:变量的类型在编译时就确定了,不能随意更改。变量的类型需要在声明时显 ......
sequelize风格的动态表达式解析
# 背景 之前看过nodejs,sequelize的orm过滤很丰富,写起来很方便 [具体文档地址](https://www.sequelize.cn/core-concepts/model-querying-basics#%E6%93%8D%E4%BD%9C%E7%AC%A6) 过滤条件示例 `` ......
system32文件夹是Windows操作系统中一个非常重要的文件夹,它包含了许多关键的系统文件和组件
system32文件夹是Windows操作系统中一个非常重要的文件夹,它包含了许多关键的系统文件和组件。以下是system32文件夹中一些重要的文件和文件夹: kernel32.dll: 这是Windows操作系统的内核文件,提供了许多核心系统功能的实现。 user32.dll: 该文件包含了用户界 ......
在system32文件夹中,config子文件夹存储了Windows注册表的备份文件。注册表是Windows操作系统中的一个重要组成部分,它保存了系统和应用程序的设置、配置信息和用户的偏好设置等
system32是Windows操作系统中的一个文件夹,它位于C:\Windows\system32路径下。这个文件夹包含了许多重要的系统文件和设置,它们对于操作系统的正常运行非常关键。 在system32文件夹中,config子文件夹存储了Windows注册表的备份文件。注册表是Windows操作 ......
小程序筛选,向下展开的动效
参考升学规划小程序,提交记录: 下载资料弹窗标题 June 20, 2023 at 15:27:35 GMT+8 实现效果如下 ![](https://img2023.cnblogs.com/blog/679255/202306/679255-20230623125255971-1387501340 ......