组件 常用confirm vue
【二】Vue之基础
# 【一】条件渲染 | 指令 | 释义 | | : : | : : | | v-if | 相当于: if | | v-else | 相当于:else | | v-else-if | 相当于:else if | - 在Vue中,条件渲染是一种根据特定条件决定是否显示或隐藏元素的方式。 - Vue提供了 ......
【三】Vue之后端交互
# 【一】与后端交互 - ajax ## 【1】版本1 - 出现了跨域问题 ### (1)前端:index.html ```html Vue与后端交互 - 出现了跨域问题 加载数据 ``` ### (2)后端:main.py ```python from flask import Flask # 这 ......
【五】Vue之生命周期钩子函数
# 【一】生命周期图 ## 【1】官网原图  ## 【2】我理解的图 的资源时所产生的安全限制。 - 这是由于浏览器的同源策略所导致的。 - 同源策略是一种安全机制,其目的是保护用户数据的安全。 - 根据同源策略,一个网页只能与同一来源的 ......
vue表格分页以及增删改查的实际应用
效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el ......
vue--day55--vue 的$nextTick以及MyItem编辑框
1. 语法 this.$nextTick(回调函数) 2. 作用 在下一次DOM 更新结束后执行其指定的回调 3. 什么时间用 当改变数据后,要基于更新后新的DOM进行某些操作时,要在nextTick 所指定的回调函数中执行。 1. App.vue <template> <div id="root" ......
【开发中】Git常用命令详解
基于平时工作的场景,整理了使用频率较高的一些命令和参数,作为一个Git命令的备忘录。 ### git clone **概述:**将远程Git仓库克隆到本地,自动将远程仓库的所有分支和历史记录复制到本地。 **格式:**git clone [-b \] \ [\] **参数:** -b \,等同*-- ......
javascript~常用工具类的封装
JavaScript 1. type 类型判断 isString (o) { //是否字符串 return Object.prototype.toString.call(o).slice(8, -1) 'String' } isNumber (o) { //是否数字 return Object.pr ......
vue3快速上手
Vue3快速上手 [TOC]  编辑 ## 1.Vue3简介 - 2020年9月18 ......
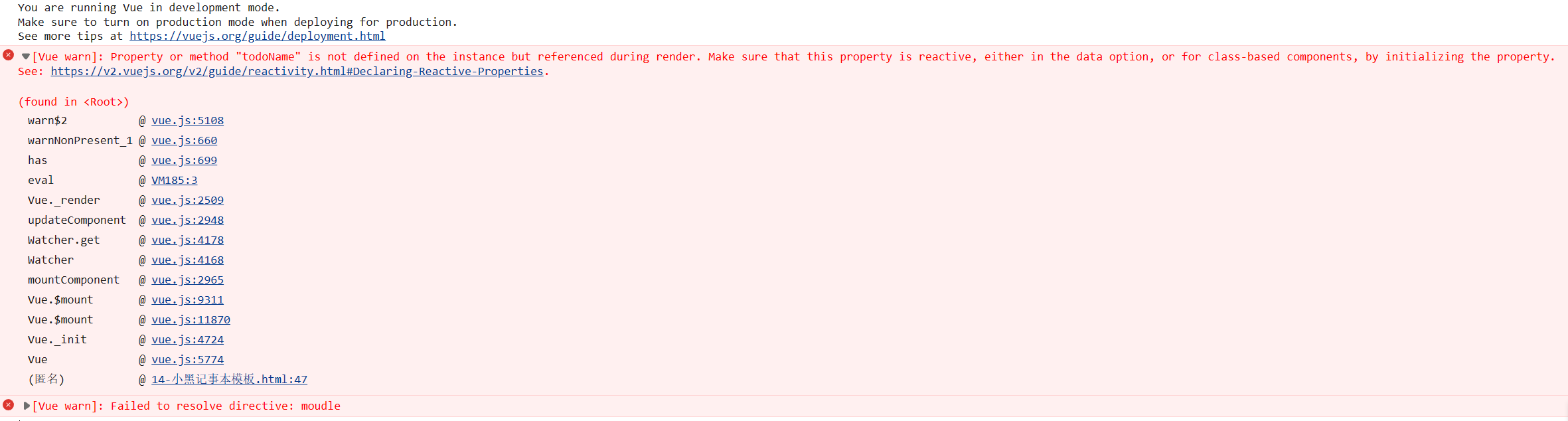
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 :  1.vue-cli创建(构建工具是webpack) 打开cmd 运行命令 vue -V 检查vue-cli版本要在4.5以上。 cd desktop 进入桌面 创建一个文件夹 vue create vue3lx 此时创建成功。y 2.运用vite创建(新 ......
Unity 编辑器选择器工具类Selection 常用函数和用法
# Unity 编辑器选择器工具类Selection 常用函数和用法 [ 感谢地心引力 已于 2023-07-01 15:33:50 修改 4415 收藏分类专栏: Ubuntu Linux 文章标签: linux 运维 服务器版权 Ubuntu Linux专栏收录该内容38 篇文章0 订阅订阅专栏本文将详细介绍以下几个常用的命 ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
vue2 下载包版本冲突
安装vuex: npm install vuex --save 报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree........................... 2022年2月7日,vue ......
Vue脚手架
### 1-Vue脚手架: 官网:[https://cli.vuejs.org/zh/]() ``` 1-配置淘宝镜像 : npm config set registry https://registry.npm.taobao.org/ 2-安装‘脚手架’ : sudo npm install -g ......
前端常用页面适配
1、媒体查询(media ) 通过在CSS文件中使用@media规则来定义媒体查询。 @media screen and (max-width: 768px) { /* 在宽度小于等于768px时应用的CSS样式 */ } @media screen and (min-width: 768px) a ......
JS数组有哪些常用原生方法?哪些能改变数组本身?
# 1. 数组和字符串的转换方法 ## toString 不改变原数组 ```javascript const arr = [1, 2, 3] console.log(arr.toString()); // 1,2,3 ``` ## join 不改变原数组 join(str) 数组转字符串,接收一个 ......